
Example content
Login interface
Process login form data
Process login form data (asynchronous)
Clear local data
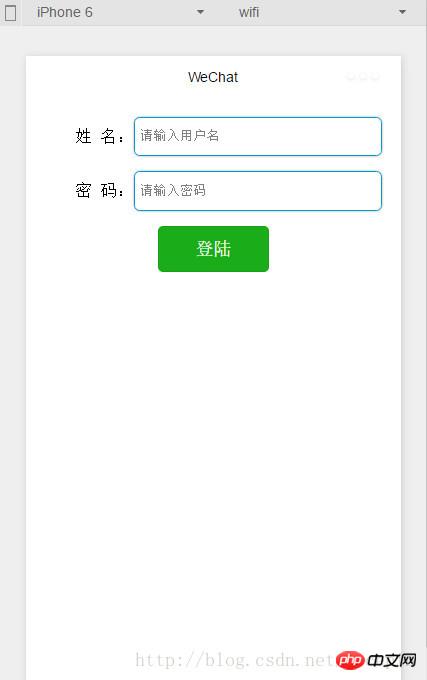
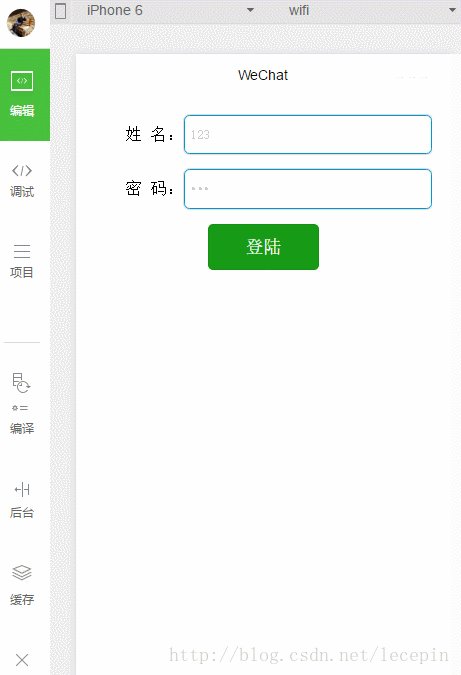
Login interface:
Add the login page
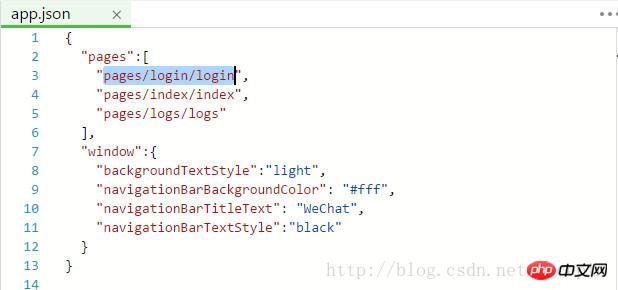
app.json
in
pages/login/login
and set it as the entrance. 
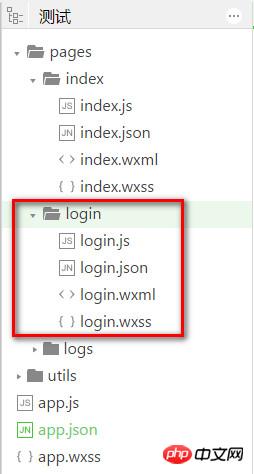
After saving, the relevant files will be automatically generated (very convenient). 
Modify view file
login.wxml
<!--pages/login/login.wxml-->
<view class="container">
<form bindsubmit="formSubmit">
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" />
</view>
<view class="row">
<button type="primary" form-type="submit">登陆</button>
</view>
</form>
</view>Modify login style
login.wxss
/* pages/login/login.wxss */
.container{
padding: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
border-shadow: 1px 1px #0099CC;
}
.row{
display: flex;
align-items: center;
margin-bottom: 0.8rem;
}
.row text{
flex-grow: 1;
text-align: right;
}
.row input{
font-size: 0.7rem;
color: #ccc;
flex-grow: 3;
border: 1px solid #0099CC;
display: inline-block;
border-radius: 0.3rem;
box-shadow: 0 0 0.15rem #aaa;
padding: 0.3rem;
}
.row button{
padding: 0 2rem;
}Look at the style: 
Form related properties:
| Type | Description | |
|---|---|---|
| Boolean | Whether to return formId Used to send template messages | |
| EventHandle | Carries the data in the form to trigger the submit event, event.detail = { value : {"name ":"value"} , formId:"" } | |
| EventHandle | The reset event will be triggered when the form is reset |
Input related attributes
| Default value | Description | value | |
|---|---|---|---|
| Contents of the input box | type | ||
| text | Type of input, valid values: text,number,idcard,digit,time,date | ##password | |
| false | Whether it is a password type | placeholder | |
| Placeholder when the input box is empty | placeholder-style | ||
| ##Specify the style of placeholder | String | ||
| Specify the style class of placeholder | disabled | Boolean | |
| Whether it is disabled | maxlength | Number | |
| Maximum input length, when set to 0, there is no limit to the maximum length | auto-focus | Boolean | |
| Auto focus, pull up the keyboard. There can only be one input in the page that sets the auto-focus attribute | focus | Boolean | |
| so that the input gets focus | bindchange | EventHandle | |
| ##When the input box loses focus, the bindchange event is triggered, event.detail={value :value} | bindinput | EventHandle | |
| Input boxes other than date/time type, when used as keyboard When inputting, the input event is triggered, event.detail={value:value}, and the processing function can directly return a string, which will replace the content of the input box. | bindfocus | EventHandle | |
| Triggered when the input box is focused, event.detail = {value:value} | bindblur | EventHandle | |
| Triggered when the input box loses focus, event.detail = {value:value } | button related properties |
