
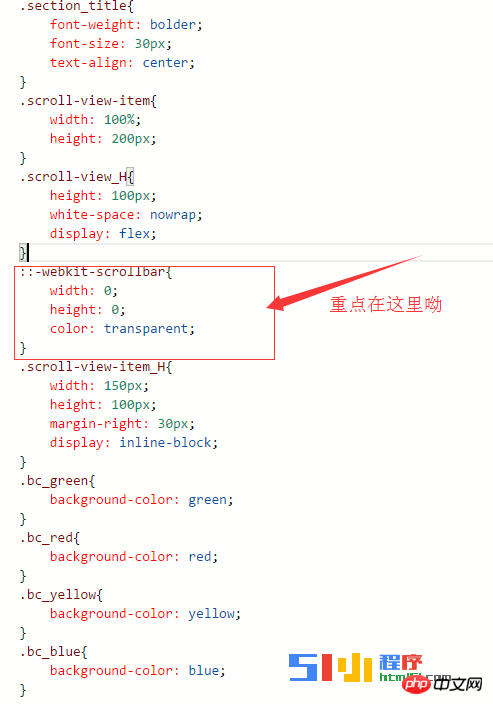
When developing web pages, they often choose to remove the default scroll bars in the scroll area for the sake of page beauty. One of the ways to implement scroll-view’s hidden scroll bar in WeChat applet:
First, let’s take a look at some of the attributes of scroll-view components

When using vertical scrolling, you need to give
Let’s look at some simple code examples:
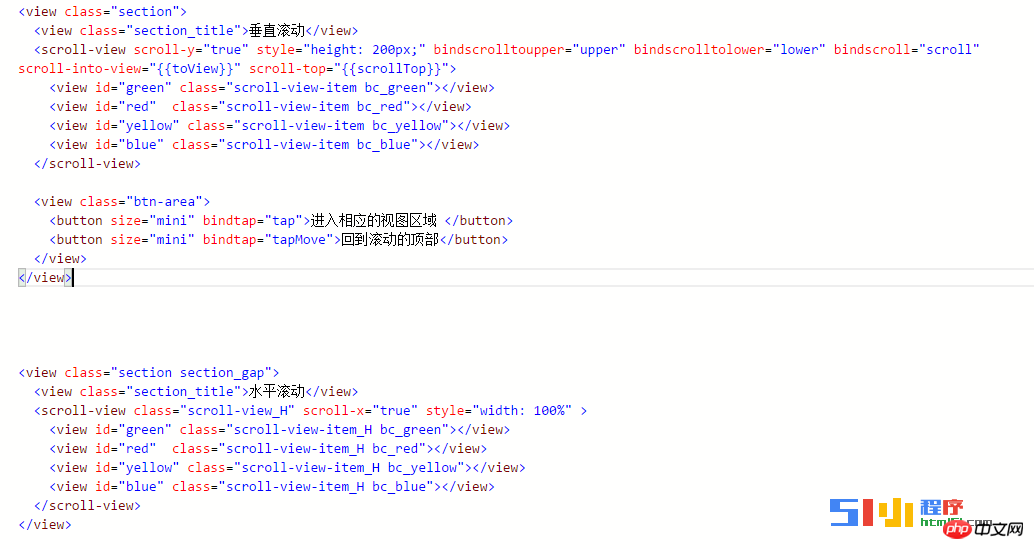
<view class="section">
<view class="sectiontitle">vertical scroll</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="sectiontitle">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
scroll-view


(1) Textarea, mao,
canvas, video component cannot be used in scroll-view. (2)
of scroll-init-view takes precedence Level is higher than scroll-top (3) onPullDownRefresh
event cannot be triggered in scroll-view (4) If you want to use pull-down refresh, you must use the scroll of the page. Instead of scroll-view, you can also return to the top of the page by clicking on the top
Status bar
The above is the detailed content of Introduction to the method of implementing scroll-view to hide the scroll bar in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 WiFi shows no access to the Internet
WiFi shows no access to the Internet
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia
 How to check server status
How to check server status
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 How to delete your own works on TikTok
How to delete your own works on TikTok
 The difference between large function and max function
The difference between large function and max function
 Self-study for beginners in C language with zero foundation
Self-study for beginners in C language with zero foundation




