This article mainly introduces relevant information about the detailed explanation of the Page() function of the WeChat applet. You will definitely encounter the Page() function during the development process. I hope it can help everyone. Friends in need can refer to it
WeChat Mini Program——Page():
When you encounter a function or something you don’t understand when developing a WeChat Mini Program, it’s best to It's better to check the official website and get the corresponding knowledge. Here, the editor will help you sort out the usage of the page() function.
Page() function is used to register a page. Accepts an object parameter, which specifies the page's initial data, life cycle functions, event handling functions, etc.
object parameter description:
Attribute | Type | Description |
data | Object | Initial data of the page |
onLoad | Function | Life cycle function--listen to page loading |
onReady | Function | Life cycle function-- The initial rendering of the listening page is completed |
onShow | Function | Life cycle function--Listening page display |
onHide | Function | Life cycle function--listening page hide |
onUnload | Function | Life Periodic function--Monitoring page unloading |
onPullDownRefreash | Function | Page related event processing function--Monitoring user pull-down action |
Others | Any | Developers can add any function or data to the object parameter, which can be accessed with this |
Sample code:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Copy after login
Initialization data
Initialization data will be used as page of the first rendering. The data will be transmitted from the logic layer to the rendering layer in the form of JSON, so the data must be in a format that can be converted into JSON: strings, numbers, Boolean values, objects, and arrays.
The rendering layer can bind data through WXML.
Sample code:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Copy after login
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Copy after login
Life cycle function
onLoad: Page loading
A page will only be called once.
The parameters can be obtained from wx.navigateTo, wx.redirectTo and query in .
onShow: Page display
will be called every time the page is opened.
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer.
Please set interface settings such as wx.setNavigationBarTitle after onReady. For details, see Life Cycle
onHide: Page Hide
Called when navigateTo or the bottom tab is switched.
onUnload: Page unloading
Called when redirectTo or navigateBack.
Page related event processing function
onPullDownRefresh: Pull-down refresh
Listen to user pull-down refresh events.
You need to enable enablePullDownRefresh in the window option of config.
After processing the data refresh, wx.stopPullDownRefresh can stop the pull-down refresh of the current page.
Event handling function
In addition to initialization data and life cycle functions, Page can also define some special functions: event handling functions. In the rendering layer, event binding can be added to the component. When the trigger event is reached, the event processing function defined in Page will be executed.
Sample code:
click me
Page({
viewTap: function() {
console.log('view tap')
}
})Copy after login
Page.prototype.setData()
The setData function is used to send data from the logic layer to the view layer and change the corresponding this.data value.
Note:
Directly modifying this.data is invalid and cannot change the status of the page. It will also cause data inconsistency.
The data set at a time cannot exceed 1024kB. Please try to avoid setting too much data at one time.
setData() parameter format
Accepts an object and represents the value corresponding to the key in this.data in the form of key and value. Change to value.
The key can be very flexible and given in the form of a data path, such as array[2].message, a.b.c.d, and does not need to be predefined in this.data.
Sample code:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>Copy after login
##
//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})Copy after login
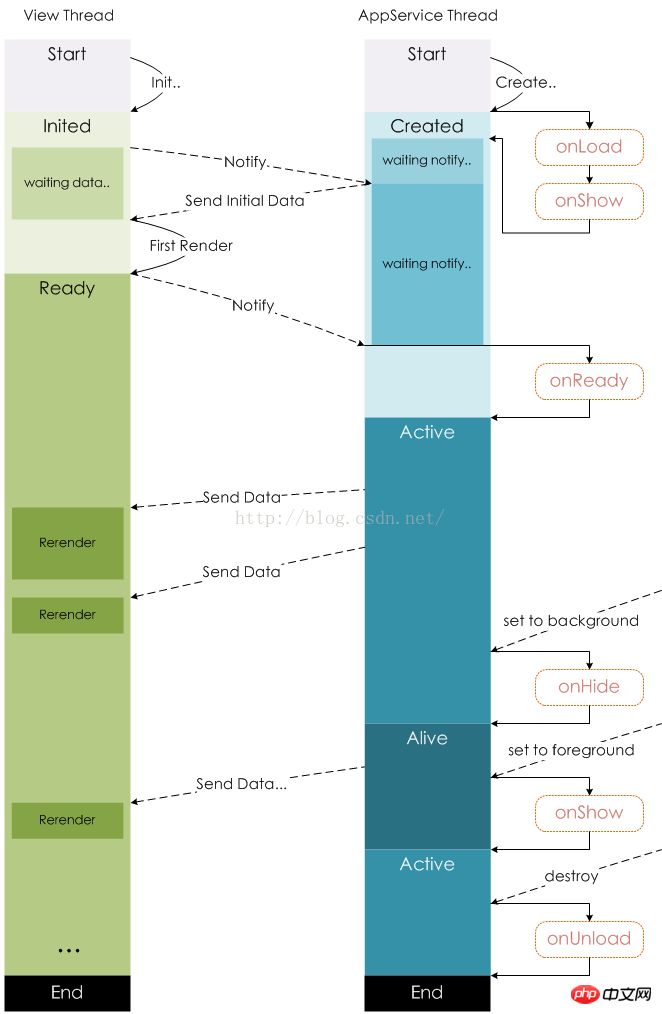
Life cycle
The following figure illustrates the life cycle of a Page instance.

Page routing
In the mini program, the routing of all pages is managed by the framework. The triggering method and page life cycle functions are as follows: Routing method
Triggering time Post-routing page Pre-routing page
Trigger timing
| Page after routing | Page before routing |
|
##Initialization
| The first page opened by the mini program |
onLoad, onShow |
|
|
Open a new page
| Call API wx.navigateTo or use the component |
onLoad, onShow |
onHide |
|
Page Redirect
| to call API wx.redirectTo or use the component |
onLoad, onShow |
onUnload |
|
page return
| call API wx.navigateBack or the user presses the return button in the upper left corner |
onShow |
onUnload |
|
Tab switching
| Users in multi-Tab mode Switch Tab |
for the first time to open onLoad, onshow; otherwise onShow |
onHide |
|
The above is the entire content of this article, I hope it will be helpful to everyone Learning will be helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Usage of wx:for and wx:for-item in WeChat Mini Program
##WeChat Mini Program Introduction to program-getUserInfo callback
The above is the detailed content of Introduction to WeChat Mini Program Page() function. For more information, please follow other related articles on the PHP Chinese website!





