 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to deal with webpack packaging errors caused by image paths
How to deal with webpack packaging errors caused by image paths
How to deal with webpack packaging errors caused by image paths
This time I will bring you picturesHow to deal with webpack packaging errors caused by paths, what are the precautions when dealing with image paths causing webpack packaging errors, the following is a practical case, let’s take a look take a look.
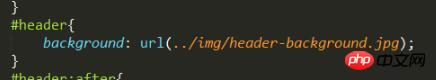
I recently encountered such a problem when I was making my own personal blog. I used a relative path in CSS to serve as a background image, as shown below:

Then after packaging the entire project using webpack, an error is reported when running on the browser. The error is as follows:

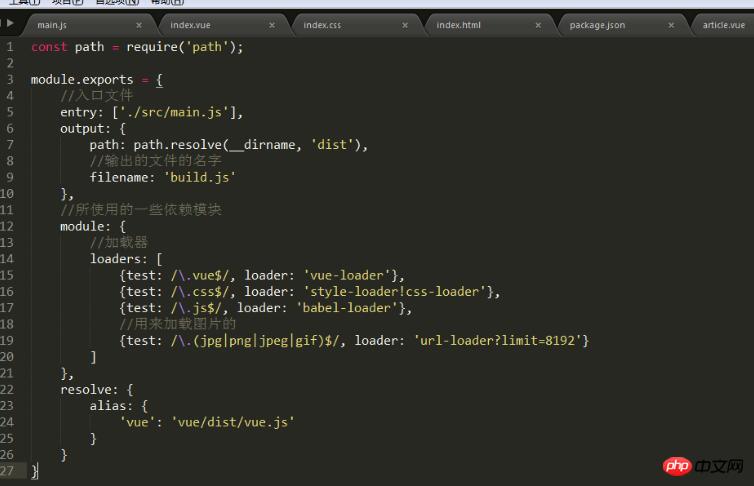
In other words, the image file cannot be found after packaging. Here we are, so what’s the reason? Let’s first take a look at my configuration in the webpack.config.js file:

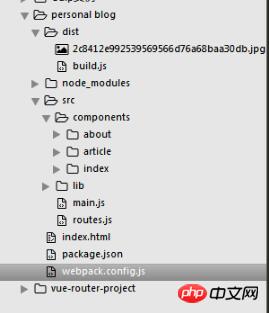
In fact, my loader is not used incorrectly here. Yes, the corresponding image is processed using url-loader. Then let’s take a look at the directory after packaging through webpack:

