
This article mainly shares with you the development of WeChat applet from scratch (1). Later we will continue to share with you the development of WeChat applet from scratch (2). I hope it can help everyone.
1: Registration
Register a WeChat public account with an email address that has not been registered on the WeChat public platform. To apply for an account, click https://mp.weixin.qq.com/wxopen/waregister?action=step1 Fill in the information according to the guidelines and submit the corresponding materials, and you can have your own mini program account. After registration is completed, log in.

image
2: Log in to https://mp.weixin.qq.com
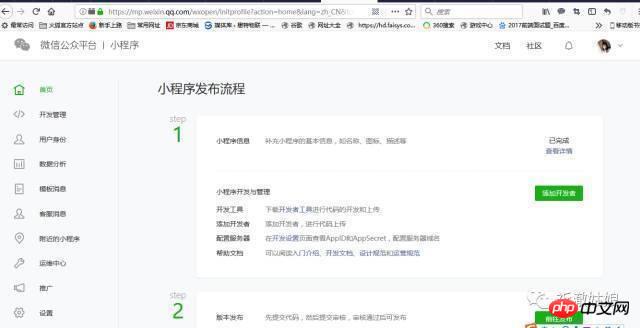
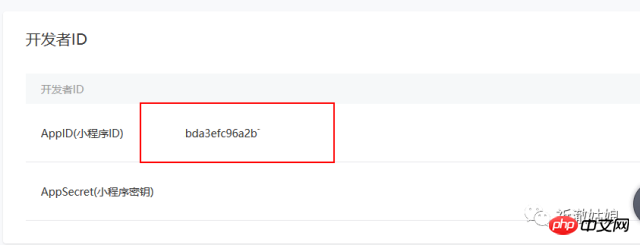
We can go to the menu "Settings" - "Development Settings" You can see the AppID of the mini program. The AppID of the mini program is equivalent to an ID card on the mini program platform. You will use the AppID in many places later (note that this must be different from the AppID of the service account or subscription account). After we have a mini program account, we need a tool to develop mini programs.
Developed according to the official tutorial https://mp.weixin.qq.com/debug/wxadoc/dev/

image
3: Install development tools
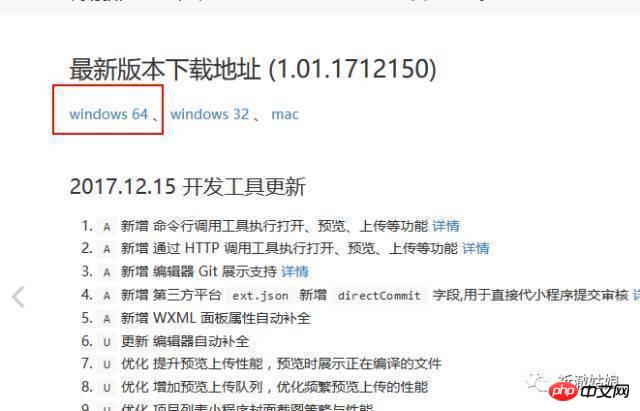
Go to the developer tools download page, download the corresponding installation package according to your operating system, and install it. For a more detailed introduction to developer tools, please see "Introduction to Developer Tools". Open the mini program developer tool, use WeChat to scan the QR code to log in to the developer tool, and get ready to develop your first mini program! My computer is 64-bit:

image
4: After the installation is complete
Open your first mini program: Create a new project, select the mini program project, select the hard disk path where the code is stored, fill in the AppID of the mini program you just applied for, give your project a nice name, and finally, check "Create" QuickStart Project" (note: you have to select an empty directory to have this option), click OK, and you will get your first small program. Click Compile on the top menu to preview your first one in the IDE Applets.
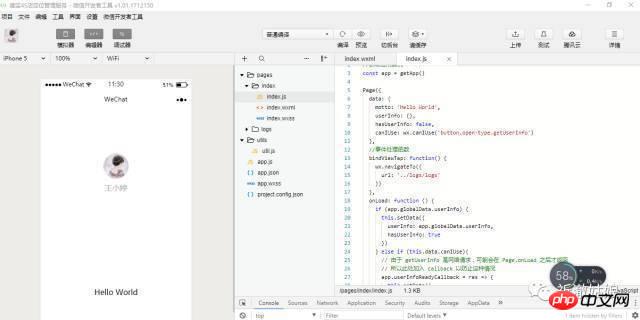
image





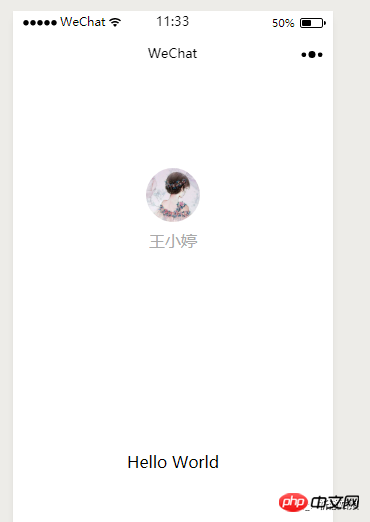
 #image
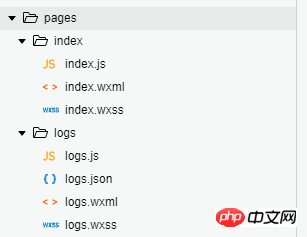
#image
Related recommendations:
A brief introduction to WeChat mini programDetailed explanation of WeChat mini program list developmentIntroduction example of WeChat mini program developmentThe above is the detailed content of Developing WeChat mini programs from scratch (1). For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What programs can be developed with php
What programs can be developed with php
 attributeusage
attributeusage
 How to restore normal printing when the printer is offline
How to restore normal printing when the printer is offline
 How to activate win7 professional version system
How to activate win7 professional version system
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 float usage in css
float usage in css
 What system is Honor?
What system is Honor?




