
ES6 adds many new APIs to native objects such as Object, Array, String, Number, and Math.
Object object
Object.prototype.proto: The object has the attribute proto, which can be called an implicit prototype. An object's implicit prototype points to the prototype of the constructor that constructs the object, which also ensures that the instance can access the properties and methods defined in the constructor prototype.
Object.assign(target, ...sources): You can copy any number of the source object's own enumerable properties to the target object, and then return the target object.
Object.is(value1, value2) is used to determine whether two values are the same value.
Object.setPrototypeOf(obj, prototype) sets the prototype of a specified object to another object or null (that is, the [[Prototype]] internal property of the object).

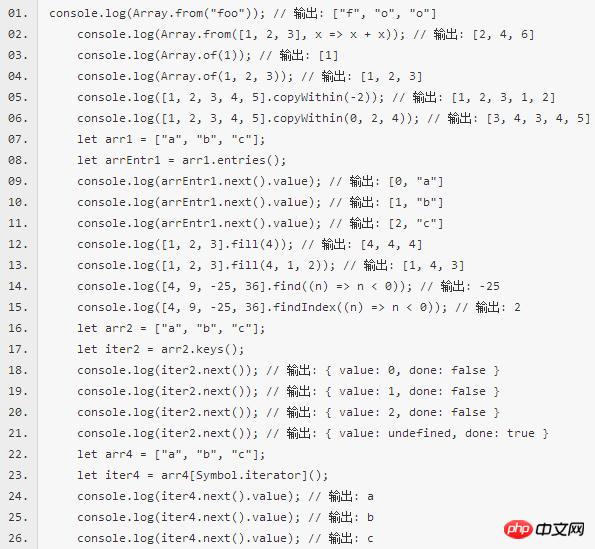
Array object
Array.from(arrayLike[ , mapFn[, thisArg]]): Can convert an array-like object or traversable object into a real array.
Array.of(element0[, element1[, …[, elementN]]]): Put its multiple parameters of any type into an array and return it.
Array.prototype.copyWidthin(target[, start[, end]]): Shallow copy some elements of the array to different positions in the same array without changing the size of the array, return the array.
Array.prototype.entries(): Returns an Array Iterator object that contains key-value pairs for each index in the array.
Array.prototype.fill(value[, start = 0[, end = this.length]]): You can replace the values of all elements in the specified range in an array. into or filled into a fixed value.
Array.prototype.find(callback[, thisArg]): If an element in the array meets the test condition, the find() method will return the first value of that element. If there is no element that meets the condition, undefined is returned.
Array.prototype.findIndex(callback[, thisArg]): Used to find the index of a specified element in the array. If the specified element cannot be found, -1 is returned.
Array.prototype.keys(): Returns an iterator of array indexes.
Array.prototype.values(): Returns a new Array Iterator object that contains the value for each index of the array.
Array.prototype: iterator method of array, by default returns the same value as values().

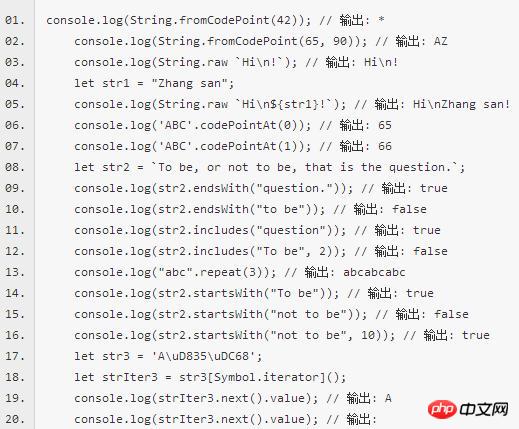
String object
String.fromCodePoint(num1[ , …[, numN]]): Returns a string created using the specified sequence of code points.
String.raw(callSite, ...substitutions): It is a label function for template strings. Its function is similar to the string prefix r in Python and the string prefix in C#. @ is used to obtain the original literal value of a template string.
String.prototype.codePointAt(pos): Returns a non-negative integer with a Unicode code point value.
String.prototype.endsWith(searchString [, position]): used to determine whether the current string "ends" with another given substring, based on the judgment result Returns true or false.
String.prototype.includes(searchString[, position]): Used to determine whether a string is included in another string. If included, return true; otherwise, return false.
String.prototype.repeat(count): Construct and return a new string that repeats the current string a certain number of times.
String.prototype.startsWith(searchString [, position]): Used to determine whether the current string "starts" with another given substring, based on the judgment result Returns true or false.
String.prototype: Returns a new Iterator object, which traverses the code points of the string and returns the string value of each code point.

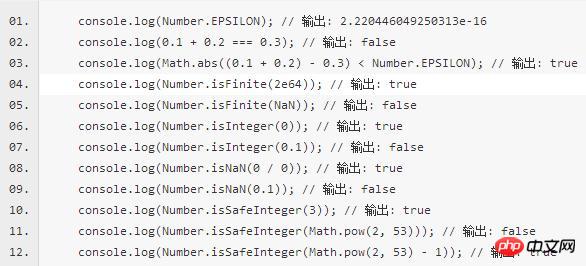
Number object
Number.EPSILON: represents 1 and the minimum value greater than 1 (can be expressed as a Number).
Number.isFinite(value): Used to detect whether the incoming parameter is a finite number.
Number.isInteger(value): Used to determine whether the given parameter is an integer.
Number.isNaN(value): Used to detect whether the incoming value is NaN. This method is more reliable than the traditional global function isNaN().
Number.isSafeInteger(testValue): Used to determine whether the parameter value passed in is a "safe integer".

Math object
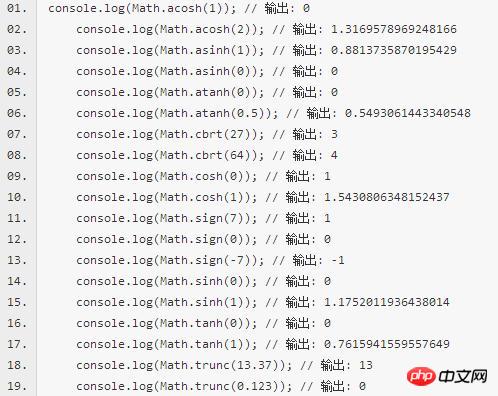
Math.acosh(x) : Returns the inverse hyperbolic cosine of a number
Math.asinh(x): Returns the inverse hyperbolic sine of the given number
Math.atanh(x): Returns a numeric inverse hyperbolic tangent value
Math.cbrt(x): Returns the cube root of any number
Math.cosh(x): The hyperbolic cosine function that returns a numerical value
Math.sign(x): Used to determine the sign of a number, whether it is a positive number, a negative number, or zero
Math.sinh(x): Returns the hyperbolic sine of a number (unit is angle)
Math.tanh(x) : Returns the hyperbolic tangent function value of a number
Math.trunc(value): Removes the decimal part of the number, leaving only the integer part

WeChat applet currently does not support API
Array.prototype.values()
The above is the detailed content of ES6 new features development WeChat applet (5). For more information, please follow other related articles on the PHP Chinese website!




