
This article mainly introduces the study notes of WeChat development, js realizes the tabs tab effect, which has a certain reference value. Interested friends can refer to it
The WeChat application account has been speculated recently. It is in full swing and full of hot topics, but you can also find search keywords, and what appears on various websites are WeChat’s official document explanations. Just in time to catch up with this craze, I read through the technical documentation of the mini program in the past few days, and then started writing the case directly. Many components have been packaged inside WeChat, and I just found that there is no tab effect, so I just studied it in the past two days. The idea is as follows:
1. First, when you click on the navigation, you need two variables. One is to store the current click style class, and the other is the default style class for other navigations.
2. The tab content list is also the same. Two variables are needed, one to store the current display block, and the other to store other hidden default blocks
3. Use trinocular operation to obtain the navigation index by clicking, and judge whether to add the current class based on the index [Note, here I Bind the click event to the parent navigation bar and obtain the event object properties triggered by the click through the target object]
Please combine the following renderings:

Connect Come down and view the source code directly:
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
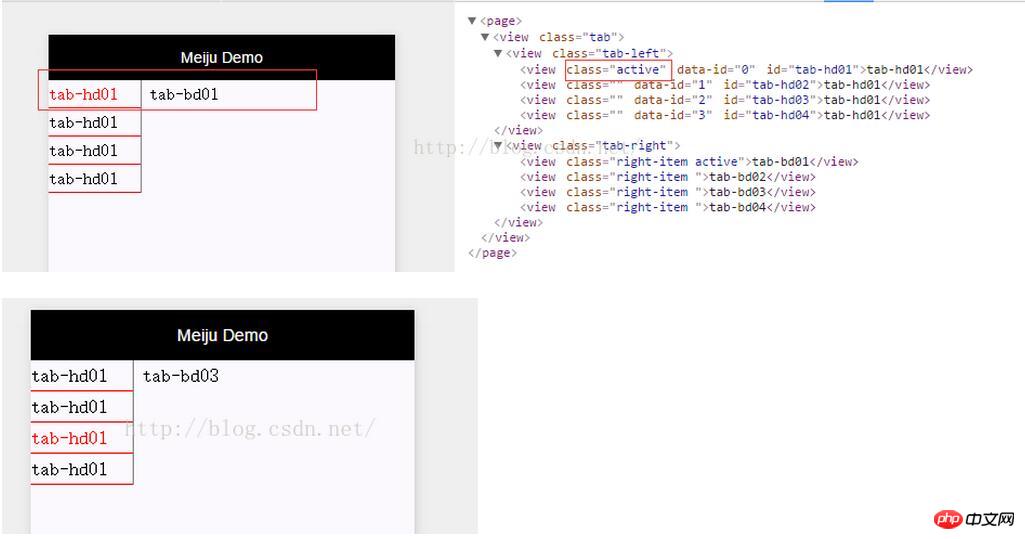
}The final demonstration effect is as follows:

The above are only personal solutions. If you have a better solution, you are welcome to propose~
The above is the entire content of this article. I hope it will be helpful to everyone's study. More related Please pay attention to the PHP Chinese website for content!
Related recommendations:
Animation loop animation for WeChat applet development to achieve the effect of making clouds float
The above is the detailed content of js developed by WeChat to achieve tabs effect. For more information, please follow other related articles on the PHP Chinese website!




