Take you to understand the origin of mini programs
How the WeChat mini program is structured, after a thorough understanding, you may quietly realize it. All innovations are based on predecessors. React implements an efficient virtual DOM. On this basis, WeChat builds a WeChat browser, which is a small program running environment.
First you need the following tools
1, Mac computer
2, WeChat web developer tools.app
3, WebStorm / others A programmer or IDE should preferably support renaming
First, we need to right-click WeChat web developer tools.app, and then display the contents of the package,
in Contents/Resources/app.nw The following content is our code, copied out:
A brief explanation:
app/ The app code is placed in the directory
modified_modules/ That is, some modifications The last module
node_modules/ Everyone on earth knows
package.json Haha, you must know that NW related content is configured
There are two files in the modified_modules directory Submodule:
anyproxy, from the name it can be seen that this is a proxy module
weinre, remote debugging tool
IDE
We already know This is a Web application encapsulated by NodeWebkit.
The "main": "app/html/index.html" in package.json defines that the entrance of this APP is this index.html, not other files.
Successfully, we saw the file they called:
There is an init method in it, which seems to be the entry related to NodeWebkit. I used WebStorm's shift + f6RENAME variables more than a dozen times, and finally saw the following code:
This is a React application. Fortunately, I learned it well more than a year ago. After scanning the code, I finally saw this sentence:
Jump directly to ContainController.js, jump to the render method, and found this:
Sure enough, there is the big entrance inside Main
corresponds to the following interface:
edit is the editor and its related matters
detail is the configuration of the project
Just to add, among them The editing environment is based on Monaco
WeAPP running mechanism
I slowly explored the packaging and runtime process. Since I didn't qualify for the closed beta, I had to guess while watching.
In the previous article, we mentioned two very interesting things: wxml and wxss. These two files will be converted separately, namely wxml -> html, wxss -> css. There are several corresponding transforms:
transWxmlToJs
transWxssToCss
transConfigToPf
transWxmlToHtml
transManager
PF here refers to PageFrame, and pageFrame has a corresponding template file:
This style generates the string Replace at first glance, and then they wrote a file named wcc and a file named wcsc Tool of.
1. wcc is used to convert custom tags in wxml to virtual_dom
2. wcsc. The phenomenon I observed is that it converts wxss to css
like this If so, we can understand that the WeChat applet is somewhat similar to Virtual Dom + WebView. After all, there is a WAWebView file and a webviewSDK file on it.
Of course it doesn’t matter whether it’s React + WebView or Vue + WebView, now there is WA + WebView, haha.
WeApp adopts the submission method as shown in the figure below, so:
The WeApp you write locally will be submitted to the WeChat server, then packaged, uploaded to the server, and handed over to the CDN— —for distribution, after all.
The upload process is roughly as follows:
1. The APP will be packaged into a .wx file named after the date
2. The IDE will detect the size of the package and prompt: The code package size is xx kb, which exceeds the limit of xx kb. Please delete the file and try again. This xx seems to be 1024, so the size of the APP is 1M.
3. The APP will be uploaded to servicewechat.com/wxa-dev/commitsource/?appid=xx&user-version=&user-desc=xx
In addition, starting from today, the public account " The ability to "associate mini programs" is fully open
1. The subjects who can associate mini programs are no longer restricted
2. Each official account can be associated with up to 13 mini programs
3. The same mini program can be associated with up to 3 public accounts
See the link for details. In a word, it is more open. Multiple drainage is allowed.
--
The above is the detailed content of Take you to understand the origin of mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
How to write a simple countdown program in C++?
Nov 03, 2023 pm 01:39 PM
C++ is a widely used programming language that is very convenient and practical in writing countdown programs. Countdown program is a common application that can provide us with very precise time calculation and countdown functions. This article will introduce how to use C++ to write a simple countdown program. The key to implementing a countdown program is to use a timer to calculate the passage of time. In C++, we can use the functions in the time.h header file to implement the timer function. The following is the code for a simple countdown program
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 How to open a website using Task Scheduler
Oct 02, 2023 pm 11:13 PM
How to open a website using Task Scheduler
Oct 02, 2023 pm 11:13 PM
Do you frequently visit the same website at about the same time every day? This can lead to spending a lot of time with multiple browser tabs open and cluttering the browser while performing daily tasks. Well, how about opening it without having to launch the browser manually? It's very simple and doesn't require you to download any third-party apps, as shown below. How do I set up Task Scheduler to open a website? Press the key, type Task Scheduler in the search box, and then click Open. Windows On the right sidebar, click on the Create Basic Task option. In the Name field, enter the name of the website you want to open and click Next. Next, under Triggers, click Time Frequency and click Next. Select how long you want the event to repeat and click Next. Select enable
 iOS 17: How to organize iMessage apps in Messages
Sep 18, 2023 pm 05:25 PM
iOS 17: How to organize iMessage apps in Messages
Sep 18, 2023 pm 05:25 PM
In iOS 17, Apple not only added several new messaging features, but also tweaked the design of the Messages app to give it a cleaner look. All iMessage apps and tools, such as the camera and photo options, can now be accessed by tapping the "+" button above the keyboard and to the left of the text input field. Clicking the "+" button brings up a menu column with a default order of options. Starting from the top, there's camera, photos, stickers, cash (if available), audio, and location. At the very bottom is a "More" button, which when tapped will reveal any other installed messaging apps (you can also swipe up to reveal this hidden list). How to reorganize your iMessage app You can do this below
 Can't allow access to camera and microphone in iPhone
Apr 23, 2024 am 11:13 AM
Can't allow access to camera and microphone in iPhone
Apr 23, 2024 am 11:13 AM
Are you getting "Unable to allow access to camera and microphone" when trying to use the app? Typically, you grant camera and microphone permissions to specific people on a need-to-provide basis. However, if you deny permission, the camera and microphone will not work and will display this error message instead. Solving this problem is very basic and you can do it in a minute or two. Fix 1 – Provide Camera, Microphone Permissions You can provide the necessary camera and microphone permissions directly in settings. Step 1 – Go to the Settings tab. Step 2 – Open the Privacy & Security panel. Step 3 – Turn on the “Camera” permission there. Step 4 – Inside, you will find a list of apps that have requested permission for your phone’s camera. Step 5 – Open the “Camera” of the specified app
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
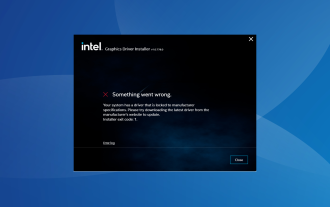
 Fix: System driver locked to manufacturer specifications
Sep 23, 2023 pm 07:25 PM
Fix: System driver locked to manufacturer specifications
Sep 23, 2023 pm 07:25 PM
Graphics driver is one of the most important drivers on your PC, directly affecting performance and gaming experience. However, many people encounter the "Your system has drivers locked to manufacturer specifications" error when updating drivers through the installer. This issue occurs because the manufacturer restricts updates unless they are specifically pushed from their end. This ensures stability, but may be an issue for many people. So, let’s find out how to solve the problem now! How to fix your system with drivers locked to manufacturer specifications on Windows 11? Before we move on to slightly more complicated solutions, try these quick fixes: Make sure your computer and operating system meet the driver's system requirements. Boot your computer into safe mode, then




