
This article mainly introduces the WeChat applet to implement the Meituan menu in detail. It has certain reference value. Interested friends can refer to it.
The example in this article shares the WeChat applet with everyone. The specific code to implement the Meituan menu is for your reference. The specific content is as follows

1. The function is only part of the menu function and is for reference only
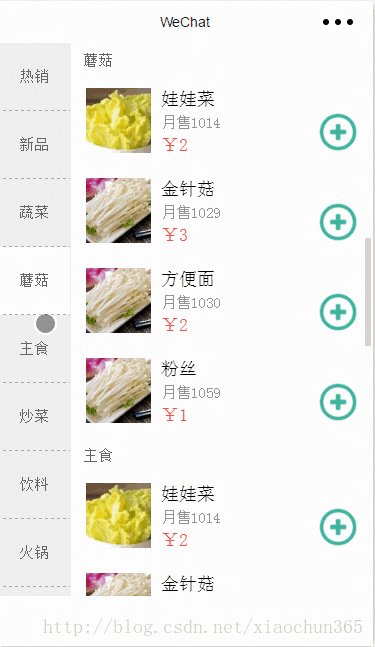
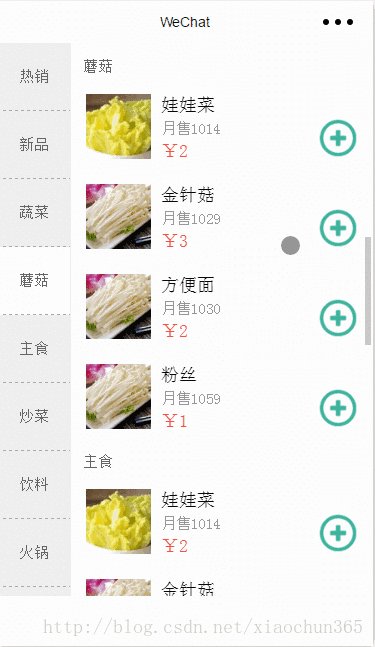
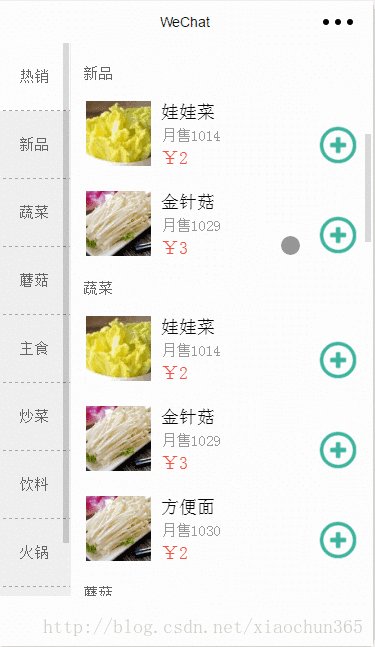
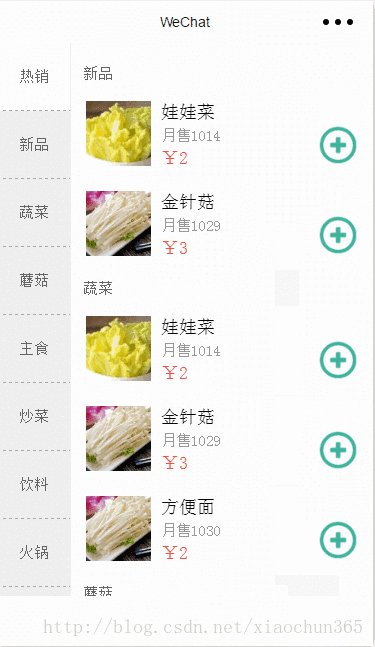
2. Requirement description: When the dish section on the right is scrolling, the selected category of the dishes on the left corresponds to the category of the first row of dishes on the right.
My implementation method: (height of each dish * number of dishes in this category) dish category height = x, each time you scroll, determine whether the current scrollTop is within the range of x? Select the category on the left side: Do not change the left side;
Problem: The unit when I set the height of the dish is rpx, and the unit of scrollTop is px. This means that the x I calculated above is a variable, so when I change the test model, this function is disabled. . . Do you have any good methods?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}Regarding the problem 2 mentioned above, the solution is as follows, but I don’t understand what’s going on with the specific parameters, and the positioning is not very accurate. Please help me. Is there any good way.
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to make city choices in the development of WeChat mini programs
How to implement it in the development of WeChat mini programs E-commerce shopping cart logic
#
The above is the detailed content of How to implement Meituan menu in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




