ES6 new features development WeChat applet (10)
Subclassable Built-ins
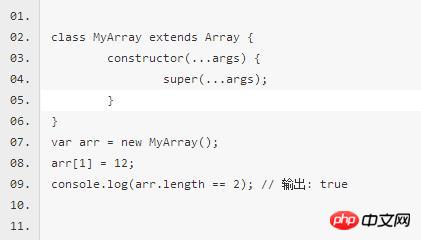
In ES6, built-in objects like Array, Date and Dom elements can Be subclassed.

Implement simple mixins via subclass factories
Mixin can be seen as a method of "borrowing" functions from other objects in JavaScript. Each newly defined object has a prototype property from which other objects can "borrow" functionality. The function here can be a property or a method.
Mixin supports degrading the duplication of functions in a system and increasing the reusability of functions. Where some applications may require shared behavior across all object entities, we can easily avoid any duplication by maintaining this shared functionality in a Mixin, and thus focus on implementing only those parts of our system that are truly different from each other. Function.
In ES6, we can use the new "mixin" pattern based on class inheritance to design a more elegant "semantic" interface. This is because extends in ES6 can inherit dynamic construction Class, this is different from other programming languages that declare classes statically. When an ES6 class inherits from another class, the inherited class can be a dynamic class created through arbitrary expressions. This feature allows the implementation of a synthesizer pattern, using a function to map a class C to a new class that inherits C.
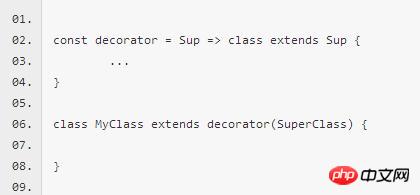
The basic form of mixin inheritance:

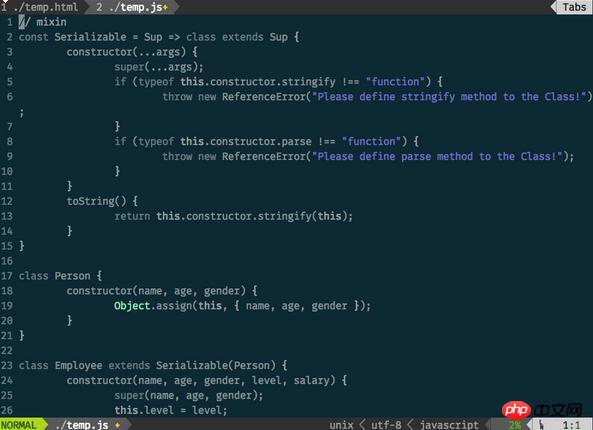
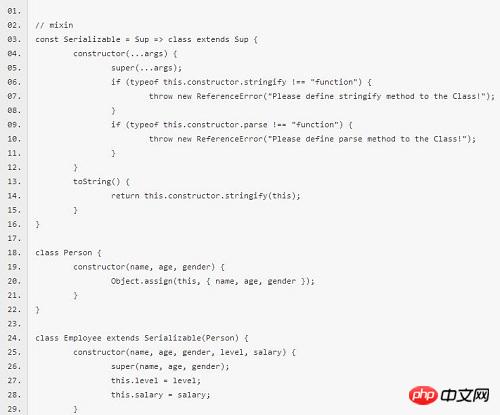
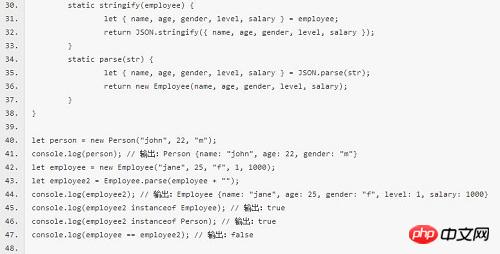
## Use mixin implements Serilizable



