
This article mainly introduces the relevant information about the detailed explanation of the GET request example of the WeChat applet. I hope this article can help everyone understand how to use the get request. Friends in need can refer to it
Detailed explanation of examples of GET requests in WeChat mini programs
People who learn front-end should use ajax get request data, so how to implement get requests in WeChat mini programs? ? Now I will show you a simple get request.
First enter the code:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
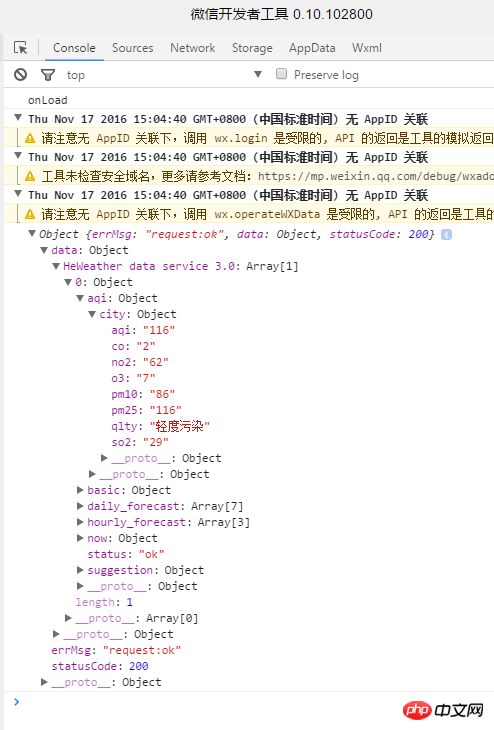
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})The result display:

Actually Observing the code, it is not difficult to find that the writing method is similar to ajax, as long as we figure out which parameters need to be configured. The following is the official configuration information.

Note: A WeChat applet can only have 5 network request connections at the same time.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to the video component in the WeChat mini program
Implementation of the WeChat mini program to simulate cookies
The above is the detailed content of Introduction to GET request of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




