ES6 new features development WeChat applet (4)
Symbol Type
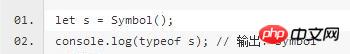
ES6 introduces a new primitive data type, Symbol, to represent unique values. It is the seventh data type in the JavaScript language. The first six are: Undefined, Null, Boolean, String, Number, and Object.
Symbol value is generated by Symbol function. This means that the object's attribute name can now have two types, one is the original string, and the other is the new Symbol type. All attribute names belonging to the Symbol type are unique and can be guaranteed not to conflict with other attribute names.

Iterators
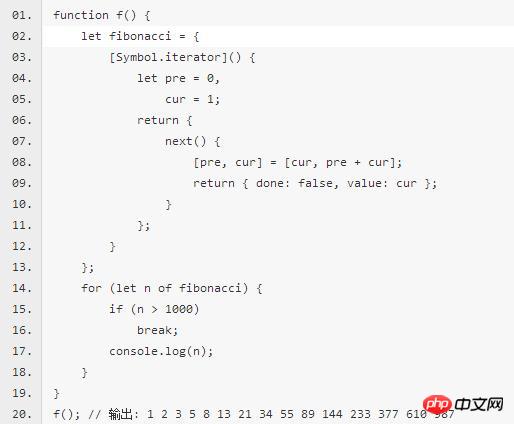
ES6 iterators are not built-in, by using [Symbol .iterator]() and .next() to create. Iterators are an interface that provide a unified access mechanism for various data structures. As long as any data structure deploys the Iterator interface, it can complete the traversal operation (that is, process all members of the data structure in sequence).
The role of Iterator:
Provides a unified and simple access interface for various data structures;
Enables the members of the data structure to be arranged in a certain order;
ES6 created a new traversal command for...of loop, and the Iterator interface mainly provides for...of consumption.

Set and Map data structures
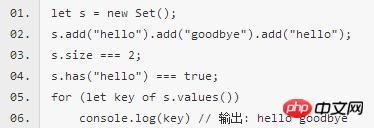
ES6 provides New data structure Set. It is similar to an array, but the values of the members are unique and there are no duplicate values.
Set itself is a constructor used to generate the Set data structure.

ES6 provides the Map data structure. It is similar to an object and is also a collection of key-value pairs, but the scope of "key" is not limited to strings. Various types of values (including objects) can be used as keys. In other words, the Object structure provides "string-value" correspondence, and the Map structure provides "value-value" correspondence, which is a more complete Hash structure implementation. If you need a "key-value pair" data structure, Map is more suitable than Object.

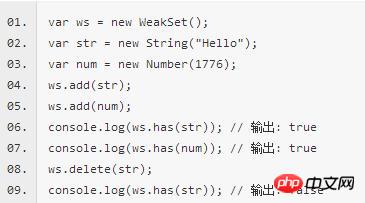
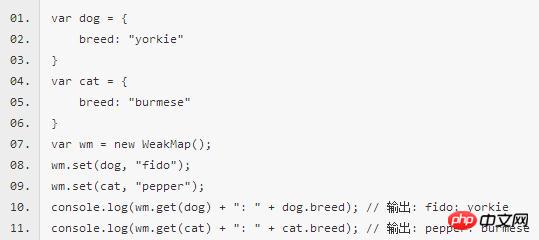
The WeakSet structure is similar to Set and is also a collection of non-repeating values. But WeakSet can only store elements of object types, such as Object, Array, Function, etc. The objects in WeakSet are all weak references, that is, the garbage collection mechanism does not consider the WeakSet's reference to the object. If other objects no longer reference the object, the garbage collection mechanism will automatically reclaim the memory occupied by the object, regardless of the object. Also exists in WeakSet. With the WeakSet of weak references, there is no need to worry about memory leaks.
WeakSet object has only three methods, and WeakMap has no size attribute:
add(): Add new elements to the set.
delete(): Removes the specified element from the set.
has(): Returns true if the set contains the specified element.

