
This article introduces the detailed explanation of the life cycle of the WeChat mini program development series (IV) page
This series is a detailed explanation by the author from the beginning. It is suitable for beginners to watch and learn step by step according to the series;
1: Page life cycle
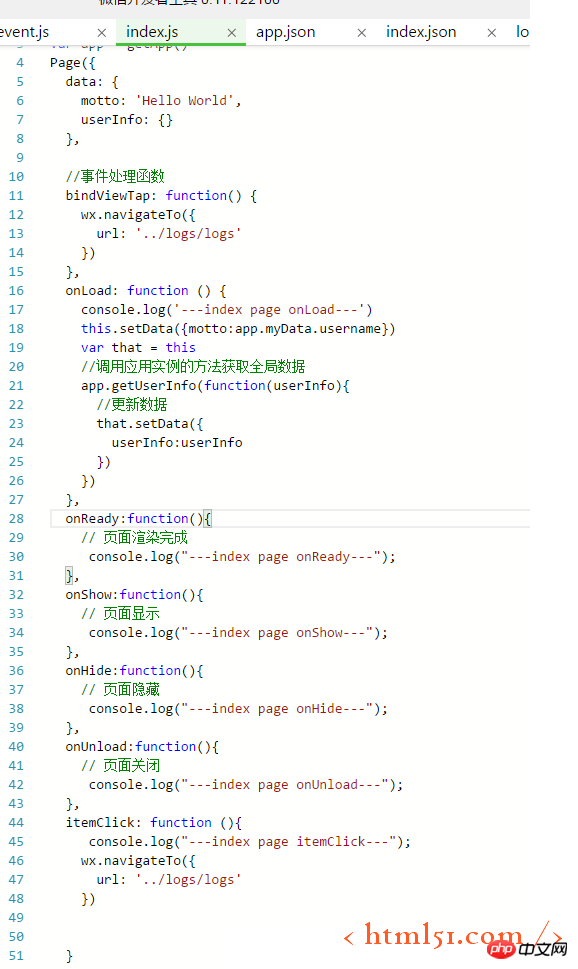
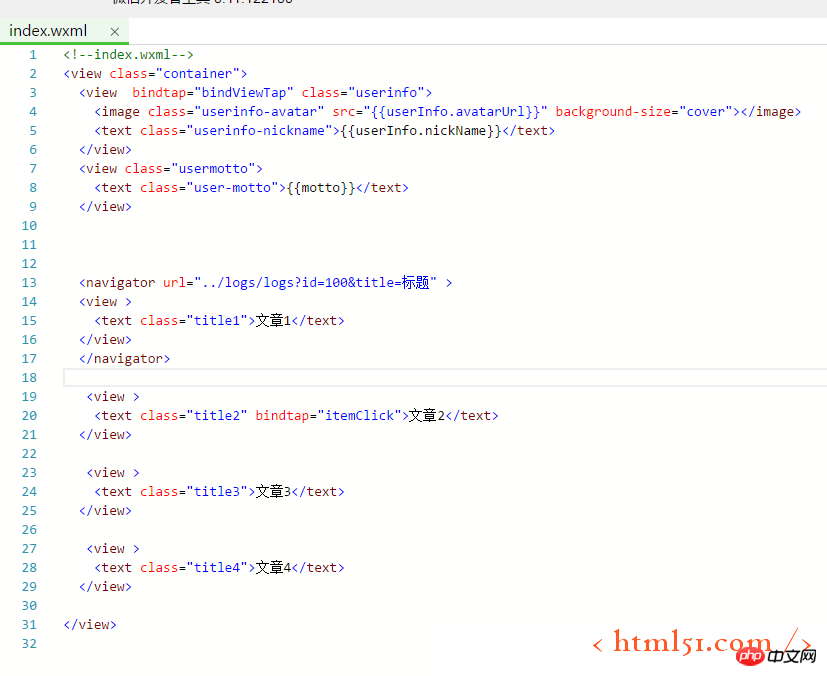
Add the code shown in Figure 1 to the initial page: index.js

Figure 1
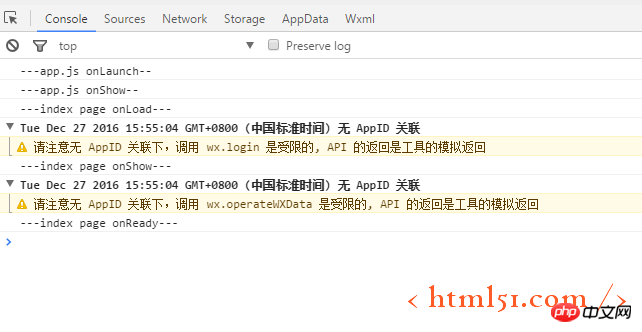
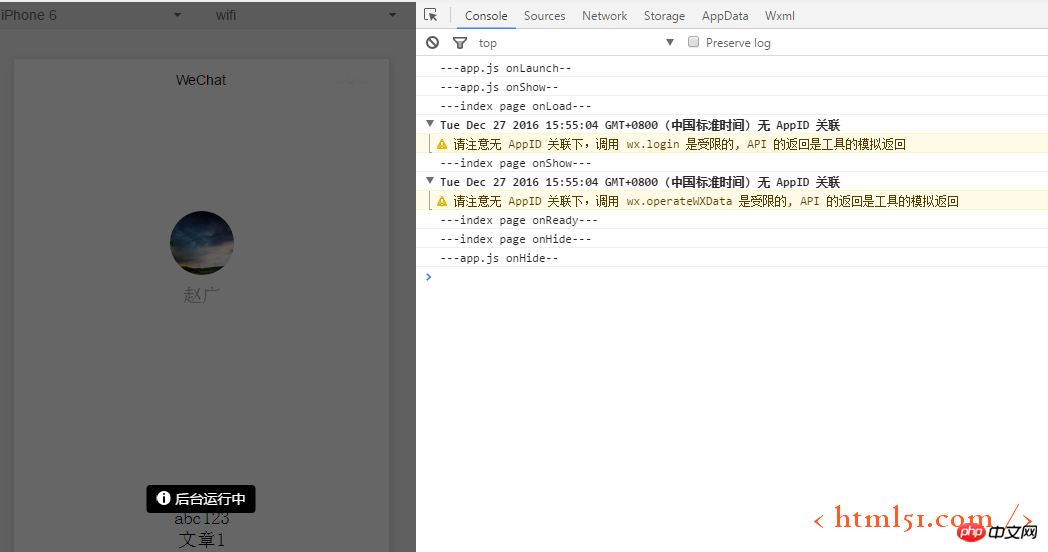
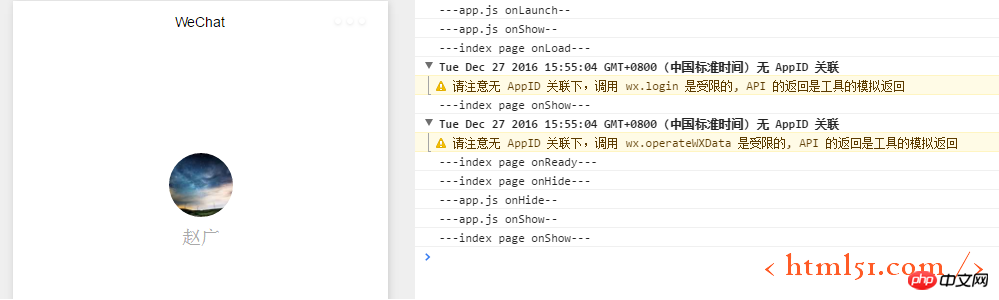
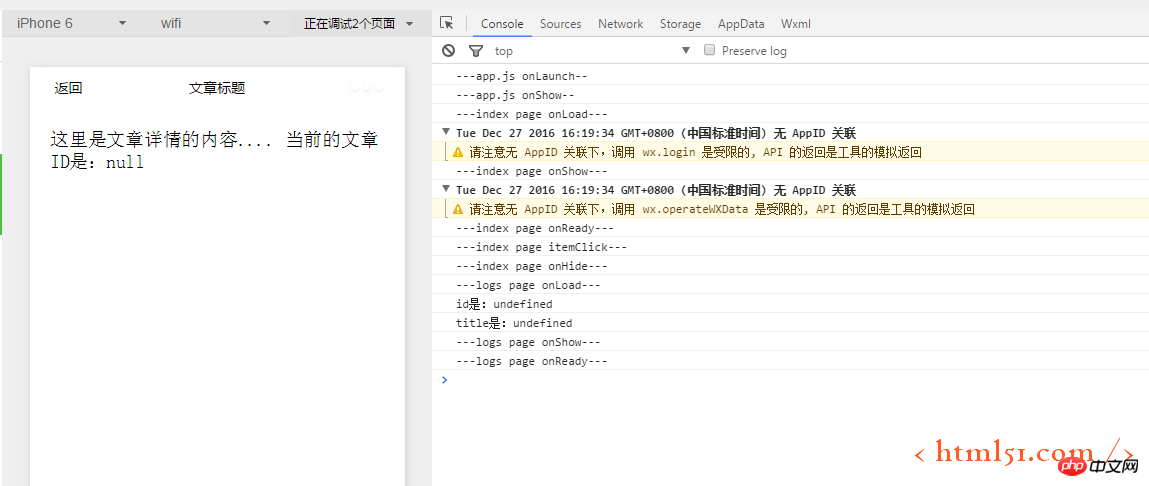
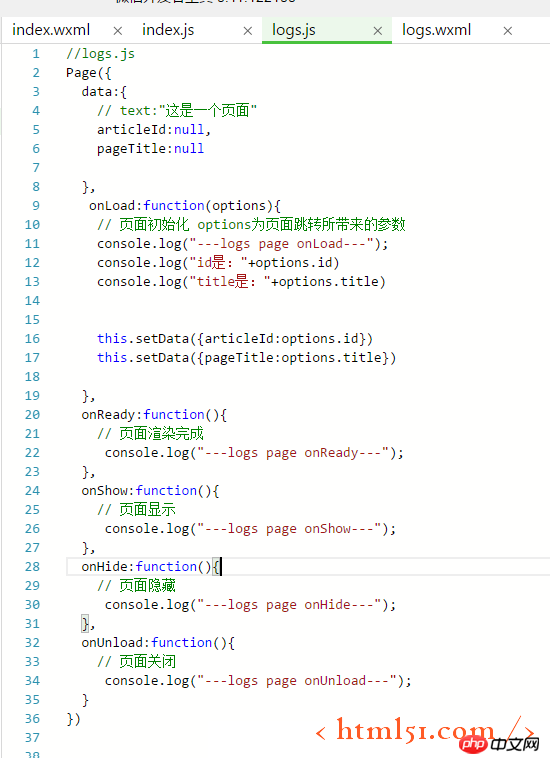
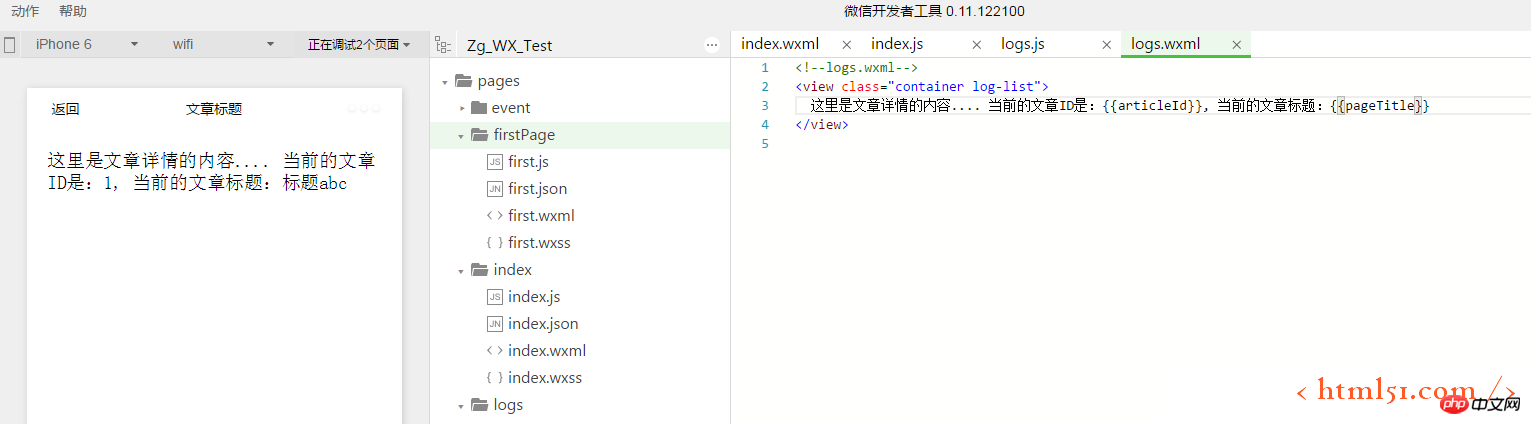
