
This article mainly introduces the relevant information about the detailed introduction of the development environment of WeChat mini program. Friends who need it can refer to it
WeChat mini program is the hottest term today. Once it appeared, it was really bombing. Of course, many App developers are worried about whether the arrival of WeChat mini programs will bring a cold winter to mobile Apps. As an Android developer, I don’t believe it. Even if it does, it will be very difficult. distant future.
Regardless of whether WeChat mini programs can subvert today’s development landscape, we must accept and learn with a curious attitude. We don’t exclude new technologies, so it’s better to act than to think. Quickly build a WeChat applet development tool first. So let’s get started together.
First let’s put a dynamic picture of the demo on Github

To download the development tools, you can see the sharing on GitHub. Then you can go directly to the GitHub and find the download link to download.
Of course, I will introduce the installation sequence and problems encountered in detail here. (Next, follow these steps to install successfully (windows version))
Download WeChat applet development tool version 0.7.0. Because version 0.9.0 has login verification, you can’t log in directly during the direct installation, and it keeps prompting Please bind your wechat account to the appid first. I scanned the code hundreds of times but still can’t log in (how much patience do you have)? Download the 0.7.0 version and install it directly. The installation process is very simple. Just select the installation directory and the next step is done. After the installation is successful, the program will appear when you log in and you need to scan the QR code via WeChat.

