
This article mainly introduces the detailed explanation and examples of the WeChat applet wx.request (interface calling method). The wx.request request method is relatively simple, but errors occur when using it. Here is what is needed. Friends can refer to
WeChat Mini Program wx.request----Interface Calling Method
Recently, a WeChat Mini Program version of the task management system was developed. Some problems were encountered when the Java background sent the interface. Here is a brief summary.
Official interface
The official interface is called wx.request. The request method is relatively simple. The following is a request example given on the official website.
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})Existing problems
The content-type in the header of wx.request request defaults to application/json. If we want If you use another method, such as "application/x-www-form-urlencoded", you will find that the request header information does not replace the default application/json but adds this method. In addition, even if you use jquery.ajax to request, the same Using the application/json method to request, the data formats obtained are also different. No matter what request method is used, ajax will convert the request data into the form of &name1=value1&name2=value2, which will appear when parsing the request data based on content-type. Question, I don’t know if WeChat does this intentionally or if it is simply a bug. In short, it brought me unnecessary trouble.
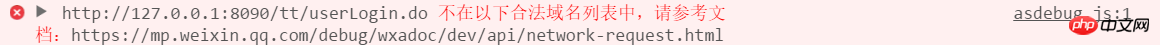
The WeChat applet sends https requests. You can use http when debugging locally. If you verify the request method and domain name when testing on a mobile phone, if it is illegal, the following error will be reported:

In order to facilitate the request, we can make a simple encapsulation of wx.request, which will be much more convenient when we call it again. The code is as follows:
var app = getApp();
function request(url,postData,doSuccess,doFail,doComplete){
var host = getApp().conf.host;
wx.request({
url: host+url,
data:postData,
method: 'POST',
success: function(res){
if(typeof doSuccess == "function"){
doSuccess(res);
}
},
fail: function() {
if(typeof doFail == "function"){
doFail();
}
},
complete: function() {
if(typeof doComplete == "function"){
doComplete();
}
}
});
}
}
module.exports.request = request;If an interface is frequently used in different places, I originally thought of writing a function and then exposing the function for other js to call, but later I found that async is set in wx.request is invalid and can only send asynchronous requests, so if you want to write a function to return the data obtained by calling the interface, it will be difficult to implement.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat Mini Program Development Animation Cycle Animation to Realize the Effect of Floating Clouds
WeChat Mini Program Introduction to the form component
Usage of wx:for and wx:for-item in WeChat applet
The above is the detailed content of Analysis of WeChat applet wx.request. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to interface types
Introduction to interface types
 How to resize pictures in ps
How to resize pictures in ps
 What to do if postscript cannot be parsed
What to do if postscript cannot be parsed
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 What are the oracle wildcards?
What are the oracle wildcards?
 Detailed explanation of sprintf function usage
Detailed explanation of sprintf function usage
 What are the four big data analysis tools?
What are the four big data analysis tools?
 How to connect asp to access database
How to connect asp to access database




