
This article mainly introduces the example code of WeChat applet-rolling message notification. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
Written in front:
This time I mainly want to summarize the WeChat applet to implement up and down scrolling message reminders, mainly using swiper Component is implemented. The swiper component is the slider view container in the applet.
We set the vertical attribute (default is false, to achieve default left and right scrolling) to true to achieve up and down scrolling.
(It should be noted that as long as your swiper has a vertical attribute, no matter you give the value true or false or do not set a parameter value, it will scroll up and down)
Come back from Shenzhen to do this I started a small WeChat mini program project. The gratifying thing is that I earned back the rent for two days in Shenzhen very quickly after returning, haha...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) The data is placed in the setData function. The main function of the setData function is to send data from the logic layer to the view layer, but it is necessary to avoid setting a large amount of data at a time.
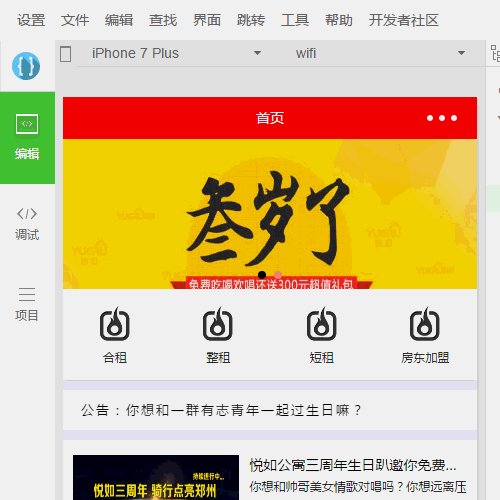
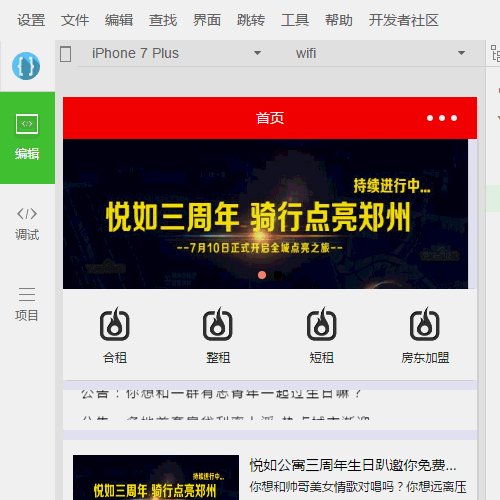
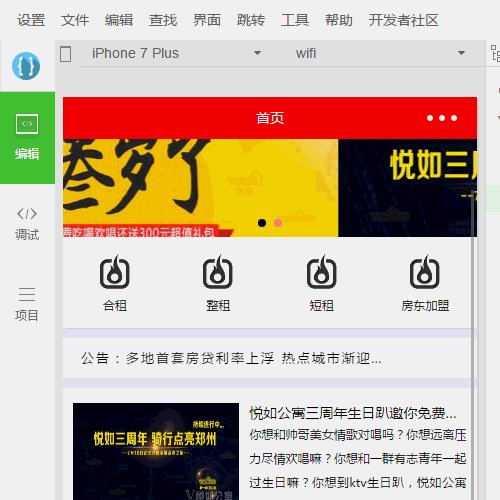
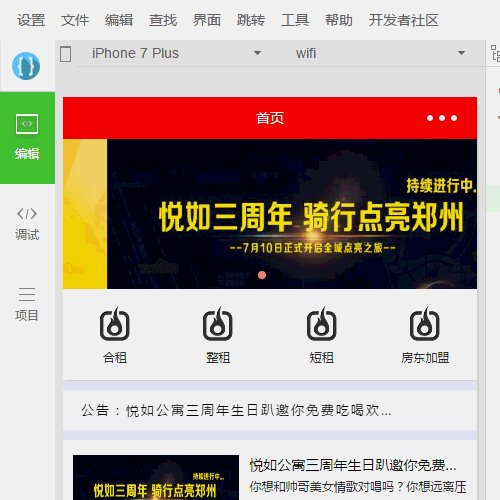
Effect

Write at the back
The above is the detailed content of Example code display of scrolling message notification applet. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What programs can be developed with php
What programs can be developed with php
 Common website vulnerability detection methods
Common website vulnerability detection methods
 java exception handling
java exception handling
 How to use the print function in python
How to use the print function in python
 Association rules apriori algorithm
Association rules apriori algorithm
 Does inflation rate have an impact on digital currencies?
Does inflation rate have an impact on digital currencies?
 vc6.0
vc6.0
 What does frame rate mean?
What does frame rate mean?




