
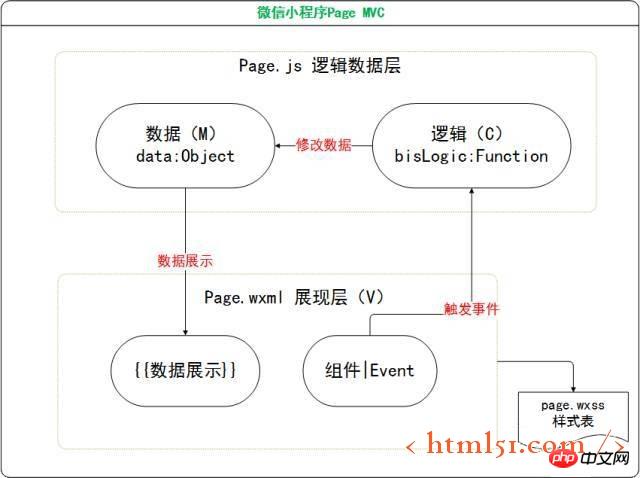
The previous article introduced the MVC structure of the mini program:
page.js is the control layer (C), also called the business logic layer;
the data attribute in page.js, That is the data model layer (M);
page.wxml is the presentation layer (V);
page.wxss is the css, which enhances the presentation layer effect.
Modify the data attribute (M) through the business logic layer (C) and display it in the presentation layer (V).
That is the MVC design pattern.
1. Data binding
First look at the MVC process structure diagram of the Page

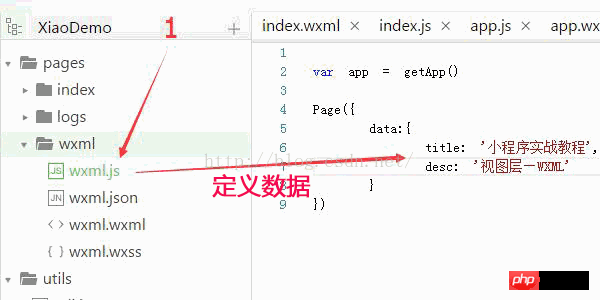
If a variable is defined in data, such as
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
})pass {{title}} in the page, The effect can be displayed, as shown in the following animation:

##2. Common syntax for data binding
##
2.2, component attributes (need to be within double quotes)
Same as content
##2.3, control attribute
< ;view wx:if="{{condition}}">
2.4, keyword (requires {{ } } within)
true: true of boolean type, representing true value.
2.5, ternary operation
2.6, Arithmetic operations
##2.8, data path operation
For the array type, you can get the value through the subscript index, and the index starts from 0
Code and renderings:


#3. Logical rendering syntax
3.1, logical judgment wx:if
##3.2, wx:for
default array The subscript variable name of the current item defaults to index, and the variable name of the current item in the array defaults to item. Can also be specified via wx:for-index and wx:for-item.
{{index}}: {{item.message}}
Specify
{{idx}}: {{itemName.message}}
##block wx:for
3.3, wx:key
If the position of the items in the list will change dynamically or new items are added to the list, and you want the items in the list to maintain their own characteristics and status (such as < ;input/>'s input content,
1) A string representing a property of the item in the array of the for loop, and the value of the property needs to be a list The only string or number in the string and cannot be changed dynamically.
##

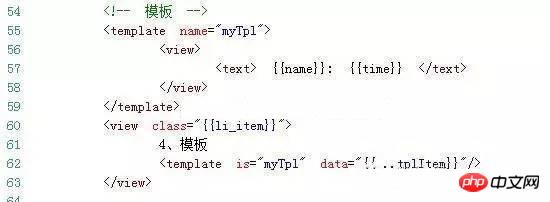
4. Template
WXML provides templates (templates), which are called in different places. Achieve the effect of reuse.
By tag:
Define template
Use the name attribute as the name of the template. Then define the code snippet inside .
Use template
Use the is attribute to declare the template you need to use, and then pass in the data required by the template.
The code is as follows:
Definition template
Use templates (expand objects by...)
Note:
1) The is attribute can use Mustache syntax to dynamically determine which template needs to be rendered
2) The template has its own scope and can only use the data passed in by data.

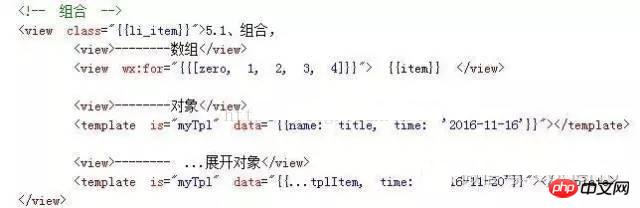
##5. Data combination
name:'My Template',
time:'2016-11-16'
}
##Object
##You can also use the spread operator... to expand an object.
is to expand the attributes. The newly added attributes (such as time:2016-11-20) will overwrite the time of tplItem.


More WeChat applet view layer WXML binding data, templates, logic... Related Please pay attention to the PHP Chinese website for articles!
 Why the computer keeps restarting automatically
Why the computer keeps restarting automatically
 SpringBoot project building steps
SpringBoot project building steps
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 What should I do if the web video cannot be opened?
What should I do if the web video cannot be opened?
 Solution to invalid signature
Solution to invalid signature
 Introduction to online calculator software
Introduction to online calculator software
 How to solve the slow download problem of Baidu Netdisk
How to solve the slow download problem of Baidu Netdisk
 Introduction to the main work content of the backend
Introduction to the main work content of the backend