After entering, the above interface will appear and close. Then download version 0.9.0, and just overwrite and install it directly after downloading (you need to overwrite the installation). You don’t need to open the development tools after installation. Even if you want to open it, you can’t get in. Because the program is not cracked. After installing the program, you need to download three js crack files to replace the corresponding files for the directory of our installation program.

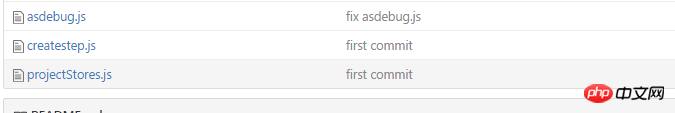
Download the three files in the picture below

I installed the tool to the D drive, respectively Find the following three directories and replace the corresponding files
D:\WeChat web developer tools\package.nw\app\dist\components\create\createstep.js
D:\WeChat web developer tools\package.nw\app\dist\stroes\projectStores.js
D:\WeChat web developer tools\package.nw\app\dist\weapp\appservice\asdebug.js
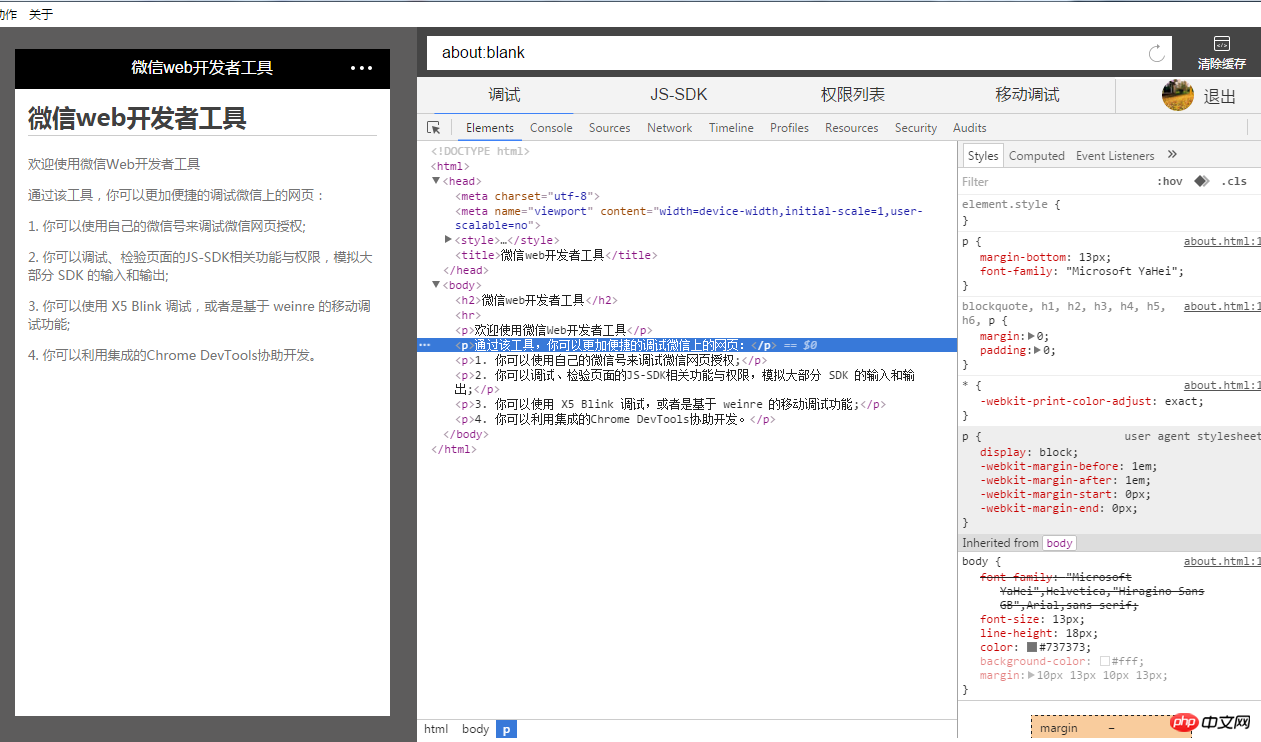
After replacing the file, you can log in successfully. After logging in, the interface is as follows

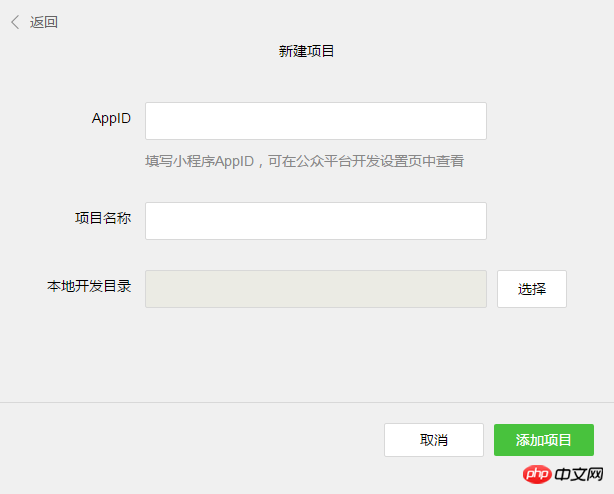
Then we directly click to add the project, and the interface after clicking is

Because we don’t have an internal beta account, you can enter the appid as you like, the project name, and the development directory.
After filling in the information, click Add Project

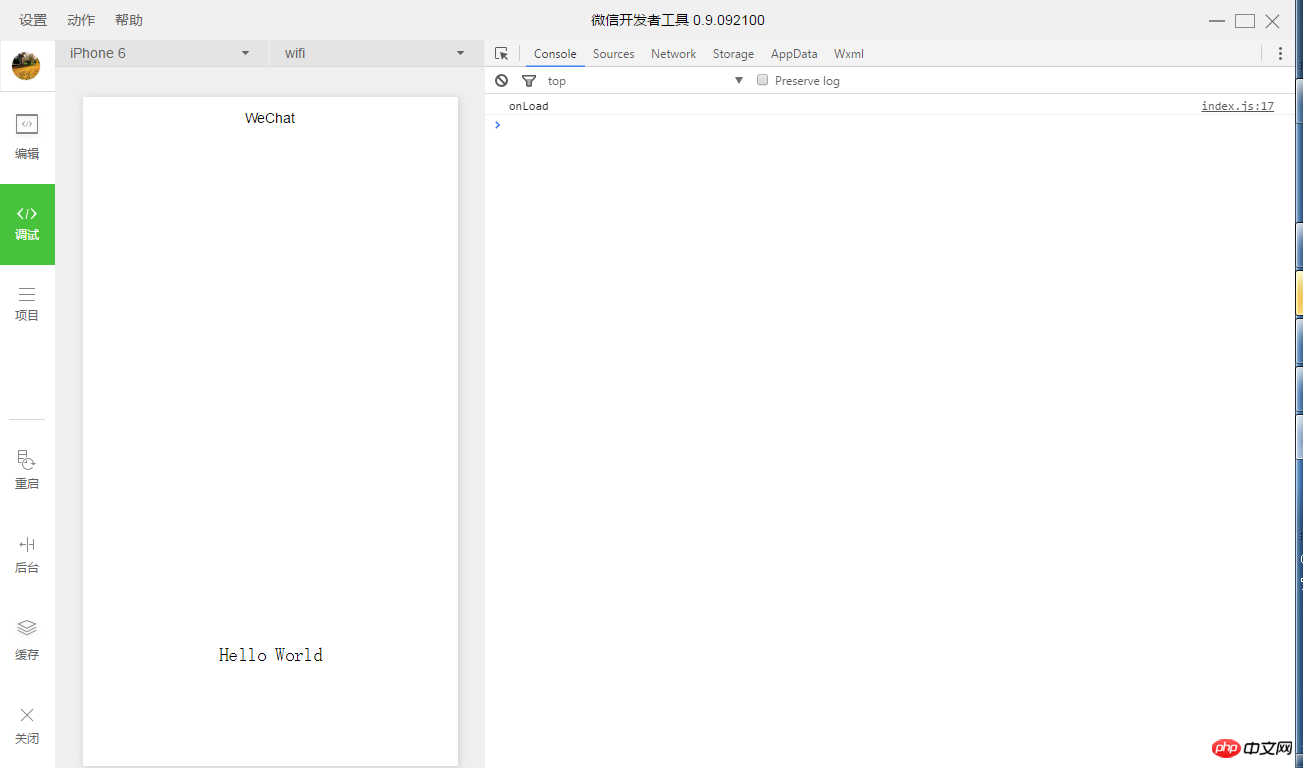
OK, something magical happened, a helloworld project appeared.
