
wxflex
Flex layout demo of WeChat applet - 4 essential and commonly used Flex layout modes
github address: github.com/icindy/wxflex
Flex layout is compared with the traditional float In terms of layout, it is simple, fast and convenient. Mastering the flex layout can reduce wxss code when making WeChat mini programs, and it also conforms to the document requirements for WeChat mini program development
This code involves four Flex layouts Method, using different properties of different flexes respectively.
It is recommended to read the learning reference at the end of this article to learn related attributes
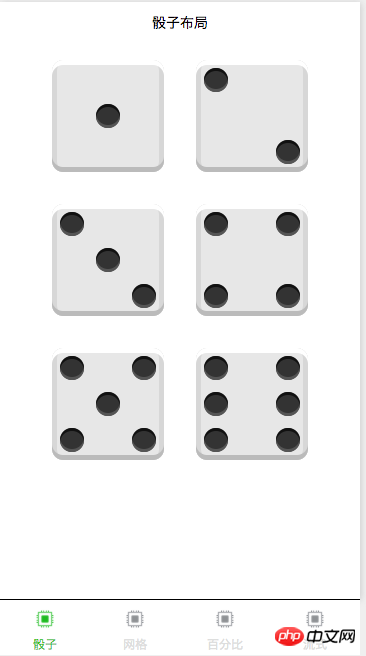
The dice layout mainly emphasizes the use of several attributes
displayjustify-contentalign-itemsalign-selfetc
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}
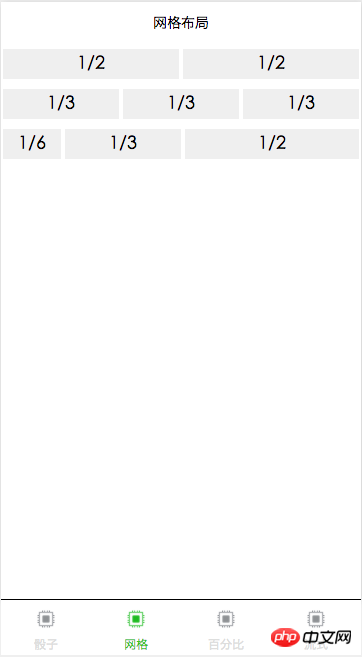
Mainly relies on flex properties
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
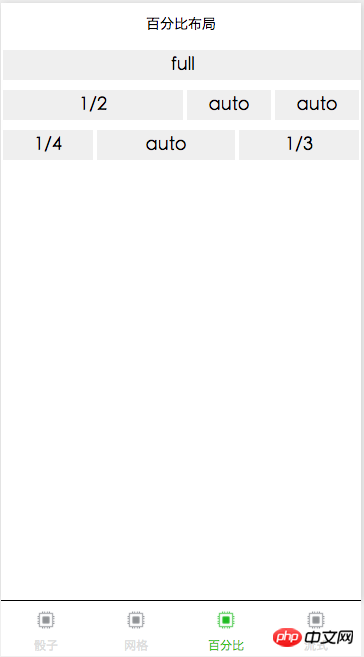
.Grid {
display: flex;
}
.cell-u-full {
flex: 0 0 100%;
}
The production of nine-square grid, waterfall flow and other effects.parent { width: 100%; background-color: black; display: flex; flex-flow: row wrap; align-content: flex-start; } .child { box-sizing: border-box; background-color: white; flex: 0 0 25%; height: 50px; border: 1px solid red; }Copy after login【Related recommendations】1.
Complete source code download of WeChat mini program
2.Chasing WeChat Mini program application store source code
The above is the detailed content of Flex layout mode is indispensable for small program development. For more information, please follow other related articles on the PHP Chinese website!




