
This article mainly introduces the relevant information about the carousel chart requested by the WeChat applet through the Internet. Friends who need it can refer to it
The carousel chart of the WeChat applet is not the same as the carousel chart of Android. , here we take a look at the introduction of the controls we need to use

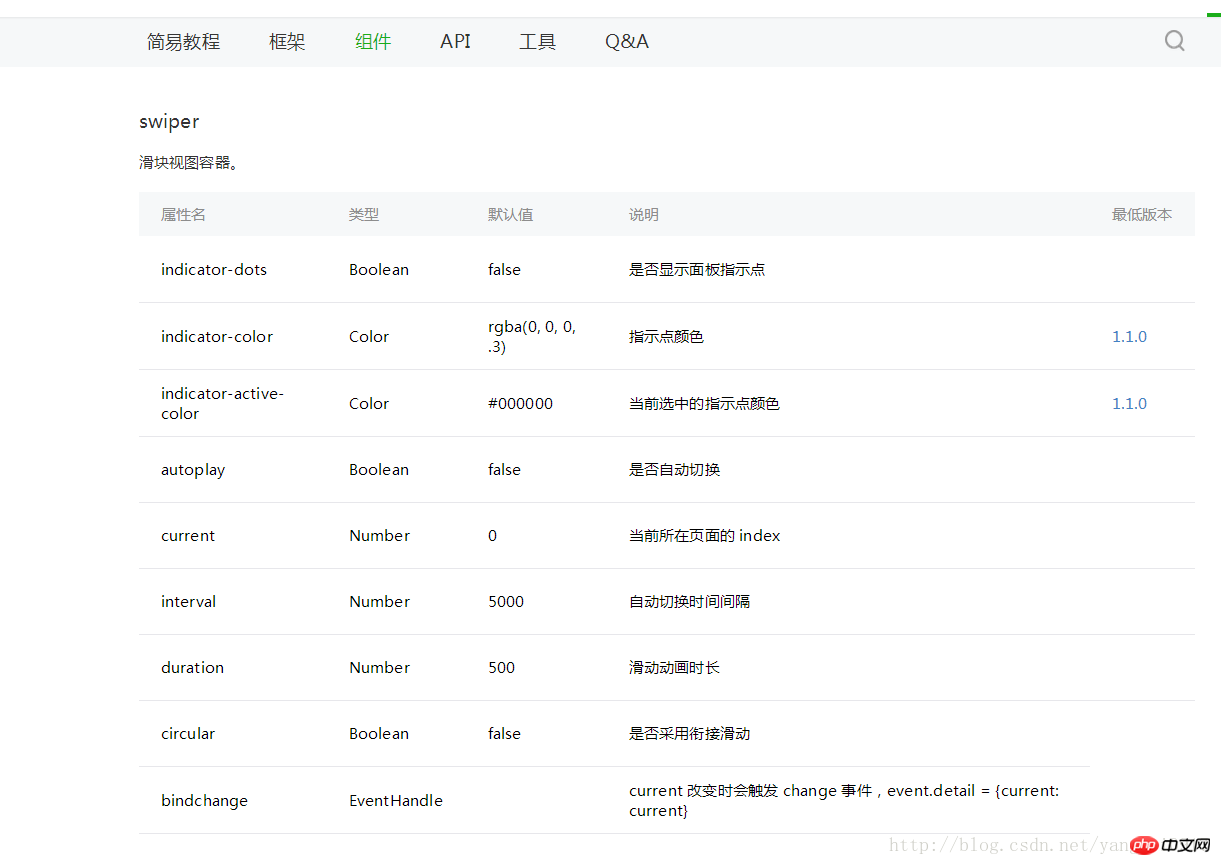
Here we use the swiper component. The above picture has listed all the properties of this component. We use Next, let’s take a look at the network request API. Here we use the GET request. Let’s open the API

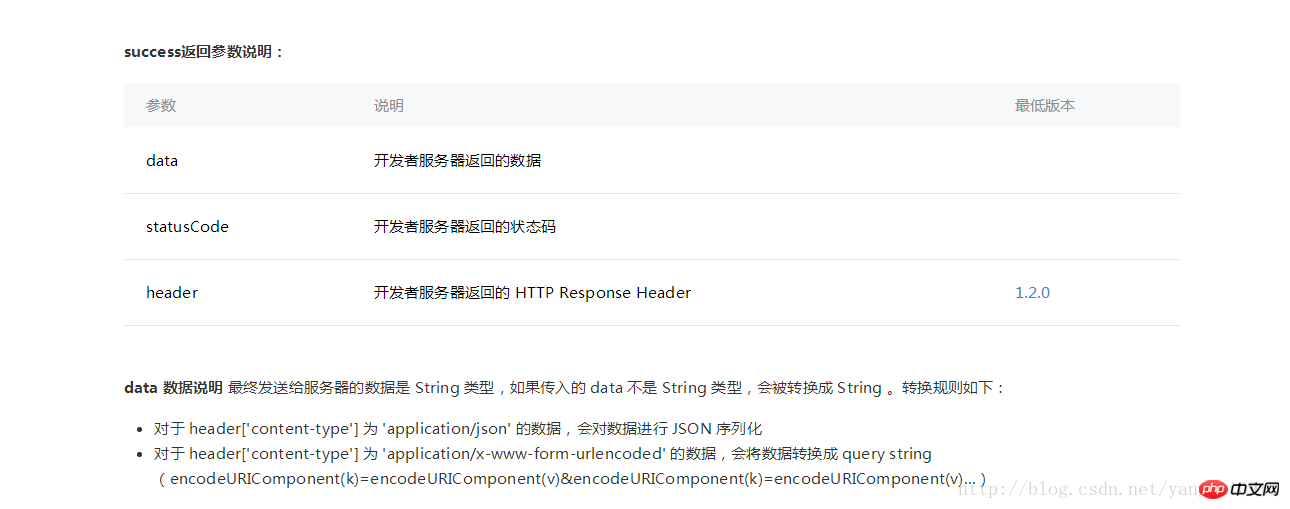
that the WeChat applet officially gave us. 
The next step is to start our mini program carousel chart journey. Attached is a rendering
First, let’s take a look at our index.wxml file
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.js file
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})index.wxss Here is a simple control of the display Style
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat applet implements pop-up menu function
Introduction to WeChat applet chart plug-in (wx-charts)
WeChat applet picture selection area cropping implementation method
The above is the detailed content of Carousel image of WeChat mini program network requests. For more information, please follow other related articles on the PHP Chinese website!




