
This article mainly introduces the Chinese annotation API for the bottom navigation of the WeChat applet tabBar in detail. It has certain reference value. Interested friends can refer to
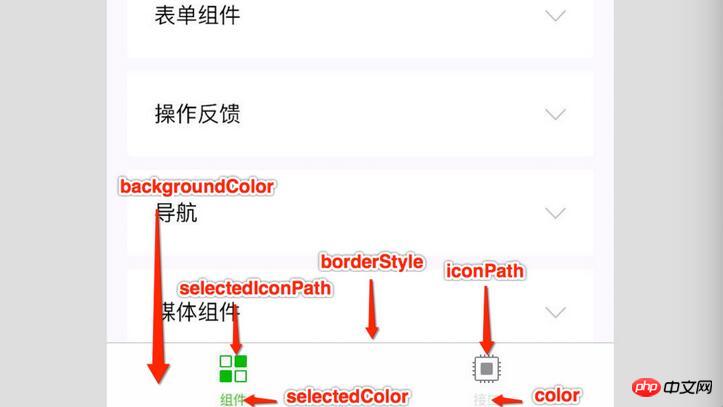
WeChat applet tabBar bottom navigation Chinese annotation. Annotation API, the WeChat mini program tabBar is the navigation bar at the bottom of the app, where 1-5 navigation links can be placed. Here is the Chinese explanation of the bottom navigation tabbar of the WeChat mini program.
The WeChat applet tabBar is configured in the global app.json file.
Mini program tabBar configuration code annotation
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}Mini program tabBar parameter description
If our mini program It is a multi-tab application (there is a tab bar at the bottom of the client window to switch pages), then we can specify the performance of the tab bar through the tabBar configuration item, and the corresponding page displayed when the tab is switched.
tabBar is an array, and only a minimum of 2 and a maximum of 5 tabs can be configured. The tabs are sorted in the order of the array.
Attribute description:

where list accepts an array, each item in the array is an object, and its attribute values are as follows:


The above is the detailed content of WeChat applet: Detailed introduction to the Chinese annotation API for tabBar bottom navigation. For more information, please follow other related articles on the PHP Chinese website!