After clicking "Compile", run this small program: The log is shown in Figure 2: The initial page index.js startup will start from the life cycle method call in app, js: onLaunch---onShow, and then start calling index.js The life cycle method in the page: onLoad---onShow---onReady. When "Background" is clicked, the page index.js enters the background. At this time, the life cycle method onHide is called back, as shown in Figure 3. If you click "Foreground" again ”, bringing the page back to the foreground, and then calling back the page life cycle method: onShow (note that onLoad is no longer called back at this time) as shown in Figure 4



itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
}) 


url: "../logs/logs?id=1&title=title abc"
})

<navigator url="../logs/logs?id=100&title=标题" >
The above is the detailed content of Detailed explanation of the life cycle of the page in WeChat Mini Program Development Series (4). For more information, please follow other related articles on the PHP Chinese website!
 How to read py files in python
How to read py files in python
 Why can't I access the Ethereum browser?
Why can't I access the Ethereum browser?
 How to use insert statement in mysql
How to use insert statement in mysql
 div scroll bar
div scroll bar
 How to export word from powerdesigner
How to export word from powerdesigner
 What is the difference between webstorm and idea?
What is the difference between webstorm and idea?
 How to register on Matcha Exchange
How to register on Matcha Exchange
 localstorage usage
localstorage usage
 What should I do if my iPad cannot be charged?
What should I do if my iPad cannot be charged?




