
This article mainly introduces the WeChat applet-reading applet example (demo). The content is quite good. I will share it with you now and give it as a reference.
Today I was chatting with my friends about small programs, and then I looked at reading a book. Then we made a demo of small reading, and now I will share it.
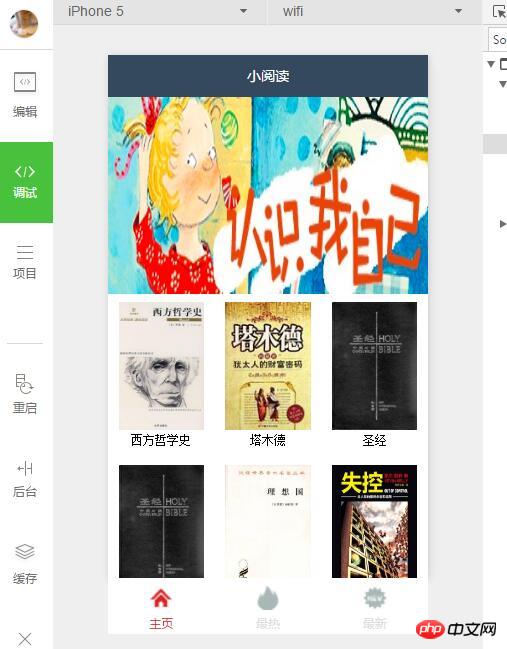
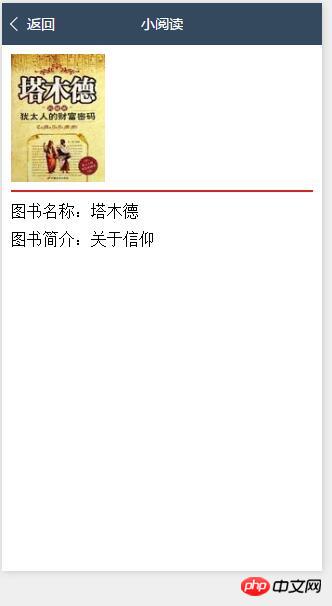
1. First, let’s take the picture above:

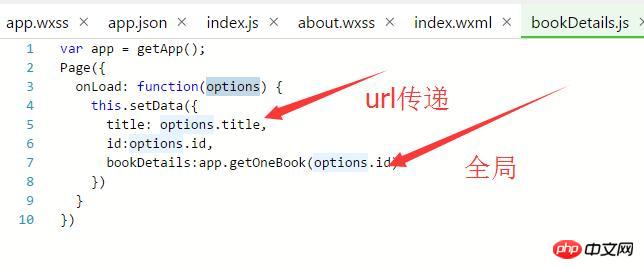
##2. Then the following is the detailed description
First of all, let’s talk about the tabBar below. The project uses json format data configuration. I have to say that this is a trend now, and the configuration of .net core is also this way (revealing that I am in the .net camp). Many students here will find that many color configurations do not work. Yes, the available colors are limited now. You can check the official documents for details. How many tabBars are needed, just write them in the list. This article asked for three, so you saw three. The iconPath above is the icon of the tabBar. This size is also limited, 40kb. Then, pagePath is the page link corresponding to this tabBar. Text is to limit the content, so I won’t go into details here.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},





//app.js
App( {
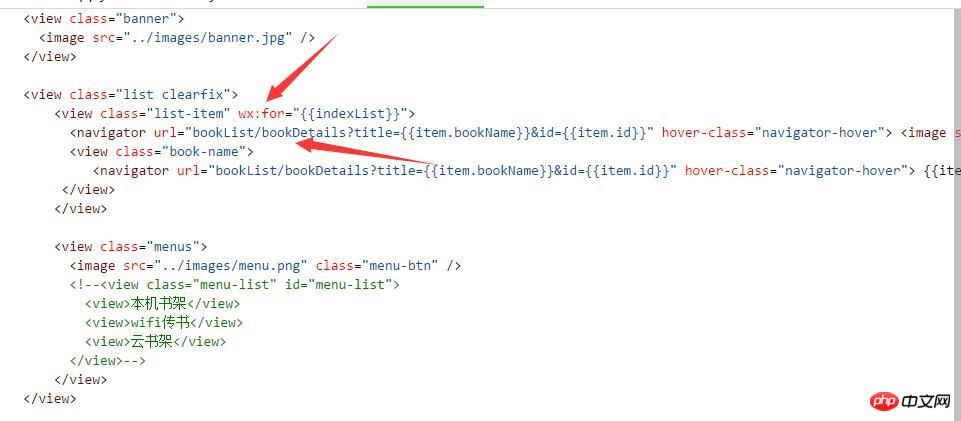
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
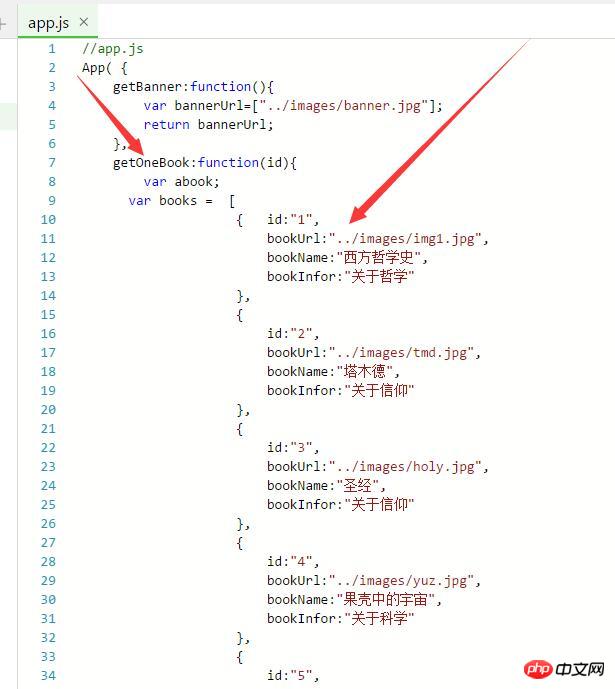
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})3. Finally
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website! Related recommendations:Introduction to Xiaodouban Books in WeChat Mini Program
WeChat Mini Program Make Your Own Widget
About the steps for WeChat payment using the WeChat applet
The above is the detailed content of Implementation of novel reading applet in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




