
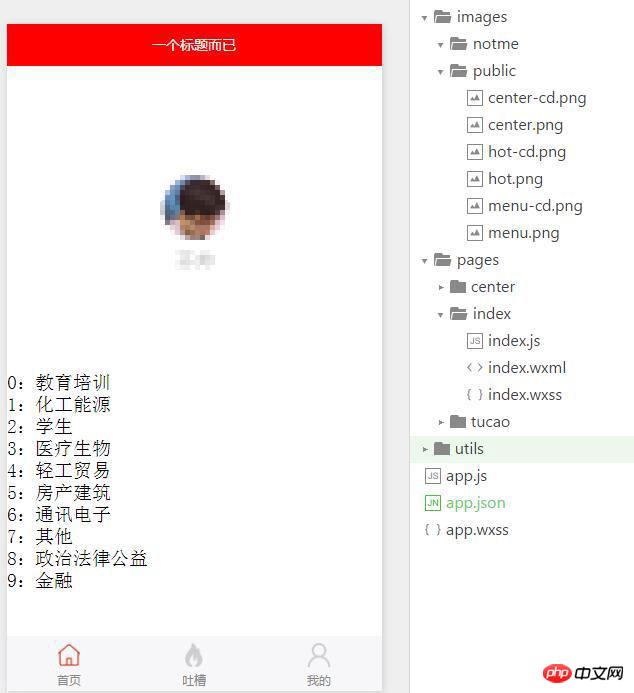
Yesterday I downloaded the developer tool of a WeChat applet, briefly read the documentation, and simply used his method to implement the ajax request. This article mainly introduces the function of requesting server data and template traversing data through WeChat applet ajax. It analyzes the operation skills related to WeChat applet ajax call and template wx:for loop list rendering in the form of examples. Friends who need it can refer to it. I hope it can help. to everyone.

The head title and bottom tab configurations are in the app.json file. The bottom tab positions are at least two and at most five . The following is the app.json file code and related comments
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
}Here I implement ajax request for server data through the WeChat applet wx.request, a There can be up to five such requests in the program. The following is the code of index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
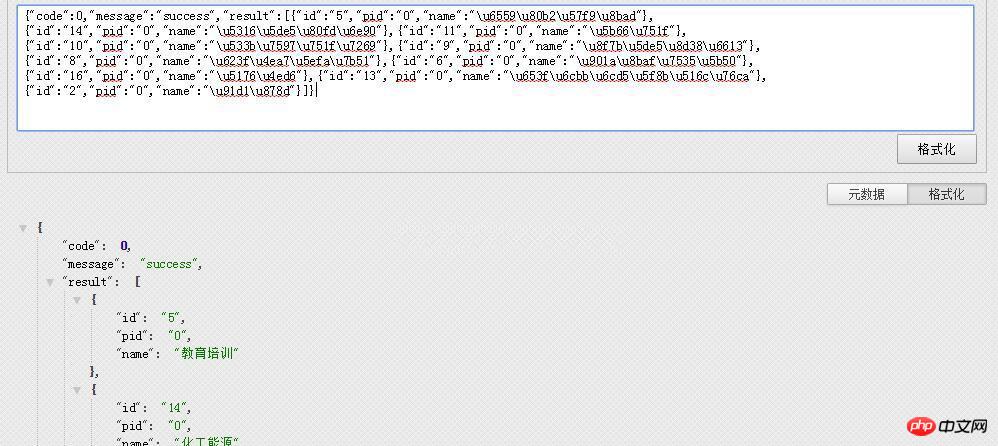
})The return data format of http://xx.xxxxx.com/xxx.php is a json, the format is as follows

Displaying the page is simple, the variable {{array}} WeChat template traverses the data using wx:for. The index.wxml code is as follows:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view>Related recommendations:
WeChat applet request network request operation example detailed explanation
WeChat How to implement the function of displaying a drop-down list in a mini program
How to use action-sheet in a WeChat mini program to pop up the bottom menu
The above is the detailed content of WeChat applet ajax implementation request server data instance. For more information, please follow other related articles on the PHP Chinese website!




