WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development (2) Implementing Group Development and Left Swipe Function
WeChat Mini Program Development (2) Implementing Group Development and Left Swipe Function
WeChat Mini Program Development (2) Implementing Group Development and Left Swipe Function
To implement group development and left-swipe function, let’s take a look at today’s overall idea:
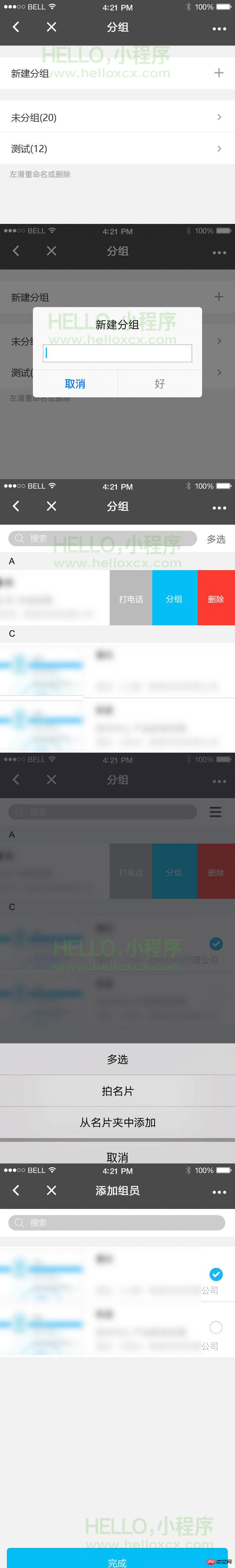
Enter the group management page-->Click New Group New
Enter the basic operations of the ungrouped page
Enter the bottom menu bar operation in the established group-->Add from the business card folder to operate.

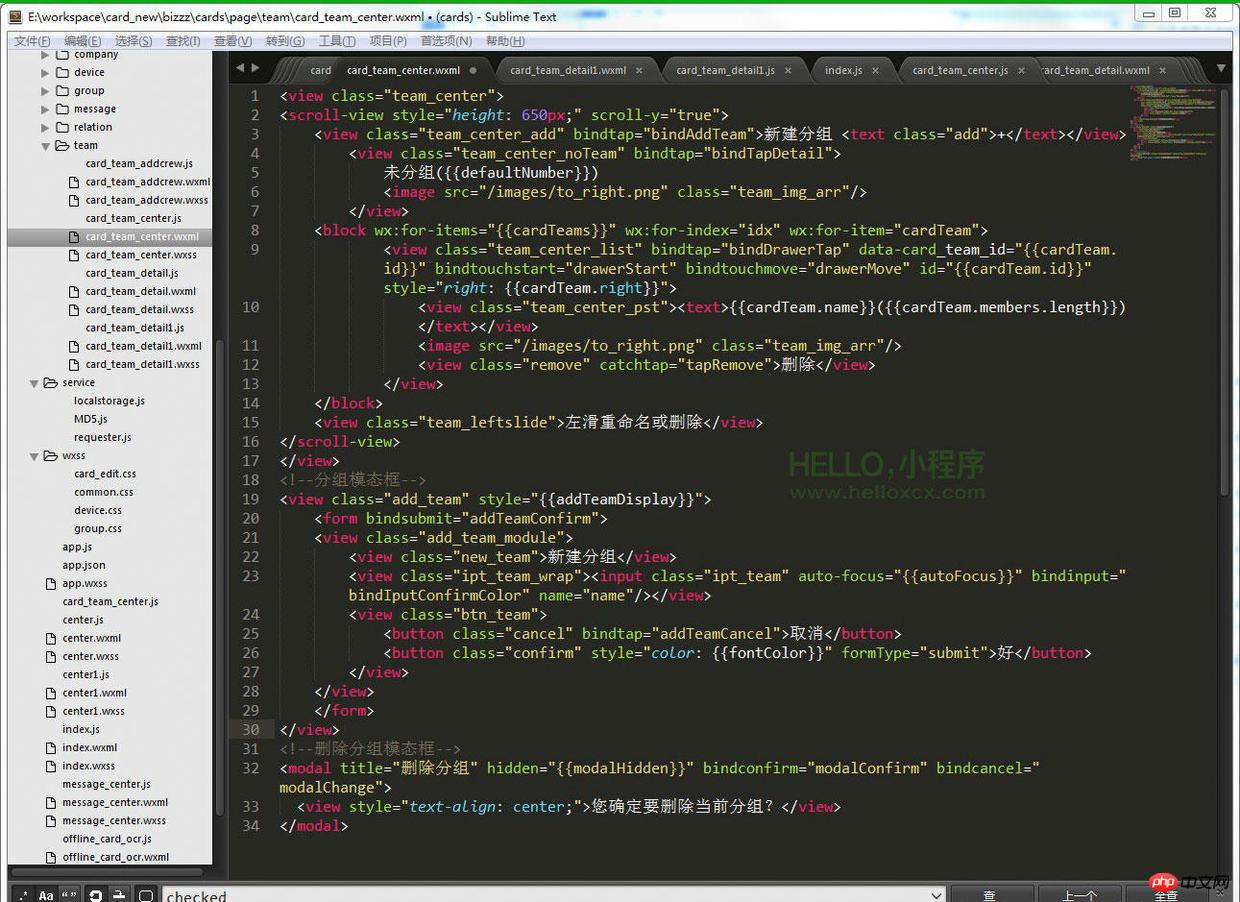
After sorting out the basic process, we started development. First of all, you can take a look at the entire layout, and then I will explain it step by step.



