
The content of this article is about the similarities and differences between the vue project and the WeChat applet? , has certain reference value, friends in need can refer to it, I hope it will be helpful to you.
I wrote a vue project and a small program, and found that they have many similarities. I would like to summarize the commonalities and differences between the two. In comparison, the hook function of the applet is much simpler.
I wrote a vue project and a small program, and found that the two have many similarities. I would like to summarize the commonalities and differences between the two.
1. Life cycle
First post two pictures:
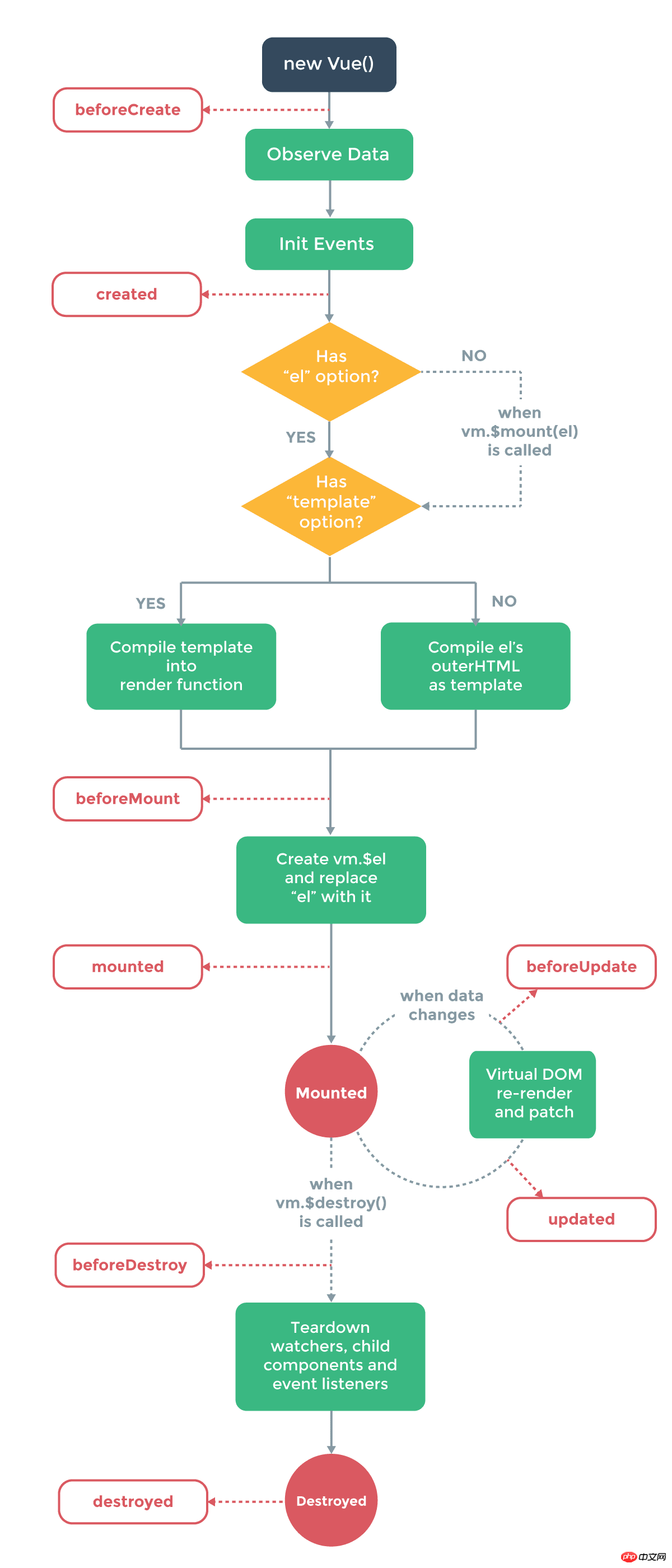
vue life cycle

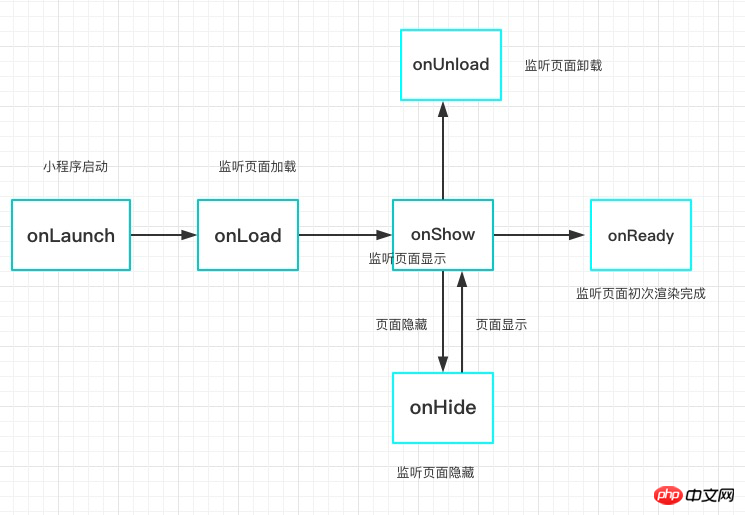
mini program life cycle

In comparison, the hook function of the mini program is much simpler.
Vue's hook function will be triggered when jumping to a new page, but the hook function of the applet will trigger different hooks in different page jump methods.
onLoad: Page loading
A page will only be called once. You can get the query parameter called to open the current page in onLoad.
onShow: Page display
will be called every time the page is opened.
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer.