The WeakMap structure is basically similar to the Map structure, and is also a collection of key-value pairs. However, WeakMap only accepts objects as key names (except null) and does not accept other types of values as key names, and the objects pointed to by the key names are not included in the garbage collection mechanism.
Method of WeakMap object, WeakMap has no size attribute, WeakMap object cannot be enumerated:
clear (): Remove all elements from WeakMap.
delete(): Removes the specified element from the WeakMap.
get(): Returns the specified element from WeakMap.
has(): Returns true if the WeakMap contains the specified element.
set(): Add new elements to WeakMap.
toString(): Returns the string representation of WeakMap.
valueOf(): Returns the original value of the specified object.

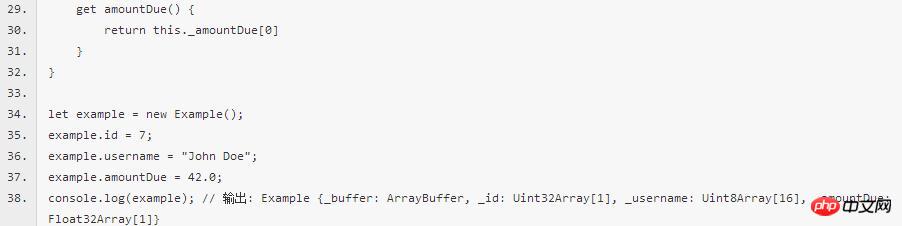
##Typed Arrays
Typed arrays (ArrayBuffer objects, TypedArray views and DataView views) are an interface for JavaScript to operate binary data. These objects have existed for a long time and belong to an independent specification (released in February 2011). ES6 has incorporated them into the ECMAScript specification and added new methods.
Typed array supports any byte-based data structure, making it easier to implement functions such as network protocols, encryption algorithms, and file format operations.
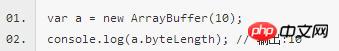
ArrayBuffer is an opaque memory area (the so-called opacity means a data block that cannot be directly manipulated). The unit is byte (Byte), which is 8 bits. Its byteLength attribute returns its memory size.
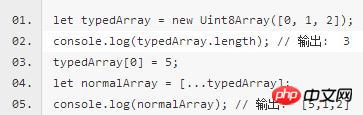
On ArrayBuffer, you can use different views to create any number of typed arrays, and these typed arrays can also overlap. There are eight different typed arrays (views), namely:

Uint8Array: 1 byte, 8-bit unsigned integer 0~(2^8) - 1
Int16Array: 2 bytes, 16-bit binary signed integer -2^15~(2^15)-1
##Uint16Array : 2 bytes, 16-bit unsigned integer 0~(2^16) - 1
Int32Array: 4 bytes, 32-bit binary signed integer -2^31~ (2^31)-1
Uint32Array: 4 bytes, 32-bit unsigned integer 0~(2^32) - 1
Float32Array: 4 bytes, 32-bit IEEE floating point number
Float64Array: 8 bytes, 64-bit IEEE floating point number


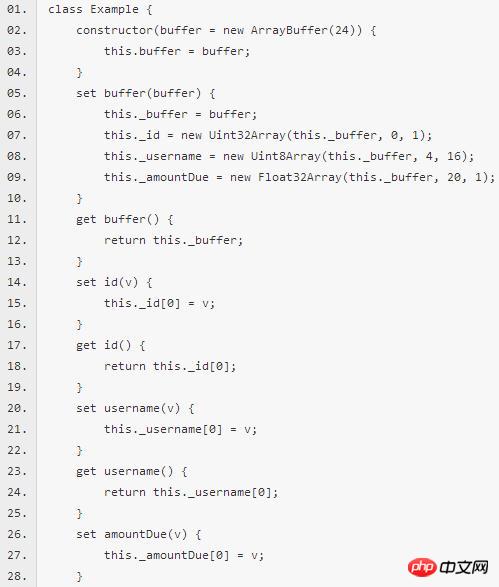
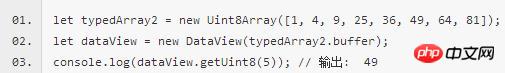
 #If a piece of data includes multiple types, in addition to creating a composite view of the ArrayBuffer object, you can also operate through the DataView view.
#If a piece of data includes multiple types, in addition to creating a composite view of the ArrayBuffer object, you can also operate through the DataView view.
The DataView view provides more operation options and supports setting the endianness.
DataView itself is also a constructor, accepting an ArrayBuffer object as a parameter to generate a view.

The above is the detailed content of ES6 new features development WeChat applet (4). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to




