 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet development tool for mac introduction and shortcut keys
WeChat applet development tool for mac introduction and shortcut keys
WeChat applet development tool for mac introduction and shortcut keys
WeChat Mini Program Development Tool Mac is Tencent’s development tool for the WeChat web version on the MacOS platform, WeChat Mini Program development Tool for Mac is a desktop application that simulates the performance of the WeChat client so that developers can use this tool to easily develop and debug on PC or Mac. The WeChat applet development tool mac version is a good helper for developers!

#WeChat applet tool mac function introduction
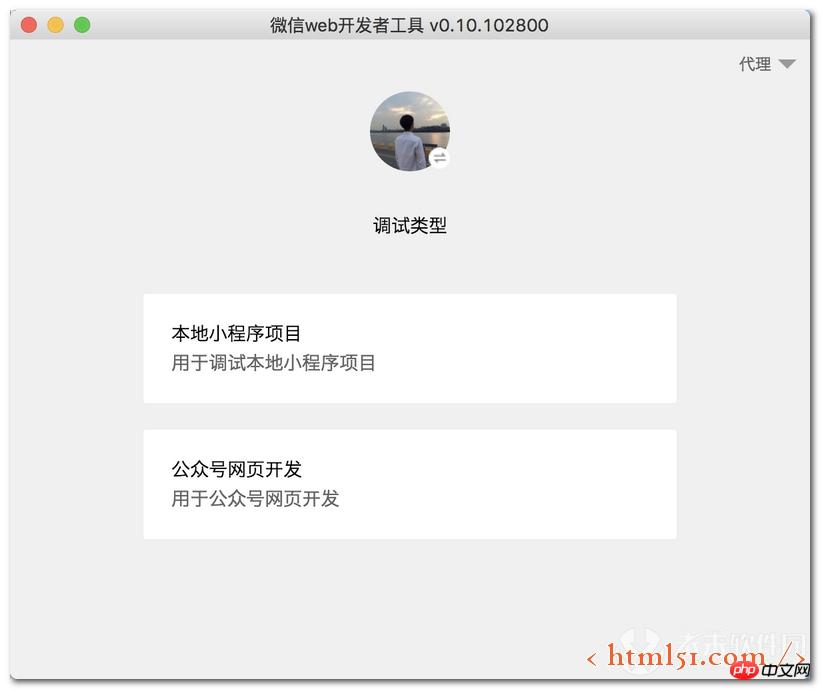
1. Use your own WeChat ID to debug WeChat web page authorization
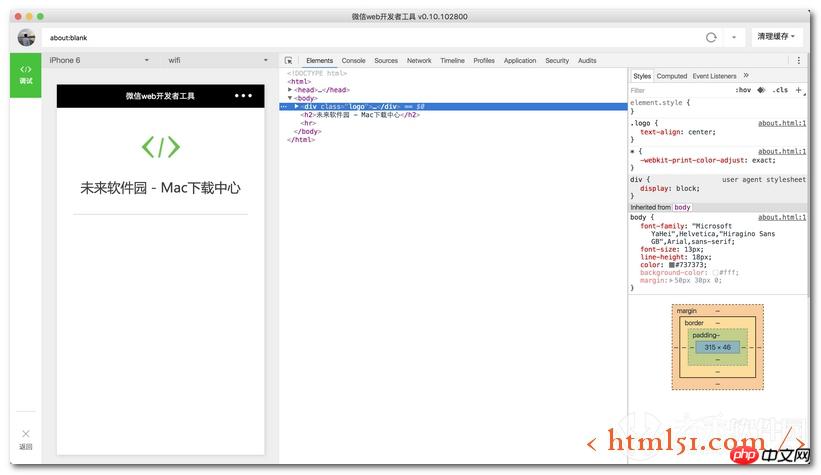
2. Debugging. Check the JS-SDK related functions and permissions of the page, and simulate most SDKs Input and output
3. Use the mobile debugging function based on weinre
4. Use the integrated Chrome DevTools to assist development




##Summary of common shortcut keys for the official WeChat applet IDE in Mac system1: opt + shift + f : code formatting
2: cmd + [, cmd+ ]code line indentation
3 : cmd + shift + [, cmd + shift +] Fold open code block
4: cmd + /shift + return Insert a line above/below the current line
5: shift + opt + up/dow, copy one line up and down
6: opt + up/dow move one line up and down
7: cmd + i to select the current line
8: cmd + s to save
9: cmd + return to move to the end of the file
10: cmd + r run the program
For more articles about the introduction and shortcut keys of WeChat applet development tools for mac, please pay attention to the PHP Chinese website!
How to import the mini program source code demo from WeChat official developer tools
Evaluation results of the four major WeChat mini program development tools Released
Detailed explanation of WeChat mini program front-end source code and example analysis

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24

