
This article mainly introduces the relevant information about running WeChat applet on Chrome browser and the use of WebStorm. Friends in need can refer to the development framework of
"WeChat applet" to experience it. Not bad - it comes with a UI framework. But the problem is that his IDE performs quite poorly - in fact, it is mainly because I bought the WebStorm License for many years. Therefore, I think his IDE is really not as useful as my paid one.
Moreover, as a "Chief Markdown Programmer of GitHub China" who supports freedom and open source. WeChat’s “WeChat Mini Program” is leading the Web to open and close, and we can no longer happily share our code.
If we let it go, the future Web world will be worrying.
Okay, enough nonsense:
The article is too long and you don’t want to read it, you can just watch the Demo haha:
GitHub: https://github.com/phodal/weapp -webdemo
Preview: http://weapp.phodal.com/
The three basic elements of MINA in the real world
Behind the "WeChat Mini Program" It is running a framework called MINA. In the previous articles, we have almost introduced it. Now let us introduce the pipeline:
Transform wxml and wxss
When we modify WXML and WXSS, we need to recompile the project to see the effect on the browser. At this time, the background will perform some transform actions:
1.wcc will convert wxml into a genrateFun. Executing this method will get a virtual dom
2.wxss will convert wxss into css - this One point is debatable.
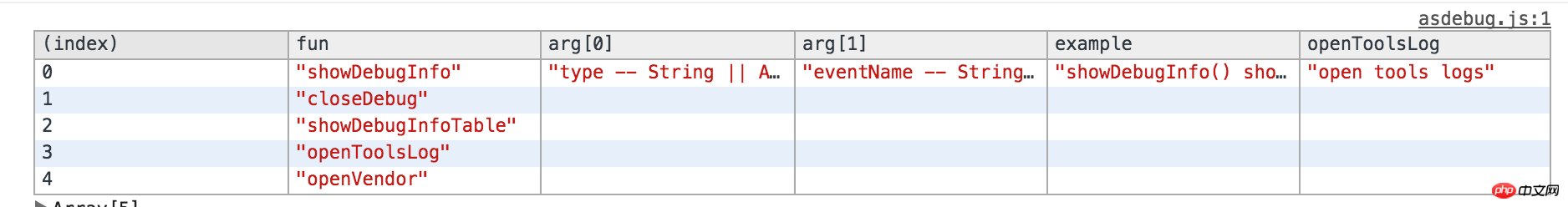
wcc and wxss can be obtained from the vendor directory. Type help under "WeChat Web Developer Tools" and you will get the following:

Run openVendor(), and you will get the four files above wcss, wxss, WAService.js, and WAWebview.js.
Transform js file
For js files, it is an assembly process. The following is our app.js file:
App({
onLaunch: function () { }
})After conversion it will become:
define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");I pretend you already know what this is, anyway I don’t want to, nor can I explain it~~. Same as:
define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");As for how it is replaced or appended to html, I will not explain it.
How does MINA run?
In order to run a Page, we need to have a virtual dom, that is, a function converted with wcc, such as:
/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。Then in our Adding a script to the html, such as
document.dispatchEvent(new CustomEvent("generateFuncReady", {
detail: {
generateFunc: $gwx('index.wxml')
}
}))will trigger this event. I simply split WXWebview.js and got several functional components:
define.js, this is where AMD modularization is defined
exparser.js, used to convert WXML tags to HTML tags
document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
})<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>Developed using WebStorm
Before running on the browser, we need to simply mock some methods, such as:__wxConfig = {
"debug": true,
"pages": ["index"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"projectConfig": {
},
"appserviceConfig": {
},
"appname": "fdfafafafafafafa",
"appid": "touristappid",
"apphash": 2107567080,
"isTourist": true,
"userInfo": {}
}For example, our app name here is Hahahahahahahahahahahahahahahahahahahahaha-my home is in Fujian.
Then introduce each js file into our html, la la.
我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
The above is the detailed content of About running WeChat applet on Chrome browser and using WebStorm. For more information, please follow other related articles on the PHP Chinese website!
 What does chrome mean?
What does chrome mean?
 Mini program path acquisition
Mini program path acquisition
 What to do if chrome cannot load plugins
What to do if chrome cannot load plugins
 What is the difference between TCP protocol and UDP protocol?
What is the difference between TCP protocol and UDP protocol?
 Software testing tools
Software testing tools
 Introduction to screenshot shortcut keys in Windows 7 system
Introduction to screenshot shortcut keys in Windows 7 system
 How to export project in phpstorm
How to export project in phpstorm
 How high will Ethereum go?
How high will Ethereum go?