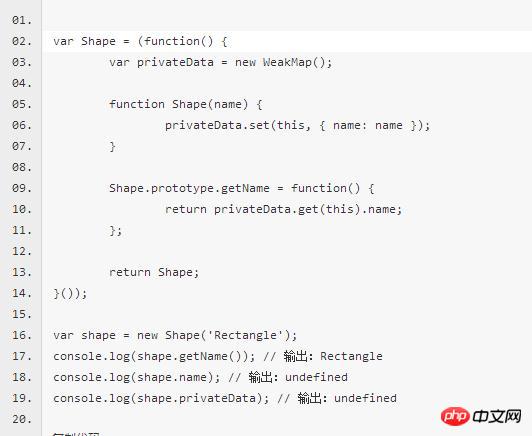
Use weakmaps to implement private instance members (Private instance members with weakmaps)
Weakmaps solves the legacy problem of private data members. First, you no longer have to generate a unique ID yourself, because the object instance itself is a unique ID. Secondly, when an object instance is garbage collected, all data in the weakmap bound to the instance will also be recycled.
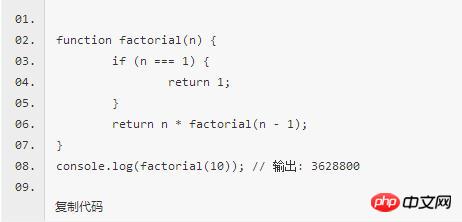
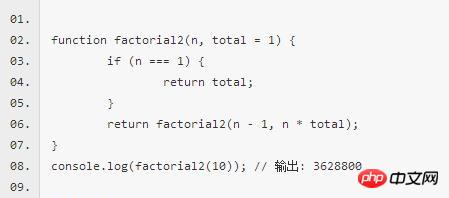
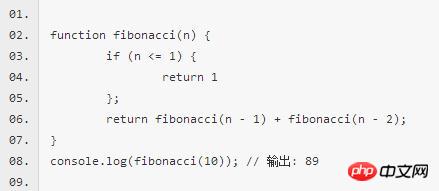
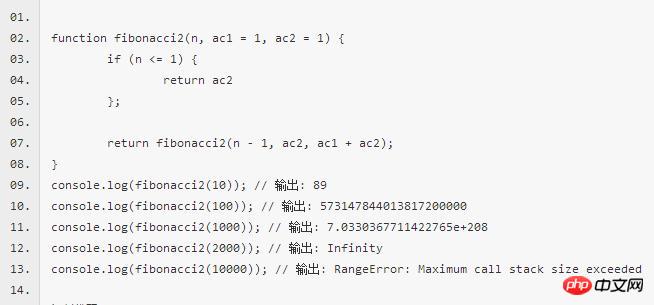
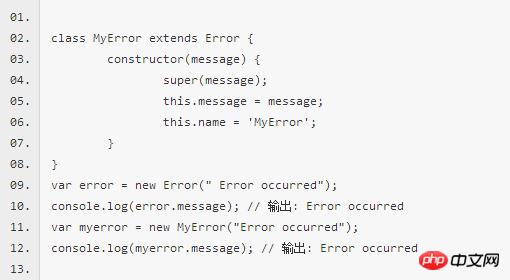
privateData in this example is an instance of WeakMap. When a new Shape is created, a weakmap entry is created so that the instance can hold objects containing private data. The most critical thing in weakmap is this. Even though it is trivial for developers to get a reference to a Shape object, they cannot access privateData from outside the instance. Therefore, the data is safely protected from troublemakers. . Any method that wants to manipulate private data can only get the returned object by passing in this of the instance. In this example, getName() will retrieve the object and return the value of the name attribute. Tail-call optimization Tail call is an important concept in functional programming. The last step of a function is to call another function. Tail call optimization is to avoid constantly retaining and creating a new call stack and calling another function in the last step of the function. The significance of the last step is that there is no need to retain the execution environment of the current function. After the next function called is executed and the return value is given, it returns directly, similar to pipe. The function calls itself, which is called recursion. If the tail calls itself, it is called tail recursion. Tail-recursion uses the characteristics of tail-tuning optimization to optimize recursive operations from the language mechanism to prevent stack overflow. "Tail call optimization" is of great significance to recursive operations, so some functional programming languages have written it into the language specifications. The same is true for ES6. For the first time, it is clearly stipulated that all ECMAScript implementations must deploy "tail call optimization". This means that in ES6, as long as tail recursion is used, stack overflow will not occur and memory is relatively saved. Recursion is very memory-consuming, because thousands or hundreds of call frames need to be saved at the same time, and "stack overflow" errors can easily occur. But for tail recursion, since there is only one call frame, a "stack overflow" error will never occur. The following code is a factorial function. To calculate the factorial of n, up to n call records need to be saved. The complexity is O(n) If it is changed to a tail-recursive call, only one call record will be kept, and the complexity will be O(1) ##Calculating the fibonacci sequence can fully illustrate the importance of tail recursion optimization Using tail recursion optimized fibonacci recursive algorithm Custom error class (Custom Errors) Error is an error class in JavaScript. It is also a constructor that can be used to create an error object. An Error instance will be thrown when a runtime error occurs. Error, like other objects, can also be customized by the user. ES6 implements custom error classes through derivation





The above is the detailed content of ES6 new features development WeChat applet (10). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1656
1656
 14
14
 1415
1415
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1229
1229
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development, requiring specific code examples. Since its birth, the Go language has received widespread attention and application. As an emerging efficient and concise programming language, Go's rapid development is inseparable from the support of rich open source libraries. This article will introduce the five most popular Go language libraries. These libraries play a vital role in Go development and provide developers with powerful functions and a convenient development experience. At the same time, in order to better understand the uses and functions of these libraries, we will explain them with specific code examples.
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces




