
In the introduction to WeChat Mini Programs, we have already learned about the functions of Mini Programs, development tools and how to create Mini Program projects. Today we will take firstdemo as an example to introduce the basic directory structure of the mini program.
When we open a WeChat applet project and click to enter the "Edit" menu, we can see the following 5 files/folders): pages folder, utils folder, global file app.js File, global file app.json file, image editing file tool app.wxss file.

The overall structure of the mini program directory structure is as follows:

We introduce each file in the mini program directory in detail and folder functions, as well as precautions.
1.pages directory introduction
pages: Mainly stores the page files of the applet. Each folder is a page, and each page contains four files:

index.js
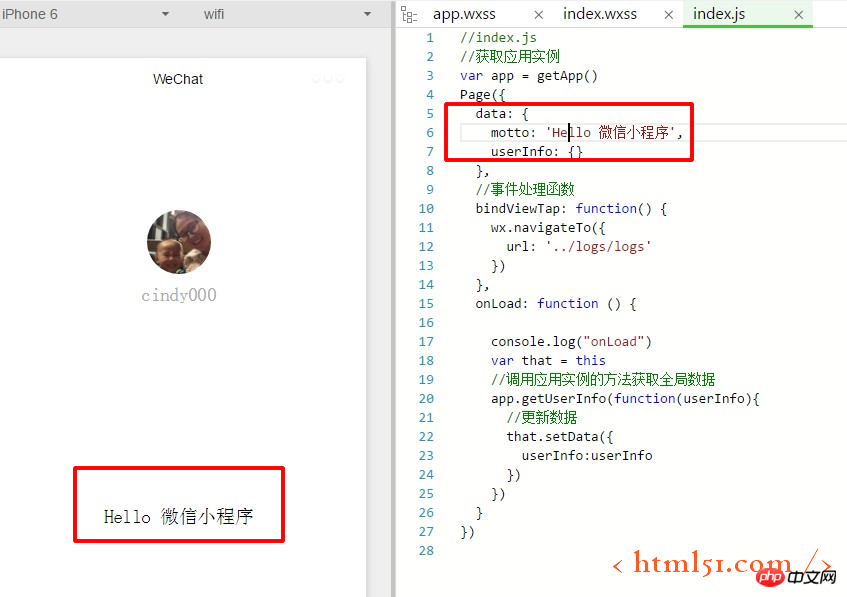
.js is the logic file of the mini program, also known as event interaction file and script file. It is used to handle functions such as click events on the interface, such as setting initial data. , defining events, data interaction, logical operations, variable declaration, arrays, objects, functions, annotation methods, etc. The syntax is the same as JavaScript. We can open and take a closer look at the code in index.js.
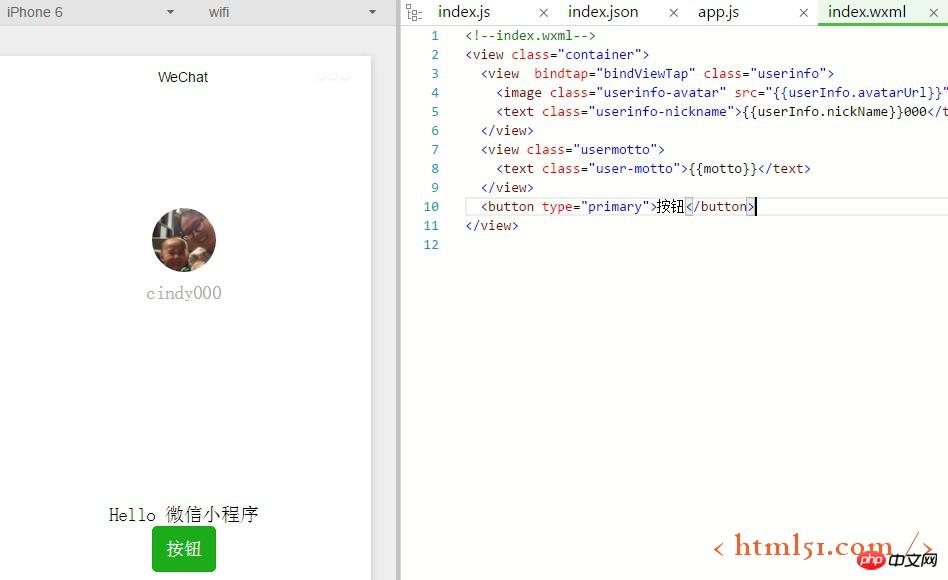
First of all, we can change the hello word in motto into the hello WeChat applet in the data. As shown in the figure below:

Secondly, let’s take a look at the function of bindViewTap: function(), which is to click to jump to the log page. We can click on the avatar to see the demonstration effect, as shown below:

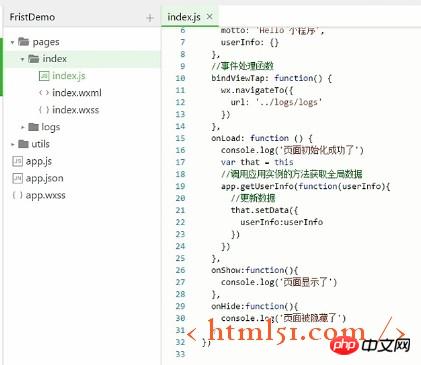
#Finally, let’s take a look at the onLoad function, which sets the action when the page starts. We can modify the page to be displayed when the page starts, or we can add new functions, as shown in the figure below:

The commonly used .js functions are as follows:
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
})


在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}000</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<!--<button type="primary">按钮</button>-->
</view>注意:
1. 在微信小程序里面这些特定的标记叫做组件。
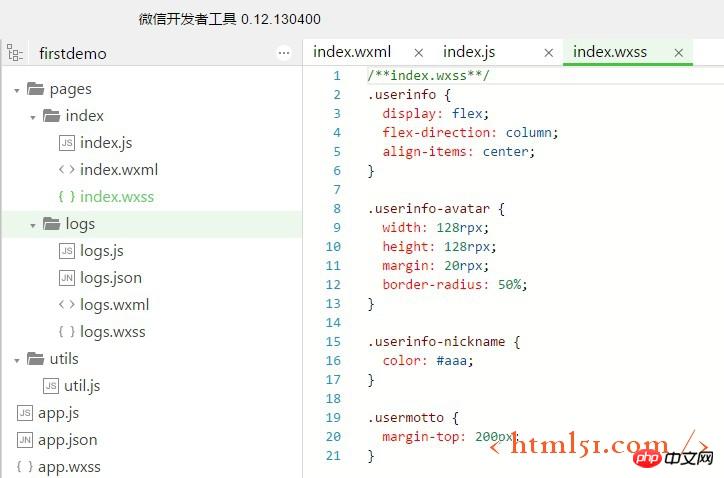
index.wxss
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
1.2 utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

1.3 app.js、app.json、app.wxss
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

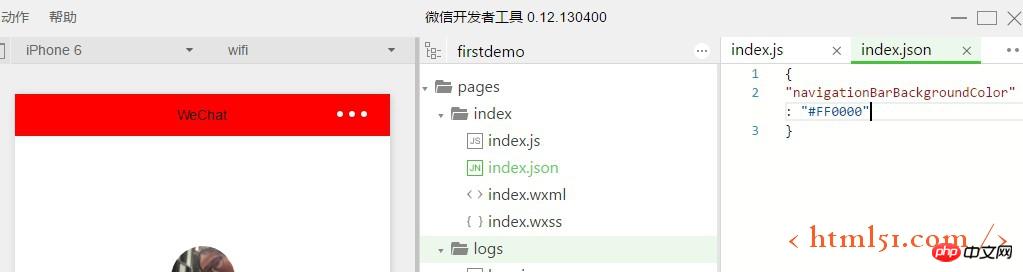
app.json : 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],(框架中的json优先级高于全局的json优先级。)
app.wxss : 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
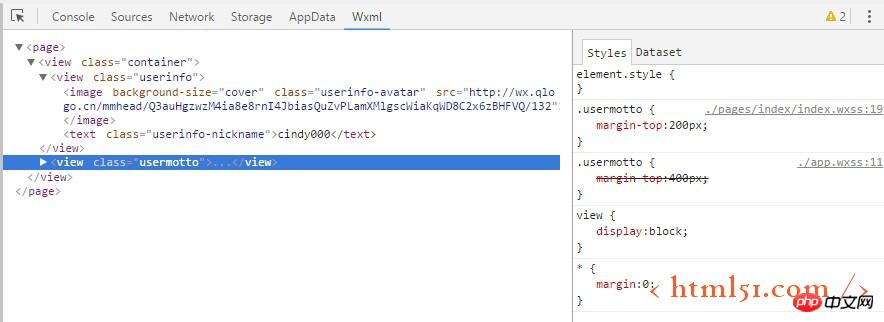
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
更多WeChat Mini Program: An explanation of the basic directory structure of the Mini Program相关文章请关注PHP中文网!
 How to install ps filter
How to install ps filter
 How much is one Bitcoin in RMB?
How much is one Bitcoin in RMB?
 What is blockchain web3.0
What is blockchain web3.0
 What is the difference between JD International self-operated and JD self-operated
What is the difference between JD International self-operated and JD self-operated
 Words disappear after typing
Words disappear after typing
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 Does inflation rate have an impact on digital currencies?
Does inflation rate have an impact on digital currencies?
 How to open hosts file
How to open hosts file




