 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of an example of sliding the screen to load data on the WeChat applet page
Detailed explanation of an example of sliding the screen to load data on the WeChat applet page
Detailed explanation of an example of sliding the screen to load data on the WeChat applet page
This article mainly introduces in detail the effect of sliding screen loading data on the WeChat applet page, which has certain reference value. Interested friends can refer to it
The sliding screen loading data is any small program There are functions that are commonly used in the program. In this article, I will organize this function for everyone. I hope it will be interesting to everyone. Let’s take a look at the renderings first:

Create directory
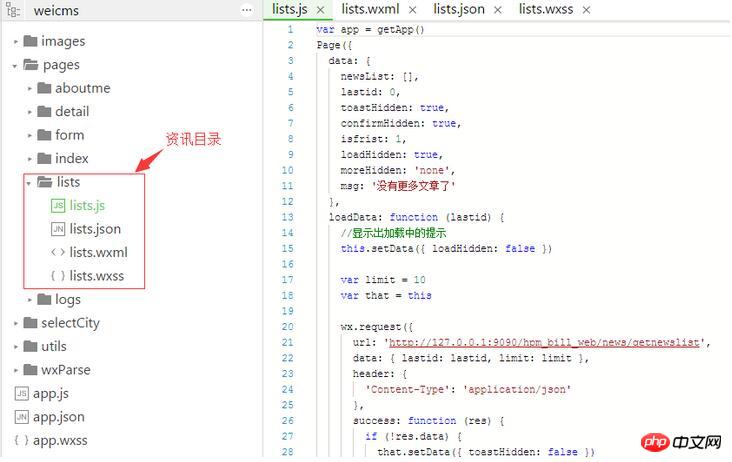
First we create an information directory in the project. The following is what I created myself Directory, you can create it according to your own needs. As shown in the picture:

Create lists.js file
The following is the lists.js code
var app = getApp()
Page({
data: {
newsList: [],
lastid: 0,
toastHidden: true,
confirmHidden: true,
isfrist: 1,
loadHidden: true,
moreHidden: 'none',
msg: '没有更多文章了'
},
loadData: function (lastid) {
//显示出加载中的提示
this.setData({ loadHidden: false })
var limit = 10
var that = this
wx.request({
url: 'http://127.0.0.1:9090/hpm_bill_web/news/getnewslist', //数据接口
data: { lastid: lastid, limit: limit },
header: {
'Content-Type': 'application/json'
},
success: function (res) {
if (!res.data) {
that.setData({ toastHidden: false })
that.setData({ moreHidden: 'none' })
return false
}
var len = res.data.length
var oldLastid = lastid
if(len != 0) {
that.setData({ lastid: res.data[len - 1].id })
} else {
that.setData({ toastHidden: false})
}
var dataArr = that.data.newsList
var newData = dataArr.concat(res.data);
if (oldLastid == 0) {
wx.setStorageSync('CmsList', newData)
}
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
},
fail: function (res) {
if (lastid == 0) {
var newData = wx.getStorageSync('CmsList')
if(newData) {
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
var len = newData.length
if (len != 0) {
that.setData({ lastid: newData[len - 1].id })
} else {
that.setData({ toastHidden: false })
}
console.log('data from cache');
}
} else {
that.setData({ toastHidden: false, moreHidden: 'none', msg: '当前网格异常,请稍后再试' })
}
},
complete: function () {
//显示出加载中的提示
that.setData({ loadHidden: true })
}
})
},
loadMore: function (event) {
var id = event.currentTarget.dataset.lastid
var isfrist = event.currentTarget.dataset.isfrist
var that = this
wx.getNetworkType({
success: function (res) {
var networkType = res.networkType // 返回网络类型2g,3g,4g,wifi
if (networkType != 'wifi' && isfrist == '1') {
that.setData({ confirmHidden: false })
}
}
})
this.setData({ isfrist: 0 })
this.loadData(id);
},
onLoad: function () {
var that = this
this.loadData(0);
},
toastChange: function () {
this.setData({ toastHidden: true })
},
modalChange: function () {
this.setData({ confirmHidden: true })
}
})Create page file (lists.wxml)
<view class="warp">
<!-- 文章列表模板 begin -->
<template name="items">
<navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover">
<view class="imgs">
<image src="{{image}}" class="in-img" background-size="cover" model="scaleToFill"></image>
</view>
<view class="infos">
<view class="title">{{name}}</view>
<view class="dates">{{createtime}}</view>
</view>
</navigator>
</template>
<!-- 文章列表模板 end -->
<!-- 循环输出列表 begin -->
<view wx:for="{{newsList}}" class="list">
<template is="items" data="{{...item}}" />
</view>
<!-- 循环输出列表 end -->
<loading hidden="{{loadHidden}}" bindchange="loadChange">
数据加载中...