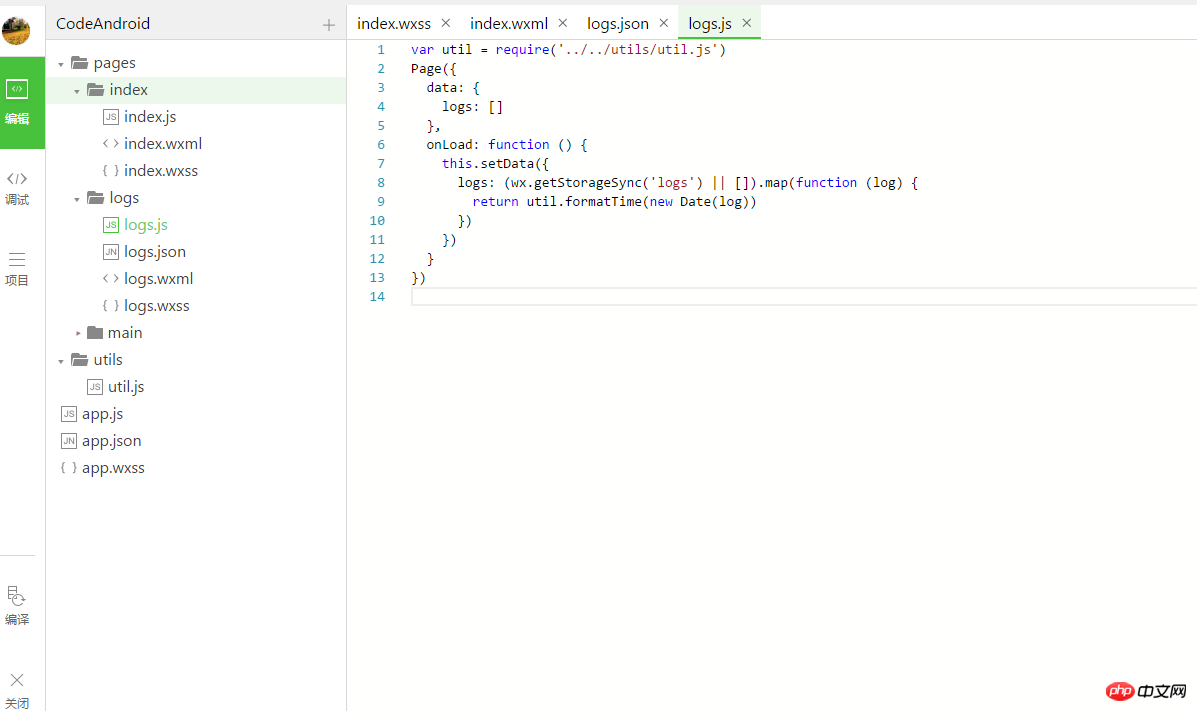
Click to edit

Select the corresponding file to write the code.