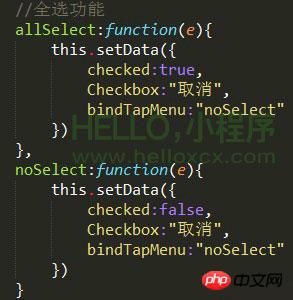
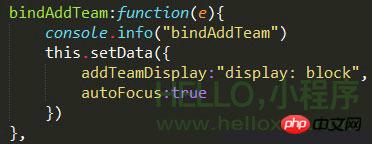
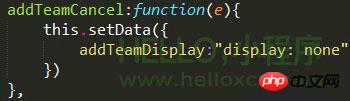
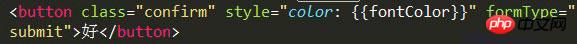
##Click to cancel to disappear

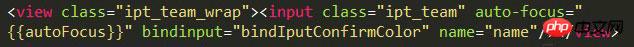
When the content of the input box inside changes, bindinput
, please do not use the bindchange event. The bindchange event here will only be triggered when the focus is lost. .

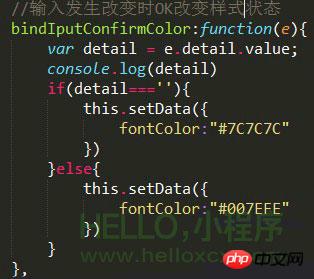
When the input box event occurs, the OK
will change The
status can be clicked. When it is empty, addTeam

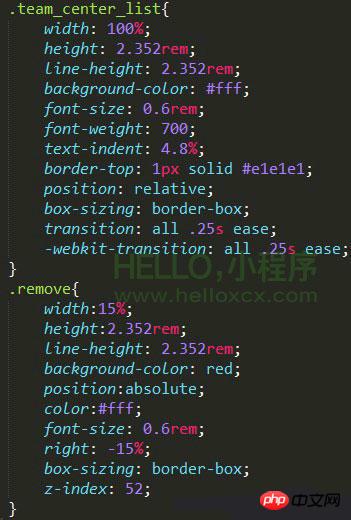
# style
Data binding

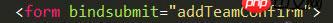
Use from if there is a form in it.

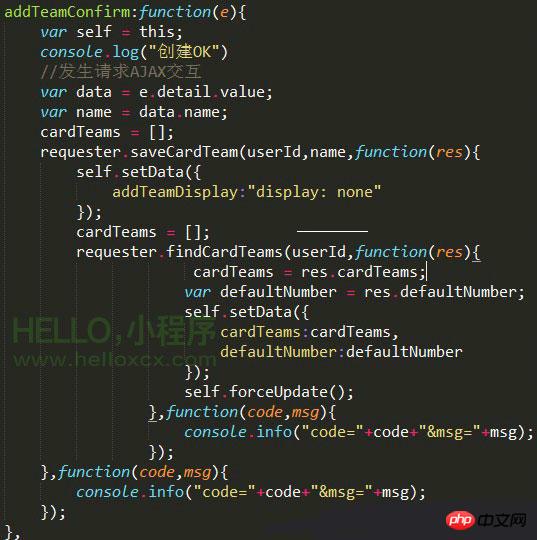
Create group request interaction.