</loading>
<view bindtap="loadMore" data-lastid="{{lastid}}" data-isfrist="{{isfrist}}" class="loadMore" style="display:{{moreHidden}}">加载更多</view>
<toast hidden="{{toastHidden}}" bindchange="toastChange" duration="3000">{{msg}}</toast>
<modal title="温馨提示" no-cancel confirm-text="明确" cancel-text="关闭" hidden="{{confirmHidden}}" bindconfirm="modalChange" bindcancel="modalChange">你当前不在在WIFI网格下下,会产生流量费用</modal>
</view>Create page style (lists.wxss)
.warp {height:100%;display:flex;flex-direction: column;padding:20rpx;}
navigator {overflow: hidden;}
.list {margin-bottom:20rpx;height:200rpx;position:relative;}
.imgs{float:left;}
.imgs image {display:block;width:200rpx;height:200rpx;}
.infos {float:left;width:480rpx;height:200rpx;padding:20rpx 0 0 20rpx}
.title {font-size:20px; font-family: Microsoft Yahei}
.dates {font-size:16px;color: #aaa; position: absolute;bottom:0;}
.loadMore {text-align: center; margin:30px;color:#aaa;font-size:16px;}Through the above code, you can realize the function of sliding and displaying data on the screen.
The above is the detailed content of Detailed explanation of an example of sliding the screen to load data on the WeChat applet page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Teach you how to turn off the automatic screen lock function in win10
Jan 08, 2024 am 11:49 AM
Teach you how to turn off the automatic screen lock function in win10
Jan 08, 2024 am 11:49 AM
Many friends need to turn off the screen to protect the screen when they leave the computer, but they don’t want to lock the screen because they turn off the screen. When they come back, they have to enter a password to enter the system. In fact, we can complete this step through settings. Let’s take a look at it together. Bar. Tutorial on turning off the screen without locking the screen in win10 1. First enter settings and select "Personalization" 2. Click "Lock Screen" on the left 3. Select "Screen Saver Settings" below 4. Uncheck "Show login on recovery" Screen" 5. Then click "Change Power Settings" 6. Select the icon settings on the left. 7. Set a time to turn off the monitor, and then change the sleep status to "Never" 8. Then return to the power settings just now and select the sleep time below. 9. Use the same as above
 iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
Screenshot feature not working on your iPhone? Taking a screenshot is very easy as you just need to hold down the Volume Up button and the Power button at the same time to grab your phone screen. However, there are other ways to capture frames on the device. Fix 1 – Using Assistive Touch Take a screenshot using the Assistive Touch feature. Step 1 – Go to your phone settings. Step 2 – Next, tap to open Accessibility settings. Step 3 – Open Touch settings. Step 4 – Next, open the Assistive Touch settings. Step 5 – Turn on Assistive Touch on your phone. Step 6 – Open “Customize Top Menu” to access it. Step 7 – Now you just need to link any of these functions to your screen capture. So click on the first
![Error loading plugin in Illustrator [Fixed]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
When launching Adobe Illustrator, does a message about an error loading the plug-in pop up? Some Illustrator users have encountered this error when opening the application. The message is followed by a list of problematic plugins. This error message indicates that there is a problem with the installed plug-in, but it may also be caused by other reasons such as a damaged Visual C++ DLL file or a damaged preference file. If you encounter this error, we will guide you in this article to fix the problem, so continue reading below. Error loading plug-in in Illustrator If you receive an "Error loading plug-in" error message when trying to launch Adobe Illustrator, you can use the following: As an administrator
 Does miniled screen hurt eyes?
