
Abstract: In the previous article Practical Development of WeChat Mini Programs (1): Introduction to WeChat Mini Programs, we have already understood the functions of mini programs, development tools and how to create mini program projects. Today we will take firstdemo as an example to introduce the basic directory structure of the mini program. When we open a WeChat Mini Program...
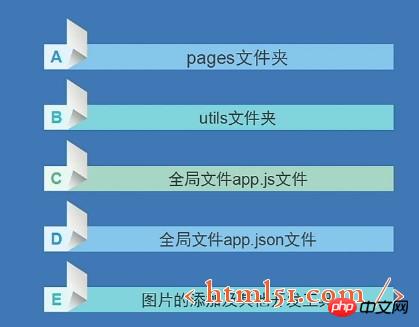
| In the previous article Practical Development of WeChat Mini Program (1): Introduction to WeChat Mini Program, we have already learned about the mini program Functions, development tools and how to create mini program projects. Today we will take firstdemo as an example to introduce the basic directory structure of the mini program. When we open a WeChat applet project and click to enter the "Edit" menu, we can see the following 5 files/folders): pages folder, utils folder, global file app.js file, global file File app.json file, image editing file tool app.wxss file.  The overall structure of the mini program directory structure is as follows:   We introduce each file and folder in the mini program directory in detail functions, and precautions. 1.pages directory introduction pages:Mainly stores the page files of the mini program, each of which Each folder is a page, and each page contains four files:
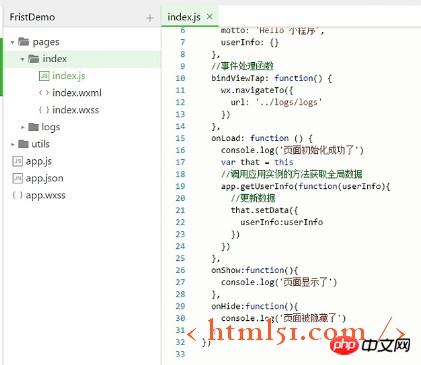
##index. js .js is the logic file of the mini program, also known as event interaction file and script file. It is used to handle functions such as click events on the interface, such as setting the initial Data, defining events, data interaction, logical operations, declaration of variables, arrays, objects, functions, annotation methods, etc., their syntax is the same as JavaScript. We can open and take a closer look at the code in index.js. First of all, we can change the hello word in motto into the hello WeChat applet in the data. As shown below:
Finally, let’s take a look at the onLoad function, which sets the action when the page starts. We can modify the page to be displayed when the page starts, or we can add new functions, as shown in the figure below:   The commonly used .js functions are as follows: The commonly used .js functions are as follows:
 We can see that the background color changes to red. . (This color is really appalling!)
index.wxml .wxml file is the interface file , is the page structure file, used to build the page and add controls to the page. The full name is the abbreviation of weixin markup lanuage, WeChat markup language. Like other general markup languages, tags are in pairs and tag names are in lowercase. You can control the appearance by referencing classes, you can also perform logical processing by binding events, and complete the list we need by rendering. It is the link between user operations and back-end logic. All the elements we see on the page can be edited here. For example, we put a button on the page, as shown below:How to comment unnecessary program code in .wxml ? As follows:
.wxss is a style sheet file, similar to css in the front-end, which is for .wxml files and page files. Beautified files make the interface display more beautiful. For example, set the size and color of text, the width and height of pictures, and set the position and spacing of components in .wxml. Notice: 1. Each page of the mini program must have .wxml and .js files. The other two types of files are not required. 2. The file name must match the page The folders have the same name, such as the index folder, the files can only be index.wxml, index.wxss, index.js and index.json. 1.2 utils This file is mainly used to store some global .js files and some commonly used event processing codes. Files can be placed in this folder for global calls. For example, common methods: processing time, etc.
For methods that allow external calls, use module.exports to declare them, and then use the following code to introduce them in other js files
Example: We directly define a utils function, as shown below:
Then call this util function in the index.js file, as shown below:
app.js : The system method handles global files, that is to say, the functions and data specified in the file can be obtained by using this for every frame page and file in the entire applet. Each mini program will have an app.js file, and there is only one, located in the root directory of the project! The function of app.js is to tell the mini program to register an instance of the mini program in the form of app (object) to implement the event functions that the mini program needs to implement at different stages, such as onLoad, onshow, etc. There are only three global on events: , less than the on event of the page. Some methods that mainly handle the declaration cycle of the program; for example: event processing when the program just starts running, etc. app.js contains An app() method, which provides the corresponding event definition, as follows
in the frame The json priority is higher than the global json priority) #app .wxss : Global interface beautification code is not necessary. Its priority is also not as high as that of wxss in the framework.
.usermotto { ## margin-top: 200px;
|
The above is the detailed content of Explanation of the basic directory structure of the mini program for practical development of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




