
This article mainly introduces the relevant information about using WebStorm and LESS in WeChat mini programs. Friends who need it can refer to it
Prerequisite
I am not familiar with the front end, and many of them need practice
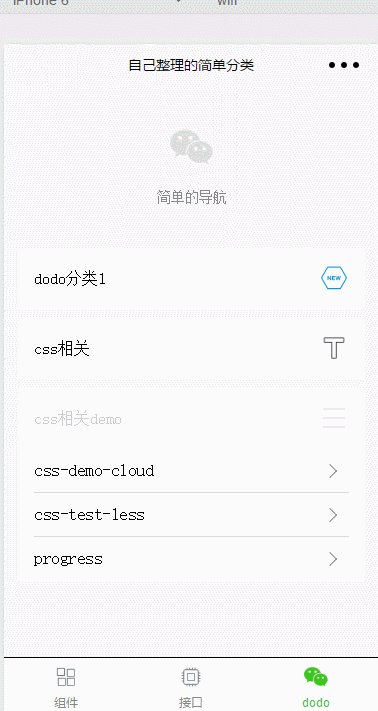
I found a css demo on the Internet. After putting it in the WeChat applet, I can run it.

The picture is very big and I didn’t make it. The loading may be a bit slow. Slow (not related, I won’t talk about it)
Less environment
Less requires npm of nodejs
The environment of nodejs is omitted here
My own Baidu
Through
npm install less -g
Install less
(if you have not used it, it can be understood as maven library, gradle library , pods library)
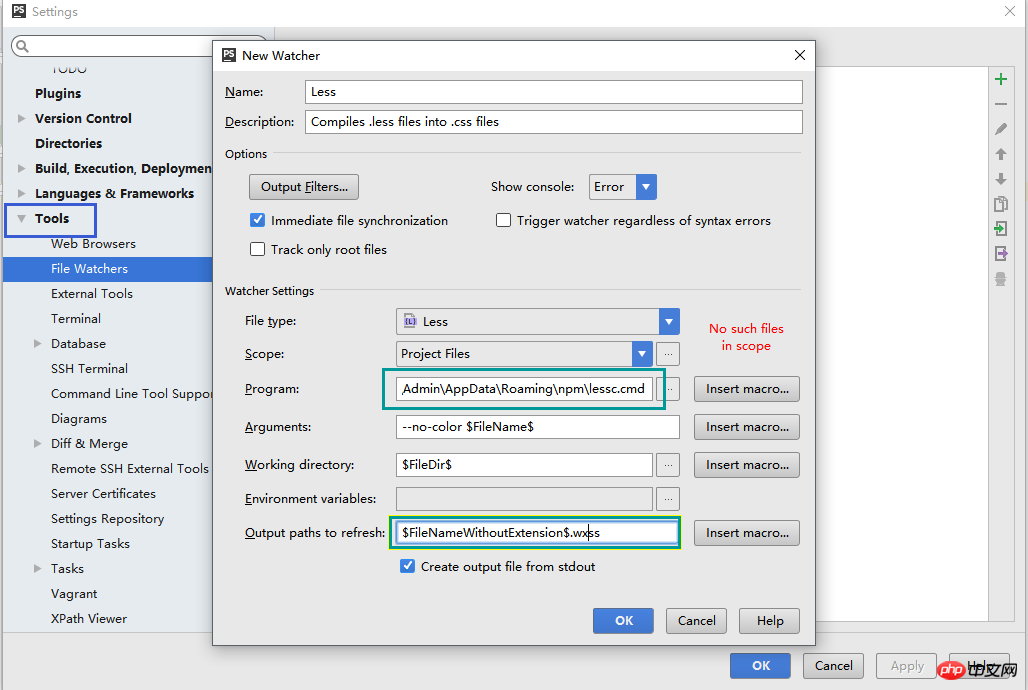
WebStorm’s Less uses
first associate the corresponding less

Of course, for the corresponding wxss file displayed in webstorm,
you can refer to your other articles
WebStorm: Problems Encountered
Here, As long as you create the less file, the corresponding wxss file will be automatically generated (of course, after writing and saving the less file, the wxss file will be automatically refreshed, which is very convenient)
Direct comparison between wxss and less
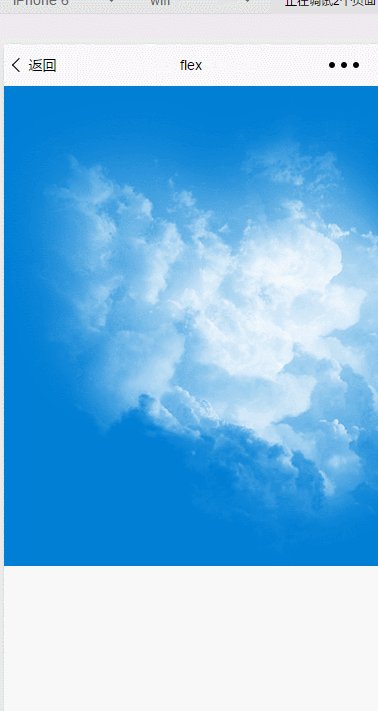
Let’s take a look at the page first
The page is very simple
There is only one sky applying 3 cloud classes
view class="container"> <view class="sky"> <view class="clouds_one"> </view > <view class="clouds_two"> </view > <view class="clouds_three"> </view > <view class="clouds_three"></view> </view> </view>
Looking at the css
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}We found that there are many duplicates
The function is not difficult, but it takes up 70 lines, and it is difficult to reuse the modified paintings
, and it also depends on the logic inside
It is also inconvenient to modify
Usage of Less
After we simply define variables and methods
Using less is roughly like this
@dodo-out-height : 480px; //@dodo-out-height : 480rpx;
@dodo-bg-sky : #007fd5;
@dodo-img-url-clouds_one : "../../resources/cloud/cloud_one.png";
@dodo-img-url-clouds_two : "../../resources/cloud/cloud_two.png";
@dodo-img-url-clouds_three : "../../resources/cloud/cloud_three.png";
.sky {
height: @dodo-out-height;
background: @dodo-bg-sky;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
.dodo_clouds(@url:@dodo-img-url-clouds_one, @time: 50s)
}
.sky .clouds_two {
.dodo_clouds(@url:@dodo-img-url-clouds_two, @time: 75s)
}
.sky .clouds_three {
.dodo_clouds(@url:@dodo-img-url-clouds_three, @time: 120s)
}
.dodo_clouds (@url: @dodo-img-url-clouds_one, @height: 100%, @width: 300%, @time: 100s){
background: url(@url);
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud @time linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0
}
100% {
left: -200%
}
}After saving,
we found that the corresponding wxss file was also changed, and a readable file was directly generated
and There is not much difference between the files written directly before
The corresponding variables and methods will not appear
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}Preview:

There is no difference, it’s just that the code is more convenient to write (it is recommended that the machine configuration can draw, and do not use the IDE provided by WeChat for development, the efficiency is too low)
Less is very powerful. I will go deeper into other aspects when I have time.
I feel that less is useful because of its reusability:)
The above is the entire content of this article. I hope it will be helpful to everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the analysis of the Redux binding of the WeChat applet
About the MD5 method of the WeChat applet Parse
The above is the detailed content of How to use LESS with WebStorm in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