The creation of the group is completed. There may be many questions here. Why not use the modal provided by WeChat? Instead of using the box component to implement it, I implemented it myself. In fact, I am also very lazy. I really wanted to use the built-in modal box component, but I found that submitting the form in the modal box seemed a bit troublesome, so I customized it directly.
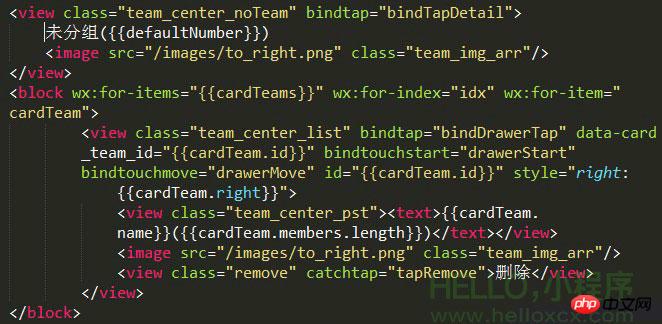
The group created next supports left-swipe deletion
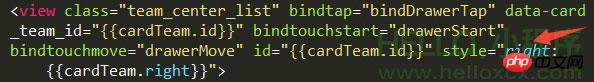
Left-swipe deletion uses two events, bindtouchstart and bindtouchmove. Its id must be bound here. This id is different. I use an id number generated in the background after the user is created, and then I block When used here, this ID is unique and cannot be the same ID.

absolutely positioned
, the child element Deletion is relative positioning. In view of the
effect, I added the css3 animation effect to make the sliding animation effect.

## Now let’s look at the event composition: Bindtap clicks to jump directly to the page.

The left swipe starts from the touch event. Of course, it is best to define the parameters to be used outside:



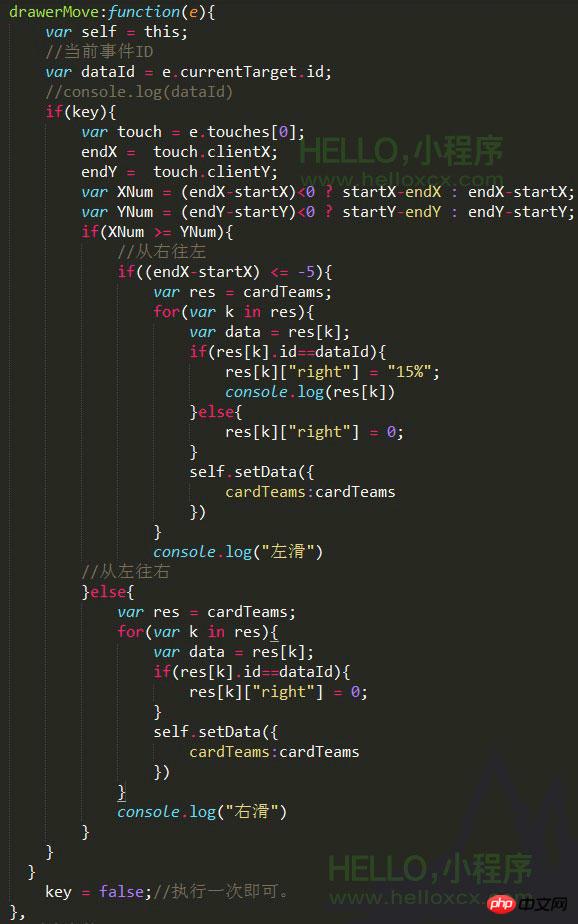
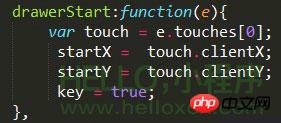
After #bindtouchStart occurs, the bindtouchmove event will be executed. Here we can determine whether to slide left or right:

- Var dataId = e.currentTarget.id //Get the previous unique id;
If(key){ //When the user swipes left for a long distance, multiple left swipe events will occur. Define one here Close the switch after it occurs for the first time;
- Touch is to obtain some data of the touch point, touches is an
array of the touch point, each touch point includes The following attributes:
- pageX,pageY: distance from the upper left corner of the document, the upper left corner of the document is the origin, the horizontal axis is the X axis, and the vertical axis is the Y axis;
- screenX, screenY: the distance from the upper left corner of the screen, the upper left corner of the screen is the origin, the horizontal axis is the X axis, and the vertical axis is the Y axis;
Use clientX, clientY here.
We record the starting point when bindtouchstart, and record the end point of touch when bindtouchmove. If the X-axis slide is greater than the Y-axis, and if the end point-start point is less than a value (this array can be set by yourself, in view of the sensitivity , I set it very small), the same goes for right swiping.
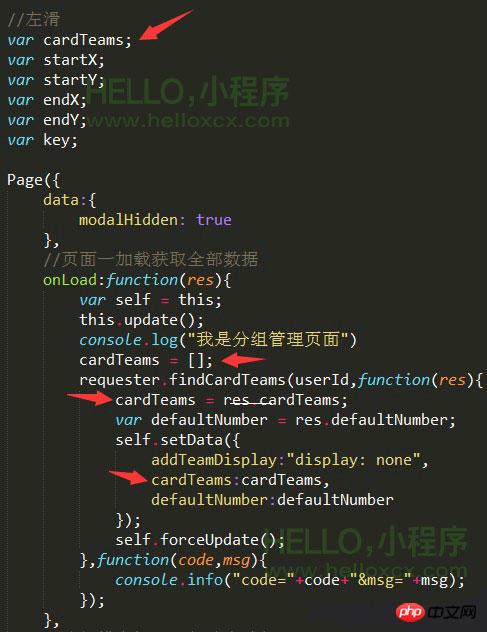
##After judging the left and right sliding events, we need to bind the current component The data is determined, where does the data come from? You can take a look at the origin of my array and how it is obtained from the left slide event (my data is an array and needs to be blocked in wxml).
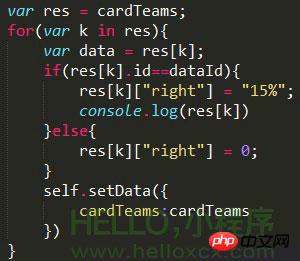
At this time, I get the required array. After looping it out, I compare it. If The id of the data == the id currently operated by the event, then I will add anotherright
to the array and shift it to the right by 15%, otherwise the others will not be shifted. The same applies to sliding right, and set all directly to 0.

#Finally bind the data to the page.
OK, the left swipe effect is achieved.
If it appears that everything has been scrolled, remember to add it to the outer layer and close the X-axis Can.


## A catch, without bubbling click events, can be a perfect solution.
###########################When you click Cancel, remember to remove the left slide delete button to avoid possible user experience. It will be better. #################################The form submission data conversion here is a bit complicated (you can do it according to business needs, you don’t have to spend a lot of time) Time to study the method here), what is obtained is an array, which is converted and passed according to the data format required by the background. ######
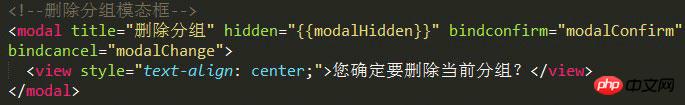
Click the delete event to pop up a modal box for the user to determine whether to delete.
Today I will go back and figure out how to implement the fixed-point jump function of homepage A, B, and C.
The first is the small index layout on the right and data binding, data binding and business card holder The letters on the list are the same. If there is a business card under the letter, it will be rendered. If there is not, there is no need to render. The id is also the same as the current letter and the content displayed on the right:
Data sort, the same as group.name data:
##This is because # does not support setting to id (that is, id="#"), so a conversion was performed.

Click event: Get the current ID, and bind data toView to the current ID.

