
Problem description: The domain name has been registered. I have them all and configured them in the background. However, when previewing on the mobile phone, the request still fails. The PC side can request data.
The new version of the developer tool adds an https check function; You can use this function to directly avoid the SSL protocol version check locally, but this function is not valid for real machines! (The real machine still needs to eliminate all problems before it can be used normally)

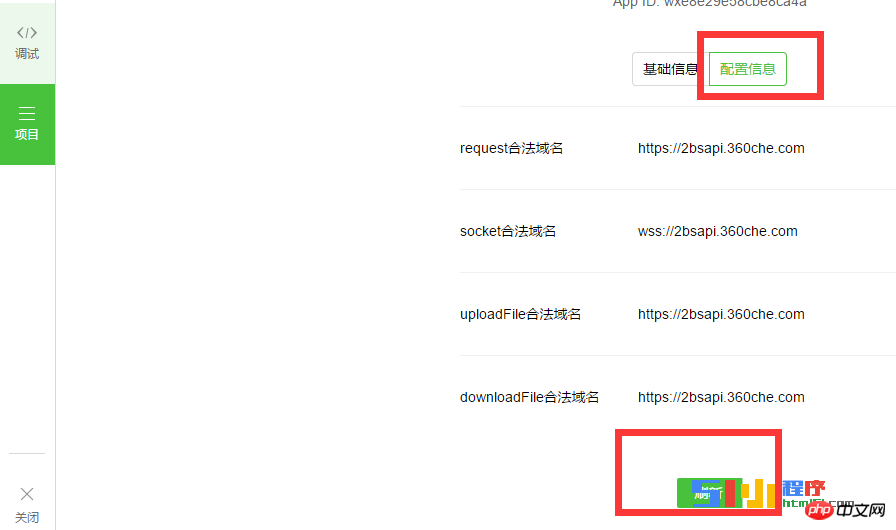
Possible reasons: 0: The background domain name is not configured. Please click the refresh button after the configuration is completed:

0.1: The domain name does not support https
1: There is no restart tool;
2: The domain name has not been registered, or it has been registered for less than 24 hours; the registration has not taken effect; thank @小树 for providing it Case

3: There is a problem with the SSL protocol: please refer to this article for details:
SSL certificate configuration for small program development to solve the request fail problem

4: Refer to this link: SSL error on IOS using a free DV certificate in the novice series "Eleven"
5: Frequently Asked Questions about Certificates: Refer to pay.weixin .qq.com/wiki/doc/api/jsapi.php?chapter=10_4
If there are other possibilities, please reply in this post for reference to other students; if the above cannot solve your problem, Please also reply below
6: Test ios and Android at the same time. If one side can work and the other side cannot, it is a certificate problem. Please choose a recognized certificate.
Testing address: www.qcloud.com/ product/ssl.html#userDefined10

Problem description: The domain name has been registered. I have them all and configured them in the background. However, when previewing on the mobile phone, the request still fails. , the PC side can request data.
The new version of the developer tool adds an https check function; you can use this function to directly avoid the SSL protocol version check locally, but this function is not valid for real machines! (The real machine still needs to eliminate all problems before it can be used normally)
Possible reasons: 0: The background domain name is not configured. Please click the refresh button after the configuration is completed:
0.1: The domain name does not support https
1: There is no restart tool;
2: The domain name has not been registered, or it has been registered for less than 24 hours; the registration has not taken effect; thanks @小树 for the case
3: There is a problem with the SSL protocol: please refer to the details This article:
SSL certificate configuration for small program development to solve the request fail problem
4: Refer to this link: SSL errors on IOS using free DV certificates in the series "Eleven" for beginners
5: Certificate FAQ: refer to pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=10_4
If there are other possibilities, please reply in this post To give other students a reference; if the above cannot solve your problem, please reply below
6: Test ios and Android at the same time. If one can do it and the other cannot, it is a certificate problem. Please choose the recognized one. Certificate
Detection address: www.qcloud.com/product/ssl.html#userDefined10
Configuration guide address: www.qcloud.com/doc/product/400/6973
1.Nginx certificate configuration
2.Apache certificate configuration
3.Tomcat certificate configuration
7: Mobile phone prompt: Unable to establish SSI secure connection. Solution
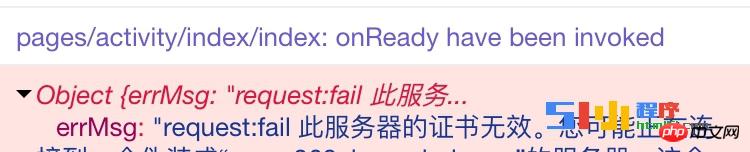
8: @"Sink Yourself" case: The certificate is from Symantec, but there is one missing certificate. The configured certificate is not the certificate for the https address of the mini program, and then configure an intermediate certificate, and it is ok.
9: You can request data, but the real machine preview cannot request server data: Thanks to @Zero for providing this solution
Detection address: www.myssl.cn/tools/check-server-cert.html


10: The https port cannot be accessed when using 8443 and needs to be changed to 443
11: Problems and solutions for WeChat applet during network requests
12: Professional plug-in Problems encountered by the eyes: Solution to Android real machine preview request:fail (the background is spring boot) (tutorial on configuring intermediate certificates) 
14: Problem description: Every time wx is executed Does .request always return a fail? 1. The https:// + url server has been configured
2. The https:// + url access can be accessed normally and returns json data
3. The https configuration uses IIS and SSL. It is a self-signed certificate
Every time wx.request is executed, it returns a fail. Does anyone know where the problem may lie?
15: Case:
16: Some Apple models are available, some models report an error: or Android models report an error, etc.

may be a certificate Not trusted, check the certificate trust list here: Certificate list supported by Apple: support.apple.com/zh-cn/HT204132
More https solutions, including request:fail errors and real device preview issues For related articles, please pay attention to the PHP Chinese website!