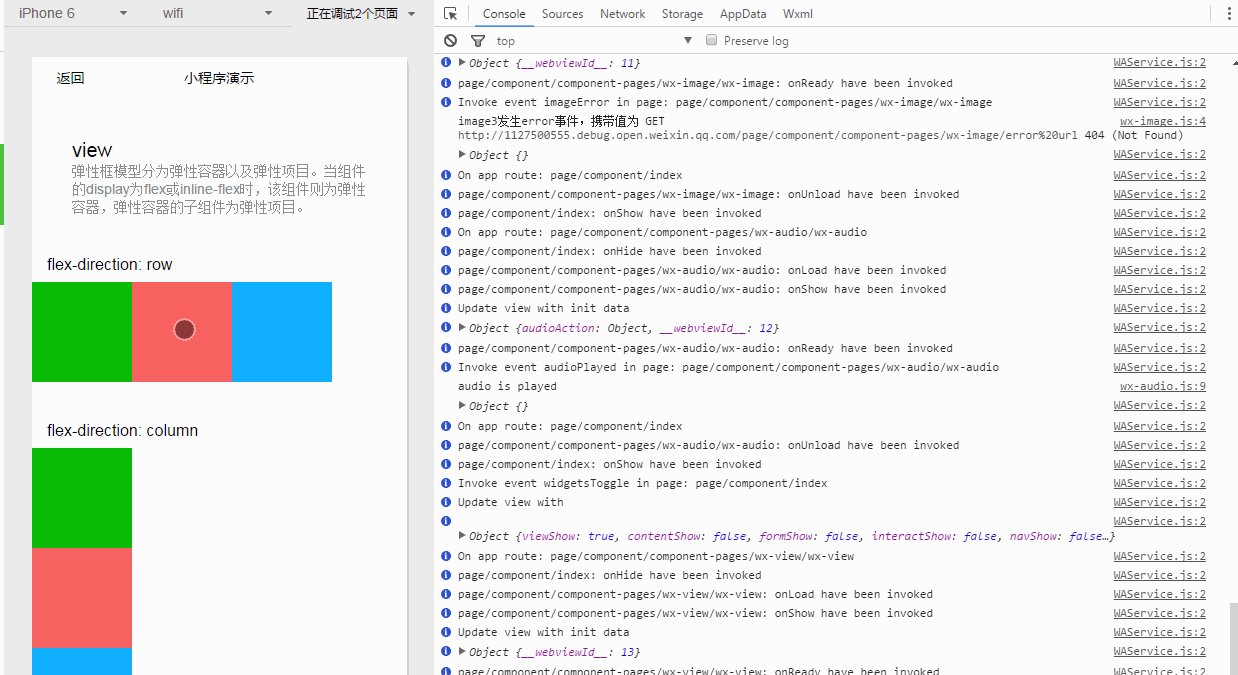
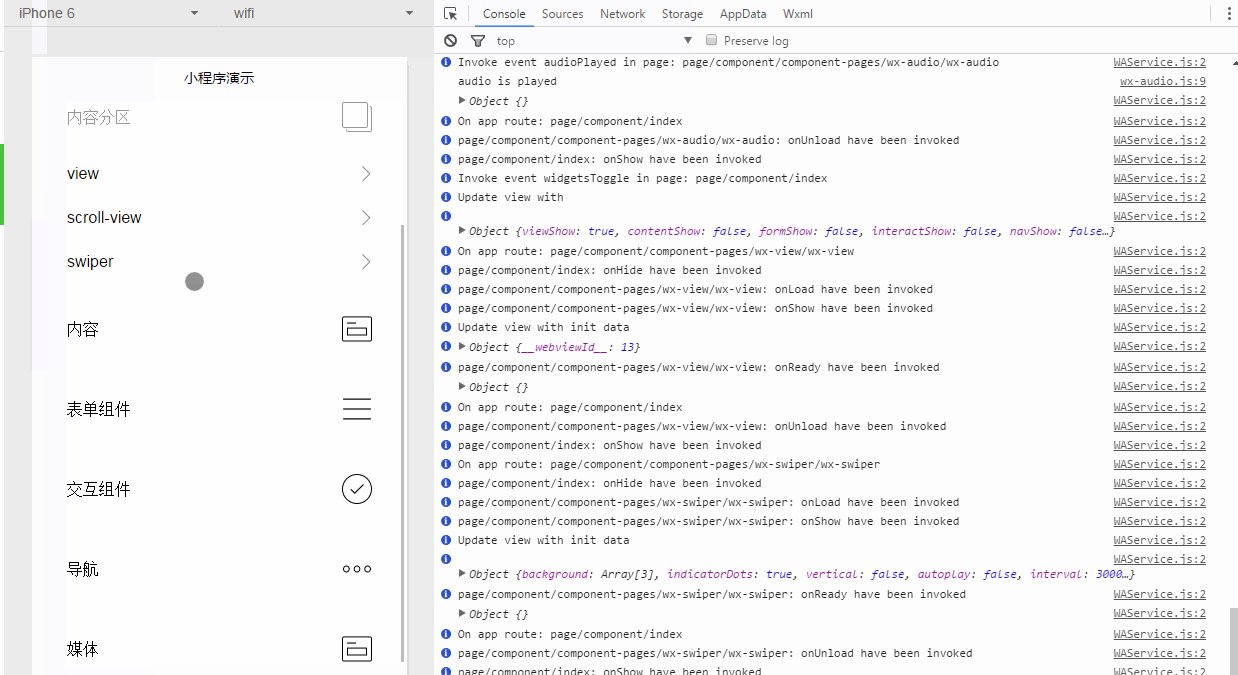
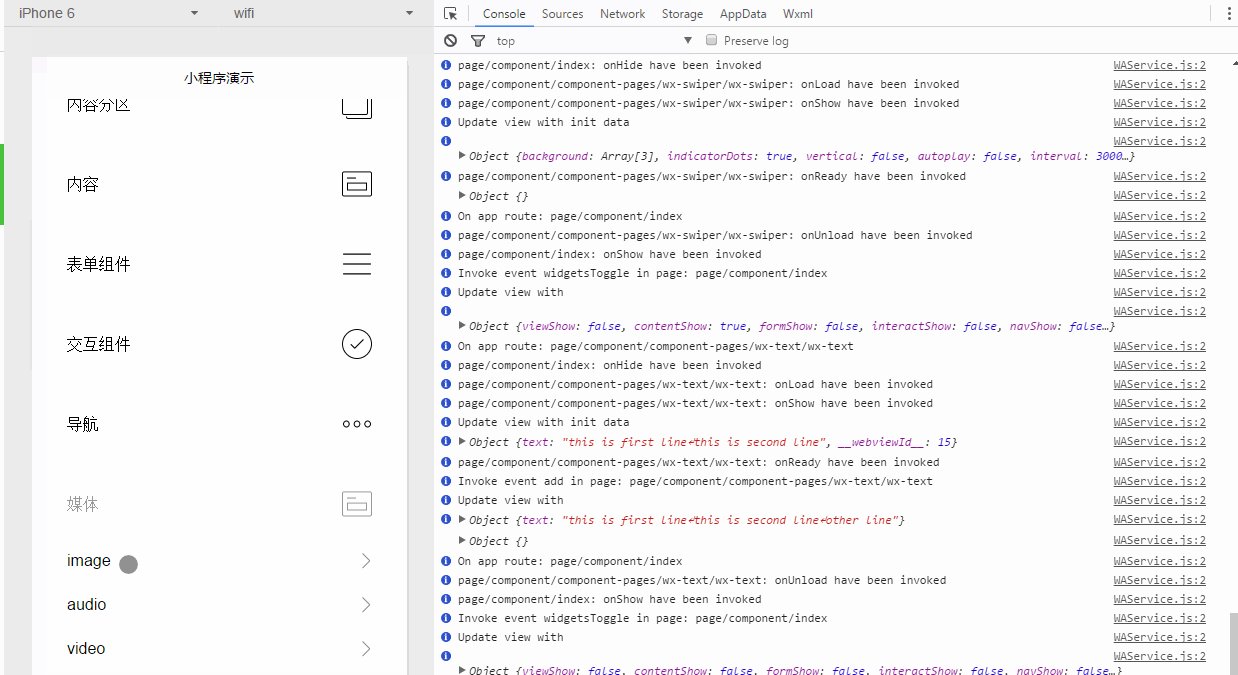
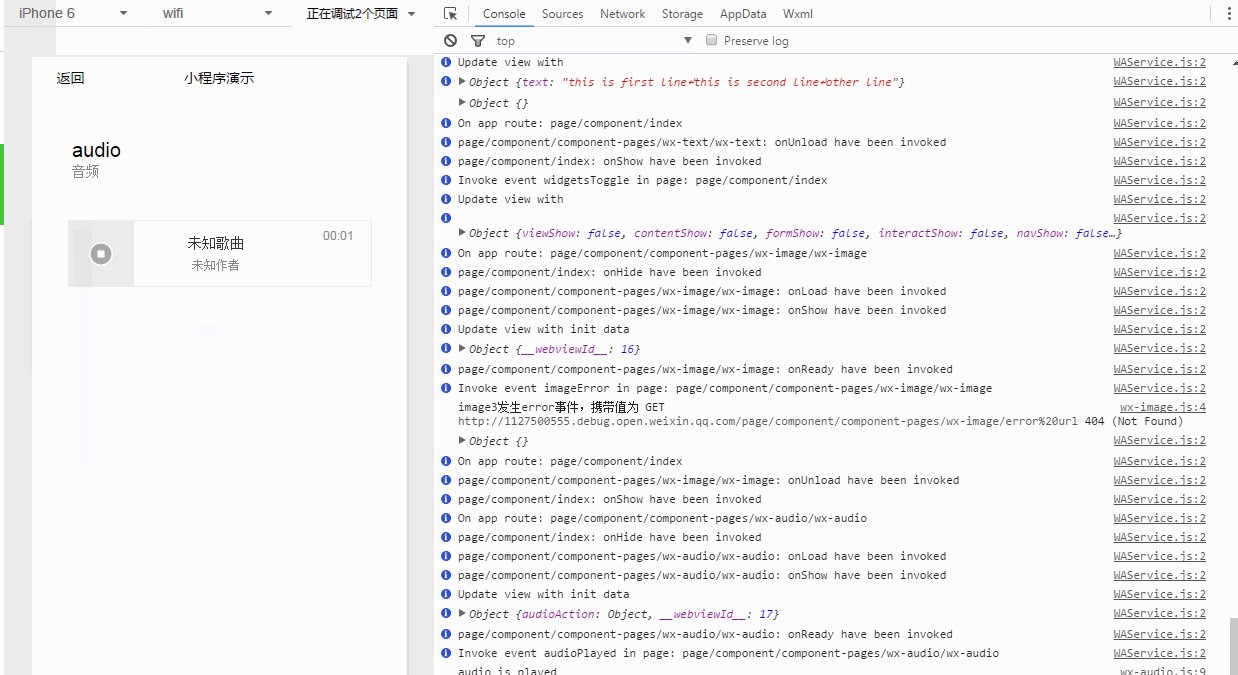
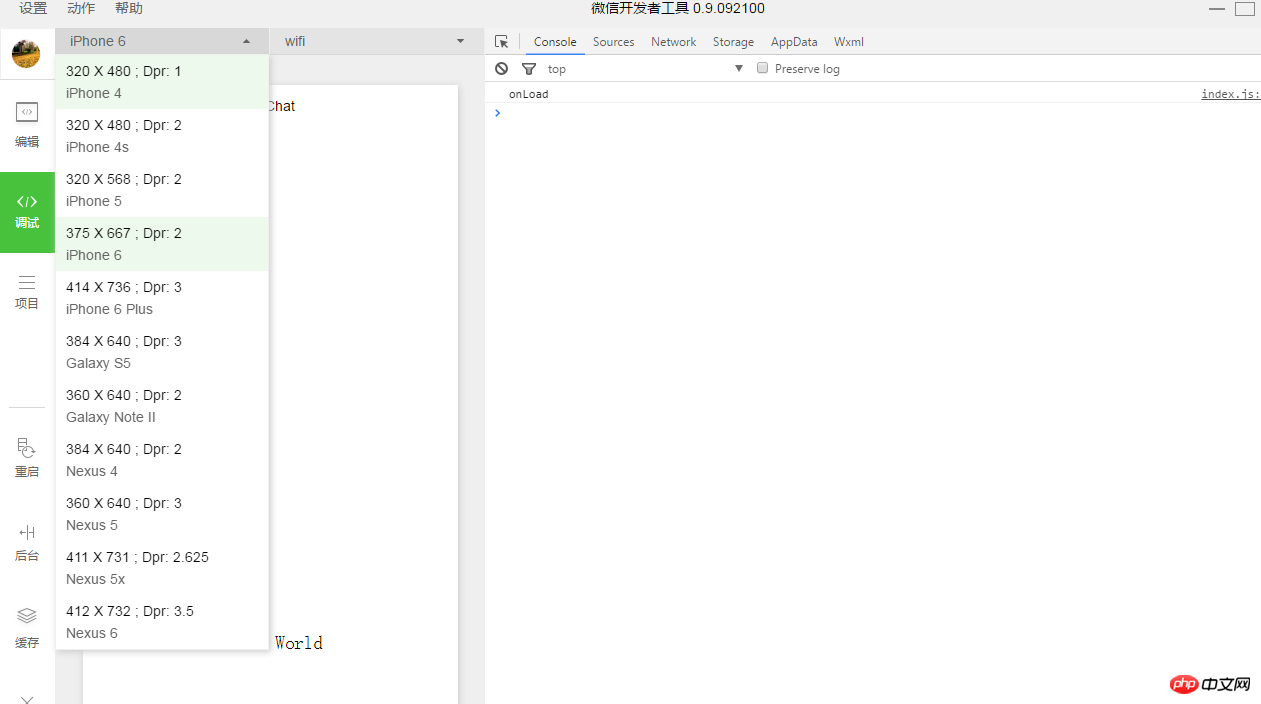
Debugging

Click the debug button. There is a mobile terminal on the upper left where you can choose to debug. You can choose Apple, Samsung and other devices with different resolutions. There is a button to select the network on the right side of the device. You can choose wifi, 2G, 3G, and 4G networks. In the window on the right, there is a console where you can view the information printed by the console, as well as network and storage information, etc.

