

tabBar is relatively commonly used, but it is not difficult to use. Just configure tabBar in app.json. Note that tabBar needs to be at least two and at most five. Item options
Main properties:
For tabBar overall property settings:

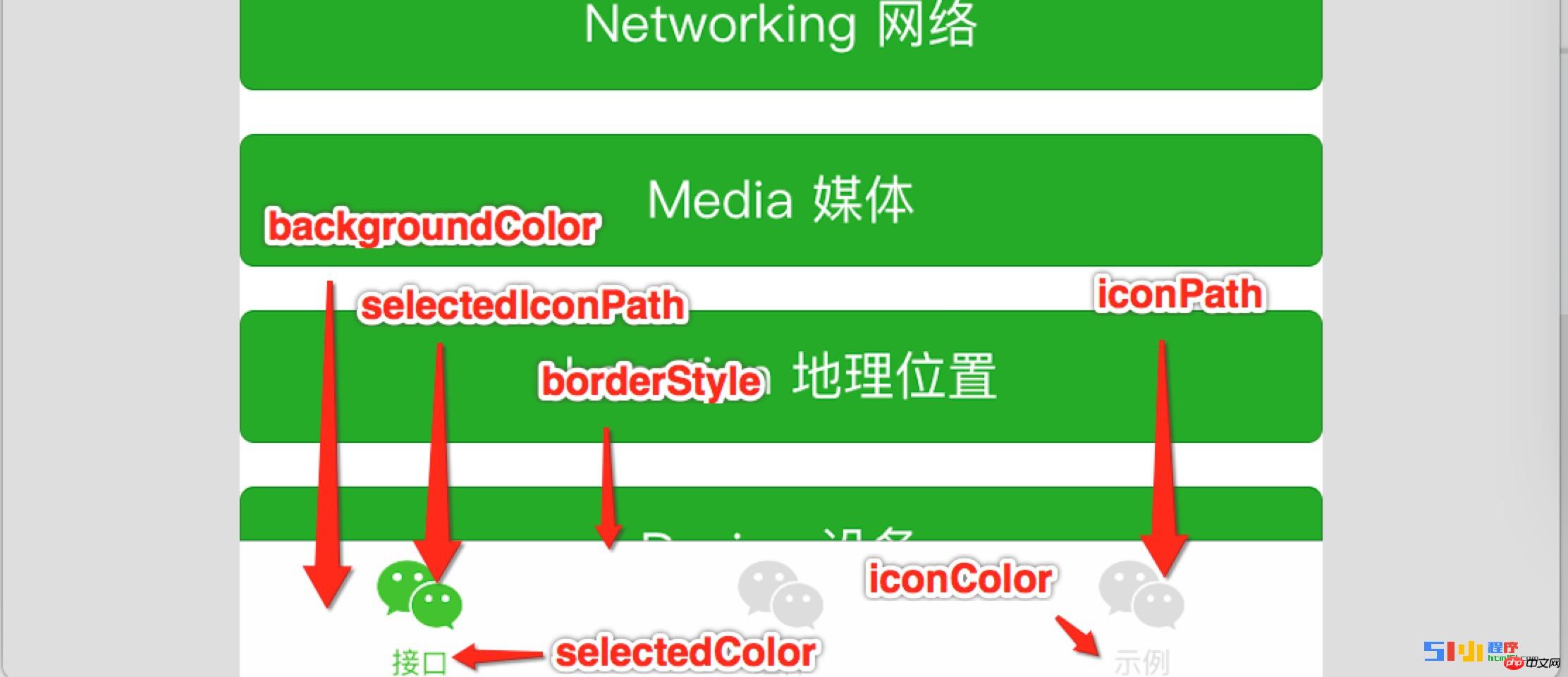
For each Item property setting in tabBar:

The following is a picture from the official website describing the tabBar:

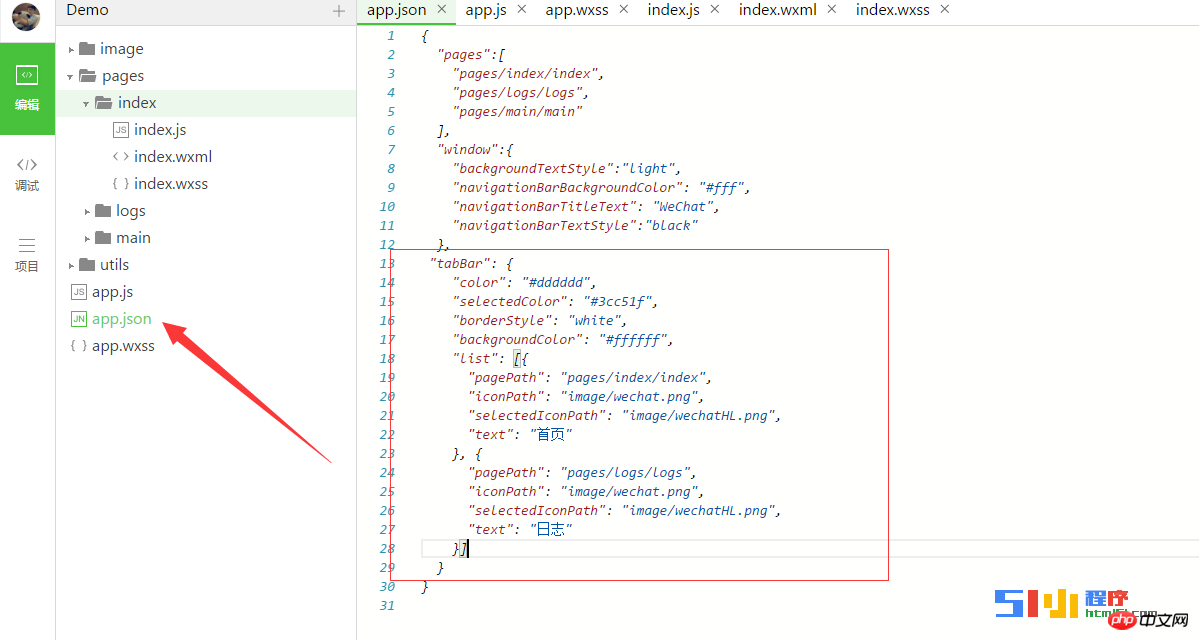
The configuration of app.json is relatively simple:

The above is the detailed content of Illustration of the use of bottom navigation bar tabbar in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 How to restart regularly
How to restart regularly
 Windows cannot access the specified device path or file solution
Windows cannot access the specified device path or file solution
 What is the difference between 5g and 4g
What is the difference between 5g and 4g
 Remove header line
Remove header line
 oracle insert usage
oracle insert usage
 How to restore IE browser to automatically jump to EDGE
How to restore IE browser to automatically jump to EDGE
 How to start mysql service
How to start mysql service
 What is the difference between css framework and component library
What is the difference between css framework and component library