We found that the file we want to package appears in the dist folder A file build.js is generated, and an additional image file is also generated. This file is the background image we just specified in CSS
. You can find it through the browser error message, build.js The address of the image specified for us is obviously incorrect. By default, the packaging process will
copy the image used and place it in the directory specified by the path of the output. However, in build.js The image path referenced by is indeed the root directory of the entire project file, so the natural reference
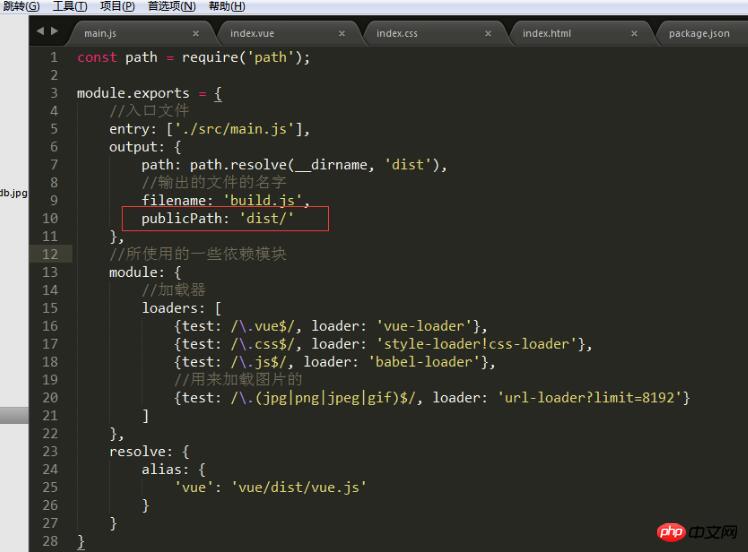
is not used. So how should we deal with it? In the webpack.config.js file, output object The publicPath attribute is specified in , which is used to specify the publishing address of static resources (pictures, etc.). When this attribute is configured, the file is packaged (That is, build.js) All resources referenced by relative paths will be replaced by the configured paths. Therefore, after setting
like this, the path referencing the image in build.js will add the path specified by publicPath after the path of the initial root directory, so we add
## in webpack.config.js #The content in the red box in the picture below is enough:
Then in the end, you can run it through the dist folder Found the generated image! 
How webpack dynamically introduces files
What needs to be done with webpack to package specified JS files
The above is the detailed content of How to deal with webpack packaging errors caused by image paths. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share the simple and easy-to-understand PyCharm project packaging method. With the popularity of Python, more and more developers use PyCharm as the main tool for Python development. PyCharm is a powerful integrated development environment that provides many convenient functions to help us improve development efficiency. One of the important functions is project packaging. This article will introduce how to package projects in PyCharm in a simple and easy-to-understand way, and provide specific code examples. Why package projects? Developed in Python
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 Declaration of Independence for Python Applications: PyInstaller's Road to Freedom
Feb 20, 2024 am 09:27 AM
Declaration of Independence for Python Applications: PyInstaller's Road to Freedom
Feb 20, 2024 am 09:27 AM
PyInstaller: Independence of Python applications PyInstaller is an open source python packaging tool that packages Python applications and their dependencies into an independent executable file. This process eliminates dependence on the Python interpreter while allowing applications to run on a variety of platforms, including Windows, MacOS, and Linux. Packaging Process The packaging process of PyInstaller is relatively simple and involves the following steps: pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile option creates a single
 what does web mean
Jan 09, 2024 pm 04:50 PM
what does web mean
Jan 09, 2024 pm 04:50 PM
The web is a global wide area network, also known as the World Wide Web, which is an application form of the Internet. The Web is an information system based on hypertext and hypermedia, which allows users to browse and obtain information by jumping between different web pages through hyperlinks. The basis of the Web is the Internet, which uses unified and standardized protocols and languages to enable data exchange and information sharing between different computers.
 Transform Python code into an independent application: the alchemy of PyInstaller
Feb 19, 2024 pm 01:27 PM
Transform Python code into an independent application: the alchemy of PyInstaller
Feb 19, 2024 pm 01:27 PM
PyInstaller is an open source library that allows developers to compile Python code into platform-independent self-contained executables (.exe or .app). It does this by packaging Python code, dependencies, and supporting files together to create standalone applications that can run without installing a Python interpreter. The advantage of PyInstaller is that it removes dependency on the Python environment, allowing applications to be easily distributed and deployed to end users. It also provides a builder mode that allows users to customize the application's settings, icons, resource files, and environment variables. Install PyInstal using PyInstaller to package Python code
 The ultimate evolution of Python applications: PyInstaller emerges from the cocoon and becomes a butterfly
Feb 19, 2024 pm 03:27 PM
The ultimate evolution of Python applications: PyInstaller emerges from the cocoon and becomes a butterfly
Feb 19, 2024 pm 03:27 PM
PyInstaller is a revolutionary tool that empowers Python applications beyond their original scripting form. By compiling Python code into standalone executable files, PyInstaller unlocks a new realm of code distribution, deployment, and maintenance. From a single script to a powerful application In the past, Python scripts only existed in a specific Python environment. Distributing such a script requires users to install Python and the necessary libraries, which is a time-consuming and cumbersome process. PyInstaller introduces the concept of packaging, combining Python code with all required dependencies into a single executable file. The Art of Code Packaging PyInstaller’s Work
 Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency? With the continuous development of the software development industry, developers' pursuit of work efficiency and code quality have become important goals in their work. In this process, the choice of code editor becomes a key decision. Among many editors, Visual Studio Code (VSCode for short) is loved by the majority of developers for its powerful functions and flexible scalability. This article will introduce some functions of VSCode in detail and discuss