Feb 07, 2024 pm 03:48 PM
Does miniled screen hurt eyes?
Feb 07, 2024 pm 03:48 PM
What many users are most concerned about is whether the miniLED screen will hurt the eyes. In fact, although the brightness of this screen can reach extremely high, it will not hurt the eyes and can still be used normally. Does the miniled screen hurt your eyes? Answer: It does not hurt your eyes. Although the brightness of the miniLED screen will be higher, it will not continue to maintain this brightness during daily use. It will only be displayed when the brightness needs to be increased, so it will not always maintain high brightness and hurt the eyes. This peak brightness is also for better Good presentation and expression. MiniLED screen introduction 1. MiniLED backlight display technology uses backlight, so the biggest difference from LCD is the backlight layer 2. Compared with LCD screen, the performance of miniLED will be higher.
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
According to news on July 23, blogger Digital Chat Station broke the news that the battery capacity of Xiaomi 15 Pro has been increased to 6000mAh and supports 90W wired flash charging. This will be the Pro model with the largest battery in Xiaomi’s digital series. Digital Chat Station previously revealed that the battery of Xiaomi 15Pro has ultra-high energy density and the silicon content is much higher than that of competing products. After silicon-based batteries are tested on a large scale in 2023, second-generation silicon anode batteries have been identified as the future development direction of the industry. This year will usher in the peak of direct competition. 1. The theoretical gram capacity of silicon can reach 4200mAh/g, which is more than 10 times the gram capacity of graphite (the theoretical gram capacity of graphite is 372mAh/g). For the negative electrode, the capacity when the lithium ion insertion amount reaches the maximum is the theoretical gram capacity, which means that under the same weight
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 How to close the 'Do not cover the top of the screen' Detailed explanation: How to close the 'Do not cover the top of the screen' message that appears frequently on your phone
Mar 03, 2024 pm 01:31 PM
How to close the 'Do not cover the top of the screen' Detailed explanation: How to close the 'Do not cover the top of the screen' message that appears frequently on your phone
Mar 03, 2024 pm 01:31 PM
I believe many friends have encountered the problem that their mobile phones suddenly prompt: Do not cover the top of the screen. So why does the mobile phone suddenly appear like this? Let’s take a look together below. In fact, when this happens, something is blocking the distance sensor of the phone, so this prompt is received on the screen of the phone. So why did I suddenly receive such a prompt? In fact, it may be that you have accidentally turned on the [anti-accidental touch mode] on your phone, so this problem occurs. So how do we close it? In fact, the method is very simple. Let’s take a look at it together. Method 1: Directly follow the on-screen prompts to close using the shortcut key combination. Method 2: If the above method does not work, you can also open the phone’s [Settings]
 Apple reveals iPhone 16 may have a larger display
Mar 22, 2024 pm 06:41 PM
Apple reveals iPhone 16 may have a larger display
Mar 22, 2024 pm 06:41 PM
Although it will be a long time before the release of the iPhone 16 series, there have been constant revelations about the appearance and configuration. According to Korean media SisaJournal, Apple plans to introduce new ultra-narrow bezel technology in the upcoming iPhone 16 series of mobile phones. The technology involves rolling internal copper wires into a more compact structure to reduce the bezel width of the phone's bottom display, allowing for a larger display. This innovative move aims to enhance the user experience, allowing users to enjoy a wider field of view and a more immersive entertainment experience. Apple has always been committed to continuously improving its product design and technology to bring more advanced functions and performance to users. The launch of the iPhone 16 series of mobile phones will further consolidate Apple’s leadership in smart phones. According to @SnapaDigital, Apple’s new