##Be sure to remember to enterdata({modalHidden:true})
Otherwise, a modal box will appear as soon as the page is loaded.
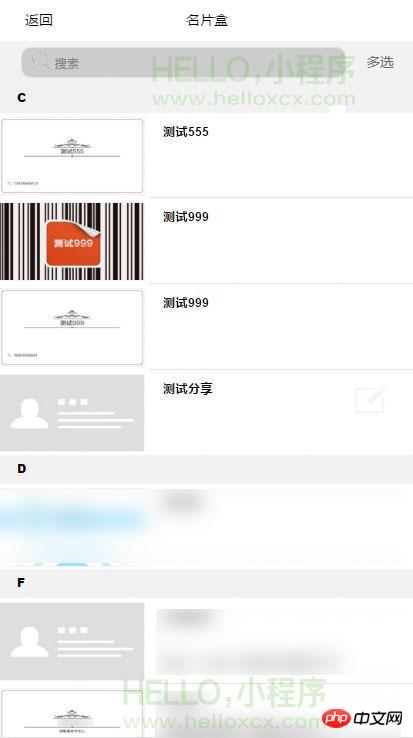
Click the Ungrouped button to enter the Ungrouped business card list page.
This layout is completelycopy
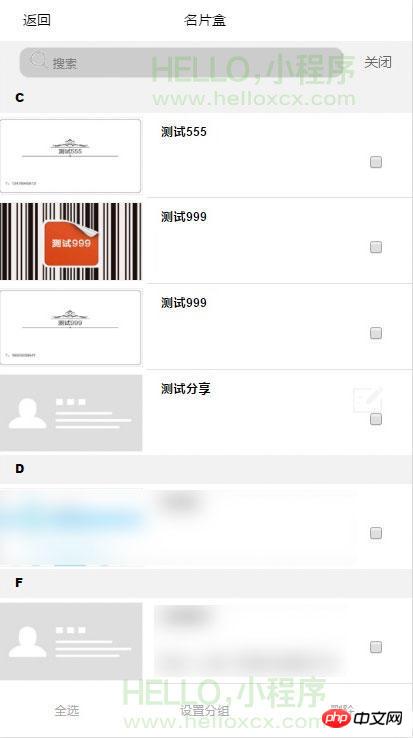
from the home page, and the following is just DataInterface has just changed. If you are interested, you can go back and take a look at the previous ones. Click multi-select, a multi-select box and some operation buttons below will appear. They are all data binding, and the implementation of display and hidden classes is relatively simple.
For multiple selections, we directly set the Boole switch for checked.

drop-down menu
# Clicking into the group that the user has created is to click the top menu button to display thecolumn. The components provided by WeChat are directly used here.

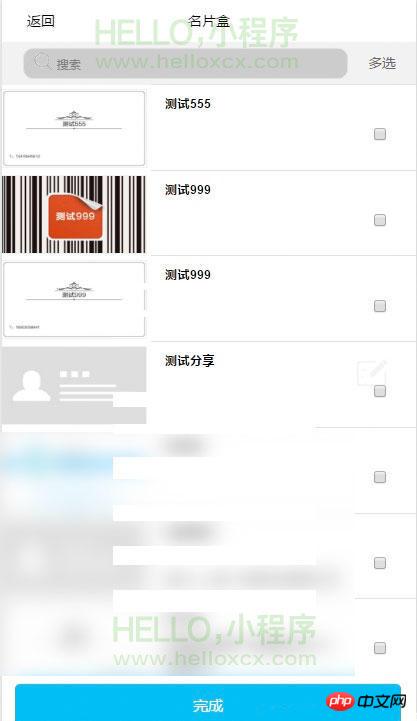
##Finally click Add from business card folder to enter the following page:

The entire layout is basically the same as the home page, so I won’t go into details here,


######### Basically everything involving the form class is from form submission event. ###Except for a few interface deficiencies, the grouping front-end effects have basically been achieved as of this writing. ###Okay, due to the current small program development tool ###picture######There is still a problem uploading###, and the photo storage cannot be realized, so ###WeChat small program development tutorial### will also be temporarily suspended. That's all. After the development tools are updated and stabilized, I will add more tutorial content and show you the finished product if I have the chance. ###Thank you friends for your continued support and concern. You can use this tutorial as a reference to figure out your own mini program development routines. ######
【Related recommendations】
1. Complete source code download of WeChat mini program
2. WeChat mini program game demo Choose different color blocks
3. Recommended demo for learning WeChat mini program: chat room + audio and video + adding content +
The above is the detailed content of WeChat Mini Program Development (2) Implementing Group Development and Left Swipe Function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include