
This article mainly introduces the relevant information of the shopping cart function of the WeChat applet in detail. It has certain reference value. Interested friends can refer to it
Preface
In the past, shopping carts were basically implemented through a large number of DOM operations. The WeChat applet is actually very similar to the usage of vue.js. Next, let’s see how the applet can implement the shopping cart function.
Requirements

First, let’s figure out the needs of the shopping cart.
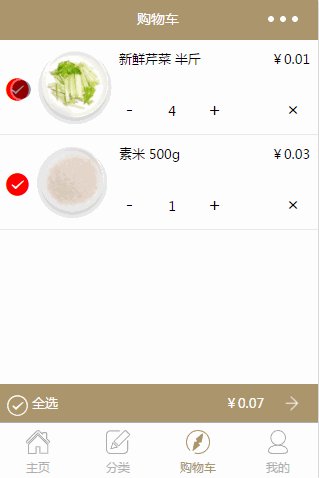
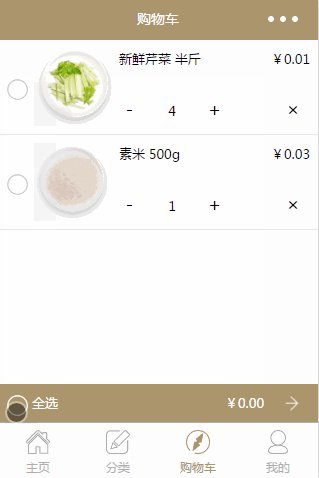
Single selection, all selection and cancellation, and the total price will be calculated according to the selected products
The purchase quantity of a single product increases and Reduce
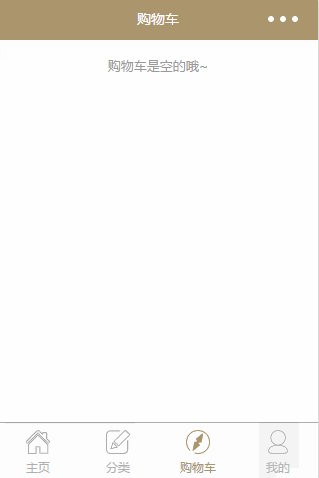
Delete items. When the shopping cart is empty, the page will change to the layout of the empty shopping cart
According to the design drawing, we can first implement a static page. Next, let’s look at what kind of data a shopping cart requires.
First is a product list (carts). The items in the list need: product image (image), product name (title), unit price (price), quantity (num), Whether it is selected (selected), product id (id)
and then select all in the lower left corner, a field (selectAllStatus) is required to indicate whether all are selected
The total price in the lower right corner (totalPrice)
Finally you need to know whether the shopping cart is empty (hasList)
Know In order to need these data, we first define these when initializing the page.
Code implementation
Initialization
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})We usually get the shopping cart list data by requesting the server, so we put it in the life cycle function to assign values to carts. I thought about getting the latest status of the shopping cart every time I enter the shopping cart, and onLoad and onReady are only executed once during initialization, so I need to put the request in the onShow function. (Let’s pretend to be some fake data here)
Layout wxml
Fix the static page written before and bind the data.
<view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>Calculate total price
Total price = price of selected product 1* Price of selected product 2* quantity...
According to the formula, you can get
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}Other operations on the page will cause the total price to change All need to call this method.
Selection event
It is selected when clicked, and becomes unselected when clicked again. In fact, it changes the selected field. Pass data-index="{{index}}" to pass the index of the current product in the list array to the event.
selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}Select all event
Select all is to change according to the select all status selectAllStatus Selected
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
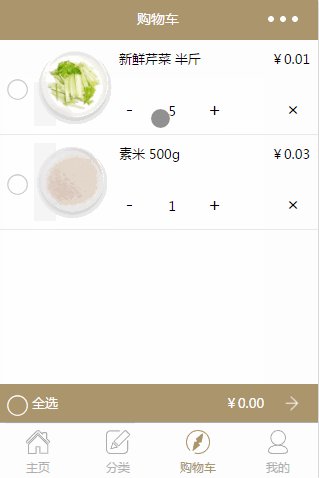
}increase and decrease quantity of each product
Click number, num increases 1. Click the - sign. If num > 1, then subtract 1
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}Delete product
Click the delete button to delete the current element from the shopping cart list. If the shopping cart is empty after deletion, change the shopping cart empty flag hasList to false
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}Summary
Although the shopping cart function is relatively simple, there are still many knowledge points involved in the WeChat applet, which is suitable for novices to practice and master.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Tools required for WeChat mini program shopping mall system development
Shopping cart in WeChat mini program Simple example
The above is the detailed content of Implementation of shopping cart function in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!
 How to add css style to html
How to add css style to html
 How to watch live broadcast playback records on Douyin
How to watch live broadcast playback records on Douyin
 Can Douyin recharge phone bills be refunded?
Can Douyin recharge phone bills be refunded?
 What are the mobile operating systems?
What are the mobile operating systems?
 Maximize web page
Maximize web page
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 What folder is appdata that can be deleted?
What folder is appdata that can be deleted?
 How to connect to LAN
How to connect to LAN




