
This article mainly shares with you the tutorial on setting up the WeChat applet to access the node.js interface server. The introduction in the article is very detailed and has certain reference value for everyone. Friends who need it can take a look below.
Preface
Recently I am developing a mini program for WeChat’s application account. The background data interface of the mini program requires https secure requests, so I need The nodejs server can provide https support. Now let’s talk about the entire https server building process.
The building tutorial is as follows:
First of all, I tried the previous expired certificate, and it worked fine when simulated in the developer tools. When testing the access interface on a mobile phone, the wx.request of the WeChat applet will report an SSL handshake failure error (request error : request: fail ssl hand shake error), so you can only reapply for a certificate. It is recommended to use Alibaba Cloud's Symantec SSL/TLS certificate, which is supported by WeChat and can be applied for free for one year.

Symantec SSL Certificate Application
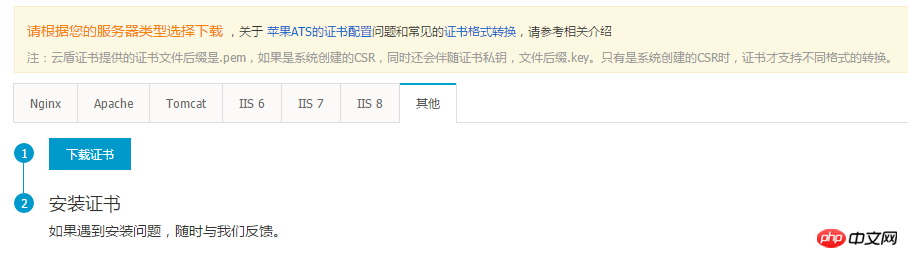
After the application is completed, the review period is usually 1 to 3 days. You can download the certificate file. We choose other categories. The certificate

#The directory after decompression is as shown below. The files we need to use are the first and second files, which are our private key files.

Then we need to build our https server. Here we use the https module that comes with nodejs
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});
Please note at this time: WeChat’s mini program only supports domain name interfaces without ports, and does not support IP addresses and interfaces, so we need to map to port 80 Only a registered domain name can be accessed by the WeChat applet.
Finally we can access our nodejs server interface through the wx.request method.

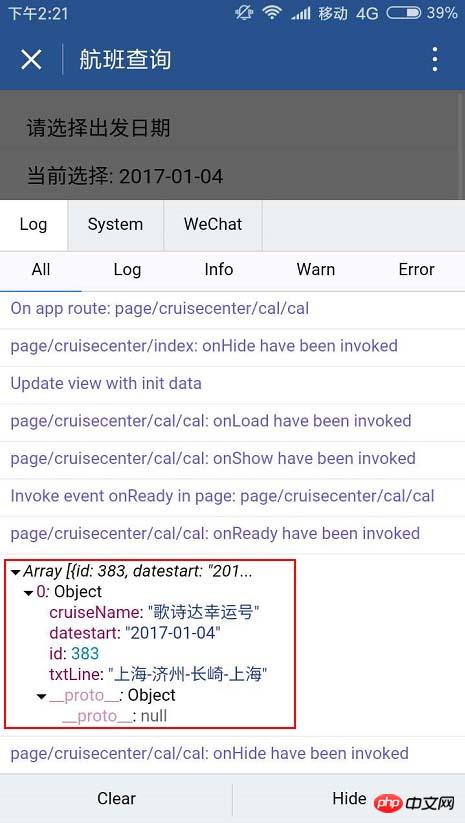
Printing interface data in real machine debugging mode
The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to PHP Chinese net!
Related recommendations:
About the encapsulation of the WeChat applet request interface
About the WeChat applet location API interface Parse
The above is the detailed content of Introduction to setting up the WeChat applet to access the node.js interface server. For more information, please follow other related articles on the PHP Chinese website!