Please set interface settings such as wx.setNavigationBarTitle after onReady. For details, see Life Cycle
onHide: Page Hide
Called when navigateTo or the bottom tab is switched.
onUnload: Page unloading
Called when redirectTo or navigateBack.
Data request
When the page loads and requests data, the use of the two hooks is somewhat similar. Vue generally requests data in created or mounted, while in mini programs, it will request data in onLoad or onShow. Requesting data.
2. Data Binding
VUE: When vue dynamically binds the value of a variable to an attribute of an element, it will add a colon in front of the variable: , Example:
1. <img src="/static/imghw/default1.png" data-src="imgSrc" class="lazy" alt="What are the similarities and differences between vue projects and WeChat mini programs?" >
Mini Program: When the value of a variable is bound to an element attribute, it will be enclosed in two curly brackets. If there are no brackets, it will be considered a string. Example:
1. <image></image>
3. List rendering
Post the code directly, the two are still somewhat similar
vue:
1.
Small program:
1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. <text>{{item}}</text>4. Showing and hiding elements
In vue, use v-if and v-show Control the display and hiding of elements
In the applet, use wx-if and hidden to control the display and hiding of elements
5. Event processing
vue: Use v-on:event to bind events, or use @event to bind events. For example:
1. <button>Add 1</button> 2. <button>Add1</button> //阻止事件冒泡
In the mini program, bind events using bindtap (bind event) or catchtap (catch event). , For example:
1. <button>明天不上班</button> 2. <button>明天不上班</button> //阻止事件冒泡
6. Two-way data binding
1. Set the value
In vue, just Add v-model to the form element, and then bind a corresponding value in the data. When the content of the form element changes, the corresponding value in the data will also change accordingly. This is a very nice thing about Vue.
1. <p>
2. <input>
3. </p>
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })But in the mini program, there is no such function. then what should we do?
When the content of the form changes, the method bound to the form element will be triggered, and then in this method, the value on the form will be assigned to data through this.setData({key:value}) corresponding value.
The following is the code, you can feel it:
1. <input>
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })When there are many form elements on the page, changing the value is a physical job. Compared with the mini program, Vue's v-model is so cool that you don't need it.
2. Get the value
In vue, get the value through this.reason
In the mini program, get the value through this.data.reason
7. Binding event parameters and passing parameters
In vue, binding event parameters and passing parameters are quite simple. You only need to pass the data that needs to be passed in the method that triggers the event. Just pass it in as a formal parameter, for example:
1. <button></button>
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. })In the applet, you cannot directly pass in the parameters in the method of binding the event. You need to use the parameters as attribute values and bind them to the data on the element. -Attributes, and then in the method, obtain it through e.currentTarget.dataset.* to complete the transfer of parameters. It is very troublesome. Is there any...
1. <view></view>
2. Page({
3. data:{
4. reason:''
5. },
6. toApprove(e) {
7. let id = e.currentTarget.dataset.id;
8. }
9. })8. Parent-child component communication
1. Use of subcomponents
In vue, you need:
Write subcomponents
Introduce through import in the parent component that needs to be used
Register in the components of vue
In To use
1. //子组件 bar.vue
2. <template>
3. <p>
4. </p>
<p></p>
5.
6. </template>
7. <script>
8. export default{
9. props:{
10. title:{
11. type:String,
12. default:''
13. }
14. }
15. },
17. methods:{
18. say(){
19. console.log('明天不上班');
20. this.$emit('helloWorld')
21. }
22. }
23. </script>
25. // 父组件 foo.vue
26. <template>
27. <p>
28. <bar></bar>
29. </p>
30. </template>
32. <script>
33. import Bar from './bar.vue'
34. export default{
35. data:{
36. title:"我是标题"
37. },
38. methods:{
39. helloWorld(){
40. console.log('我接收到子组件传递的事件了')
41. }
42. },
43. components:{
44. Bar
45. }
46. </script>in the template and in the mini program, you need:
1. Write sub-components
2. 在子组件的json文件中,将该文件声明为组件
1. {
2. "component": true
3. }3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": {
2. "tab-bar": "../../components/tabBar/tabBar"
3. }4.在父组件中,直接引入即可
1. <tab-bar></tab-bar>
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view> 4. <view> 5. <text></text> 6. <view>首页</view> 7. </view> 8. <view> 9. <text></text> 10. <view>设置</view> 11. </view> 12. </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue
2. <template>
3. <p>
4. <bar></bar>
5. </p>
6. </template>
7. <script>
8. import Bar from './bar.vue'
9. export default{
10. data:{
11. title:"我是标题"
12. },
13. components:{
14. Bar
15. }
16. </script>
18. // 子组件bar.vue
19. <template>
20. <p>
21. </p>
<p></p>
22.
23. </template>
24. <script>
25. export default{
26. props:{
27. title:{
28. type:String,
29. default:''
30. }
31. }
32. }
33. </script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: {
2. // 弹窗标题
3. currentpage: { // 属性名
4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
6. }
7. }子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中
2. methods: {
3. // 传递给父组件
4. cancelBut: function (e) {
5. var that = this;
6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
8. },
9. }
10. //父组件中
11. <bar></bar>
12. // 获取子组件信息
13. toggleToast(e){
14. console.log(e.detail)
15. }如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar></bar> 3. //父组件 4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件
2. <bar></bar>
3. // 父组件
4. this.selectComponent('#id').syaHello()相关推荐:
The above is the detailed content of What are the similarities and differences between vue projects and WeChat mini programs?. For more information, please follow other related articles on the PHP Chinese website!