#Attribute name | Type | Default value||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| size | String | default | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| type | String | default | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| plain | Boolean | false | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| disabled | Boolean | false | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| loading | Boolean | false | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| formType | String | None | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| hover-class | String | button-hover | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的key |
| data | Object/String | 是 | 需要存储的内容 |
wx.getStorageSync
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| KEY | String | 是 | 本地缓存中的指定的key |
修改一下login.wxml
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" value="{{userName}}" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" value="{{userPassword}}" />
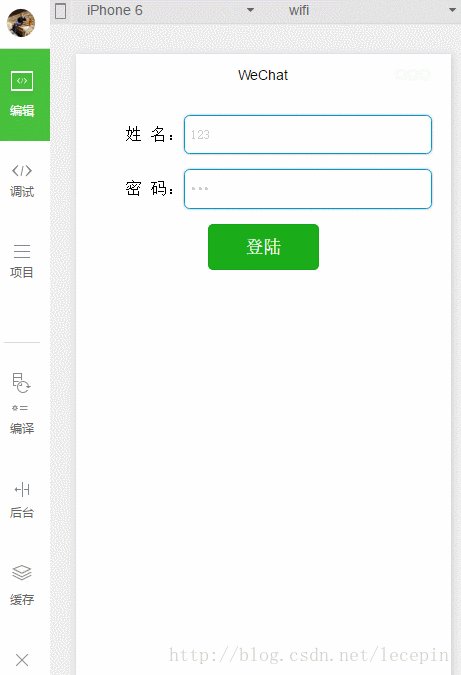
</view>这个小实例,会在登陆的时候,将登陆信息存到本地存储,当下次登陆时,如果本地存储中有相应信息,则直接填写上。
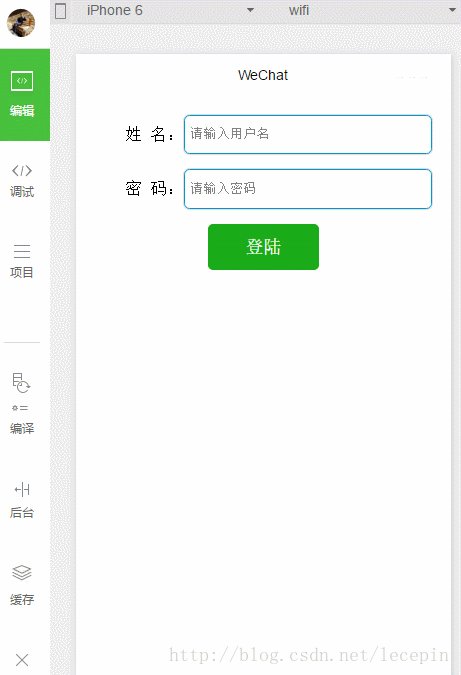
效果(再一次运行后,自动填写上了信息):
实例三: 处理登陆表单数据(异步)
这里采用异步的方式存放数据。
修改一下
login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//获得表单数据
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存储表单数据
wx.setStorage({
key:'userName',
data:objData.userName
});
wx.setStorage({
key:'userPassword',
data:objData.userPassword
});
//跳转到成功页面
wx.navigateTo({
url: '../index/index'
})
}
},
//加载完后,处理事件
// 如果有本地数据,则直接显示
onLoad:function(options){
var that = this;
//获取本地数据
wx.getStorage({
key: 'userName',
success: function(res){
console.log(res.data);
that.setData({userName: res.data});
}
});
wx.getStorage({
key: 'userPassword',
success: function(res){
console.log(res.data);
that.setData({userPassword: res.data});
}
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})wx.setStorage(OBJECT)
属性名类型必填说明keyString是本地缓存中的指定的 keydataObject/String是需要存储的内容successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)wx.getStorage(OBJECT)
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
实例四: 清除本地数据
这里就不详细写了,直接介绍一下这两个清除本地数据的方法。
wx.clearStorage()
wx.clearStorageSync()
直接执行即可实现。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
微信小程序(应用号)简单实例应用及实例详解
微信小程序 实战小程序实例
微信小程序 for 循环详解
微信小程序 WXML、WXSS 和JS介绍及详解
微信小程序 数据访问实例详解
微信小程序 参数传递详解
微信小程序 wx:key详细介绍
微信小程序 (十七)input 组件详细介绍
微信小程序 实现列表刷新的实例详解
微信小程序 (三)tabBar底部导航详细介绍
微信小程序 获取微信OpenId详解及实例代码
The above is the detailed content of Detailed explanation of WeChat applet local storage and login page processing examples. For more information, please follow other related articles on the PHP Chinese website!
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 pr shortcut key
pr shortcut key
 How to dress up Douyin Xiaohuoren
How to dress up Douyin Xiaohuoren
 What does data intelligence mean?
What does data intelligence mean?
 parentnode usage
parentnode usage
 How to read data from excel file in python
How to read data from excel file in python
 What to do if the computer fakes death
What to do if the computer fakes death
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What is the difference between JD International self-operated and JD self-operated
What is the difference between JD International self-operated and JD self-operated




