 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of the implementation of WeChat mini program development barrage (without background)
Detailed explanation of the implementation of WeChat mini program development barrage (without background)
Detailed explanation of the implementation of WeChat mini program development barrage (without background)
##Now online There are many demos, but it is not easy to find the one you need. Today I would like to share with you a barrage function I wrote.
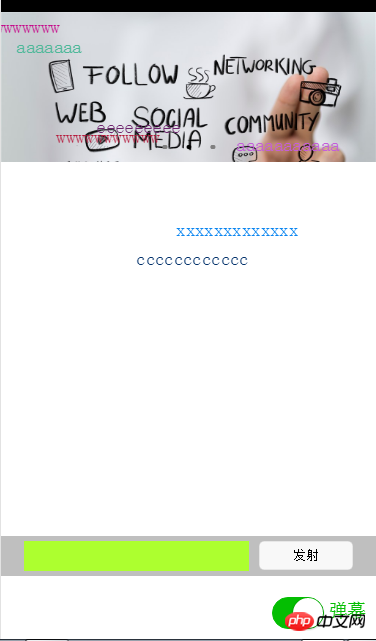
Let’s take a look at the renderings first:

<!-- pages/index/index.wxml -->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<!--弹幕开关-->
<view class="barrage-Switch" style="color:{{barrageTextColor}};">
<switch id="switch_" bindchange="barrageSwitch"/>
<text>弹幕</text>
</view>
<!--弹幕输入框-->
<view class="barrage-inputText" style="display:{{barrage_inputText}}">
<view class="barrage-input">
<input bindblur="bind_shoot" value="{{bind_shootValue}}"/>
</view>
<view class="barrage-shoot">
<button class="shoot" size="mini" bindtap="shoot">发射</button>
</view>
</view>
<!--弹幕上单文字-->
<view class="barrage-fly" style="display:{{barragefly_display}}">
<block wx:for="{{barrage_style}}" wx:key="unique">
<text class="barrage-textFly" style="color:{{item.barrage_shoottextColor}};left:{{item.barrage_phoneWidth}}px;top:{{item.barrageText_height}}px;">{{item.barrage_shootText}}</text>
</block>
</view>
wxss代码如下:
/* pages/index/index.wxss */
.slide-image{
width: 100%;
}
/* 弹幕选择按钮的操作*/
.barrage-Switch{
position: absolute;
bottom: 10px;
right: 10px;
z-index: 2;
}
/* 弹幕输入框的操作*/
.barrage-inputText{
position: absolute;
display: flex;
background-color: #BFBFBF;
width: 100%;
height: 40px;
flex-direction: row;
nav-index: 2;
justify-content: center;
align-items: center;
bottom: 10%;
}
.barrage-input{
background-color: greenyellow;
width: 60%;
height: 30px;
}
.barrage-shoot{
margin-left: 10px;
width: 25%;
height: 30px;
}
.shoot{
width: 100%;
color: black;
}
/*弹幕飞飞飞*/
.barrage-fly{
z-index: 3;
height: 80%;
width: 100%;
position: absolute;
top: 0;
}
.barrage-textFly{
position: absolute;
}
这样基本的样式就都实现了。接下来要对弹幕上的字进行处理。
文字是从右往左移动,文字出现的位置top是随机,left则是取屏幕的宽度。移动的时候是用定时器进行处理。
还有就是字体的颜色是随机出现的。这些功能都是利用js处理的。
js的代码如下:
var barrage_style_arr = [];
var barrage_style_obj ={};
var phoneWidth = 0;
var timers = [];
var timer ;
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
barrageTextColor:"#D3D3D3",
barrage_inputText:"none",
barrage_shoottextColor:"black",
bind_shootValue:"",
barrage_style:[],
barragefly_display:"none",
},
// 生命周期函数--监听页面加载
onLoad:function(options){
var that = this;
//获取屏幕的宽度
wx.getSystemInfo({
success: function(res) {
that.setData({
barrage_phoneWidth:res.windowWidth-100,
})
}
})
phoneWidth = that.data.barrage_phoneWidth;
console.log(phoneWidth);
},
//是否打开弹幕...
barrageSwitch: function(e){
console.log(e);
//先判断没有打开
if(!e.detail.value){
//清空弹幕
barrage_style_arr = [];
//设置data的值
this.setData({
barrageTextColor:"#D3D3D3",
barrage_inputText:"none",
barragefly_display:"none",
barrage_style:barrage_style_arr,
});
//清除定时器
clearInterval(timer);
}else{
this.setData({
barrageTextColor:"#04BE02",
barrage_inputText:"flex",
barragefly_display:"block",
});
//打开定时器
timer= setInterval(this.barrageText_move,800)
}
},
//发射按钮
shoot: function(e){
//字体颜色随机
var textColor = "rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+")";
// //设置弹幕字体的水平位置样式
// var textWidth = -(this.data.bind_shootValue.length*0);
//设置弹幕字体的垂直位置样式
var barrageText_height = (Math.random())*266;
barrage_style_obj = {
// textWidth:textWidth,
barrageText_height:barrageText_height,
barrage_shootText:this.data.bind_shootValue,
barrage_shoottextColor : textColor,
barrage_phoneWidth:phoneWidth
};
barrage_style_arr.push(barrage_style_obj);
this.setData({
barrage_style:barrage_style_arr, //发送弹幕
bind_shootValue:"" //清空输入框
})
//定时器 让弹幕动起来
// this.timer= setInterval(this.barrageText_move,800);
},
//定时器 让弹幕动起来
barrageText_move: function(){
var timerNum = barrage_style_arr.length;
var textMove ;
for(var i=0;i<timerNum;i++){
textMove = barrage_style_arr[i].barrage_phoneWidth;
console.log("barrage_style_arr["+i+"].barrage_phoneWidth----------:"+barrage_style_arr[i].barrage_phoneWidth);
textMove = textMove -20;
barrage_style_arr[i].barrage_phoneWidth = textMove;
//走完的移除掉
if(textMove<=-100){
// clearTimeout(this.timer);
barrage_style_arr.splice(0,1);
i--;
//全部弹幕运行完
if(barrage_style_arr.length==0){
this.setData({
barrage_style:barrage_style_arr,
})
// clearInterval(this.timer);
return;
}
}
console.log("第"+i+"个定时器:",textMove);
this.setData({
barrage_style:barrage_style_arr,
})
}
},
//绑定发射输入框,将值传递给data里的bind_shootValue,发射的时候调用
bind_shoot:function(e){
this.setData({
bind_shootValue:e.detail.value## })
},
})
#1. Obtain wxml control information in js.
js:
}
# Result: Returned a objec. The types returned in the console seem to be data in json format.
Here, when the input box loses focus, I copy the data to the data class in js, and then take the value in the data class when I click to launch.
Let me talk about my idea of moving text:
First, define a timer when opening the barrage and close it. Turn off the timer when posting. Because I use an array to store the text movement style, the rest is determined. I just need to change the size of the left to make the text move. So I use a for loop to change the size of the barrage text style left: xxx px; when the timer is running.
The above is the detailed content of Detailed explanation of the implementation of WeChat mini program development barrage (without background). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include



