
This article mainly introduces the relevant information about the WeChat Mini Program pop-up box and modal box implementation code. Friends in need can refer to
WeChat Mini Program pop-up box and modal box implementation code
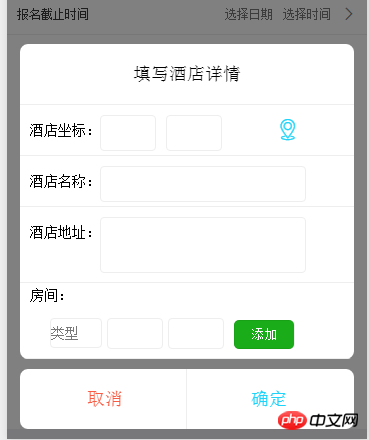
Implementation renderings:

<view class="wxapp-modal" style="{{modal_style}}">
<view class="content">
</view>
<view class="mask" bindtap="closeModal"></view>
</view>WeChat applet implements MUI number input box effect
WeChat applet implements the effect of countdown for obtaining verification code
The above is the detailed content of About the implementation of pop-up boxes and modal boxes in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
 How to install printer driver in linux
How to install printer driver in linux
 Detailed explanation of Symbol class in JS
Detailed explanation of Symbol class in JS
 How to view Tomcat source code
How to view Tomcat source code
 The difference between vscode and vs
The difference between vscode and vs
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 What software is ae
What software is ae
 How to restart the service in swoole framework
How to restart the service in swoole framework
 How to intercept harassing calls
How to intercept harassing calls
 Introduction to the difference between javascript and java
Introduction to the difference between javascript and java




