
This article mainly introduces the relevant information on the development of the Navigation column at the bottom of the WeChat Mini Program (with code). I want to have a beautiful navigation column at the bottom of the WeChat Mini Program, but I don’t know how to make it, so Baidu found this article and shared it with everyone. Friends who need it can refer to it
Development of the navigation column at the bottom of the WeChat applet
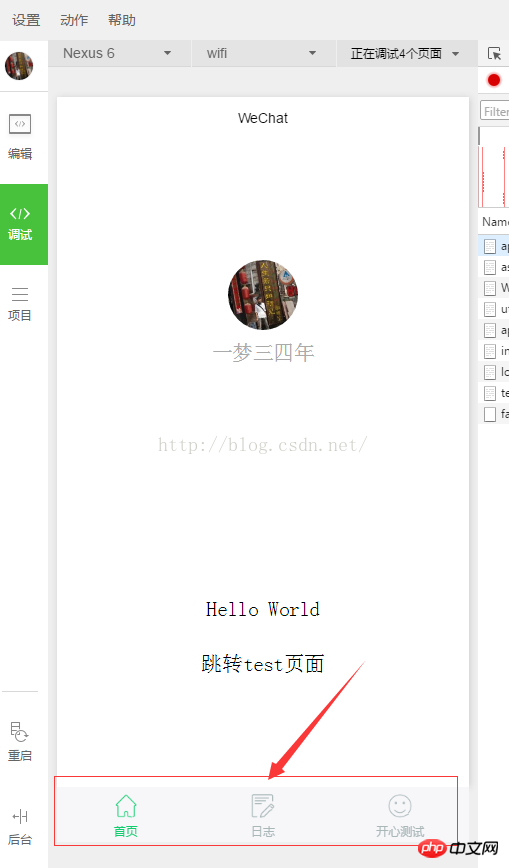
Let’s take a look at the renderings first

Here, we have added three navigation icons, because we have three pages, and the WeChat applet can add up to 5.
So how do they appear and how are they colored? Done in two steps!
1. Icon preparation
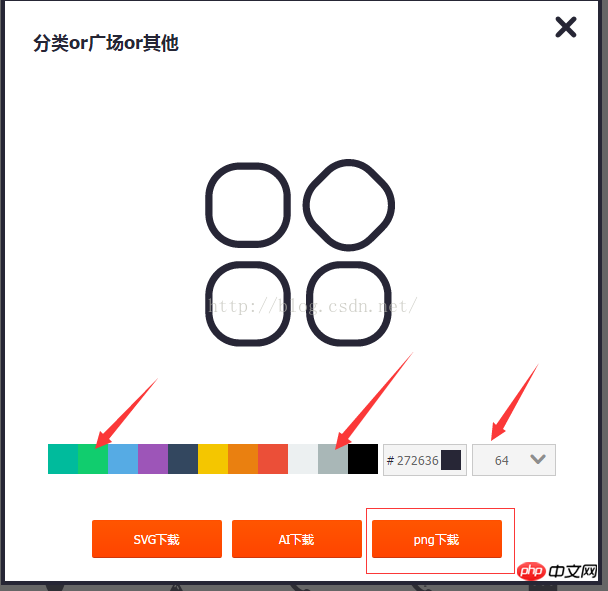
We enter the website, slide the mouse over an icon you like and click the download button

Select two icons of different colors in the pop-up box and select the size of 64px. I chose png and then download it and give it an alias

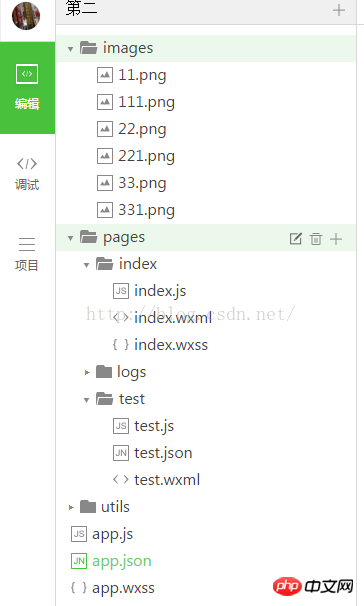
Save the above named icon to the newly created images folder in the mini program project directory, Preparation work is done

#2. Change the configuration file
We find the configuration file app in the project root directory. json Add the following configuration information
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},Explain the corresponding attributeinformation
tabBar refers Bottom navigation configuration properties
color The color of the bottom navigation text when not selected
selectedColor The color of the bottom navigation text when selected
borderStyle The sample color of the bottom navigation border (note here If no style is written, the default light gray line will appear on the upper border of the navigation box)
list Navigation configurationArray
selectedIconPath Icon path when selected
iconPath Icon path when not selected
pagePath Page access address
text Text below the navigation icon
Thank you for reading, I hope it can help everyone, thank you for your support of this site support!
The above is the detailed content of Development of bottom navigation column of WeChat mini program (with code). For more information, please follow other related articles on the PHP Chinese website!