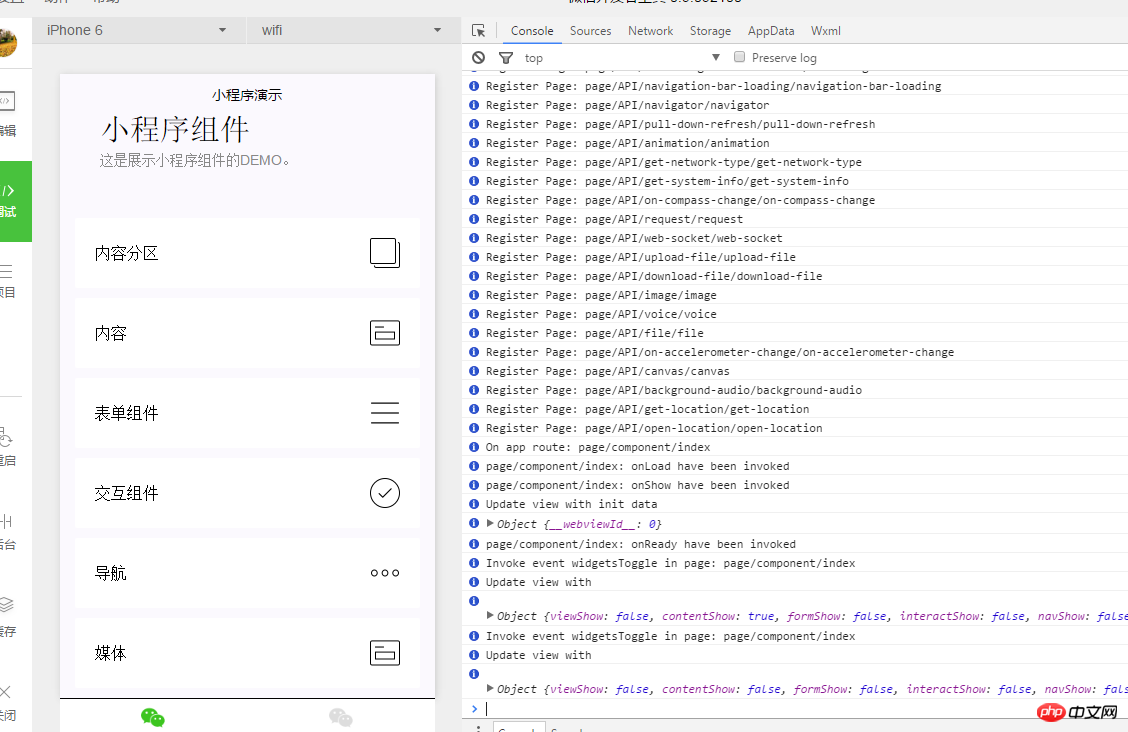
We click the button in the upper right corner and choose to display the console, find files, shortcut keys, sensors, rendering settings, help, etc. There are clear cache, restart applet, and buttons in the lower left corner.

#I put the dynamic picture in front.
The above is the detailed content of Detailed introduction to the establishment of WeChat applet development environment. For more information, please follow other related articles on the PHP Chinese website!




