
This article brings you an example of WeChat applet: the implementation code of the custom sharing function, which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
This chapter introduces the custom sharing function of the mini program.
You can share any page of the mini program to friends or group chats. Note that it is shared with friends or group chats, not shared with Moments. On the one hand, WeChat is trying traffic distribution methods, but at the same time it is unwilling to open the largest traffic entrance.
Development documentation: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

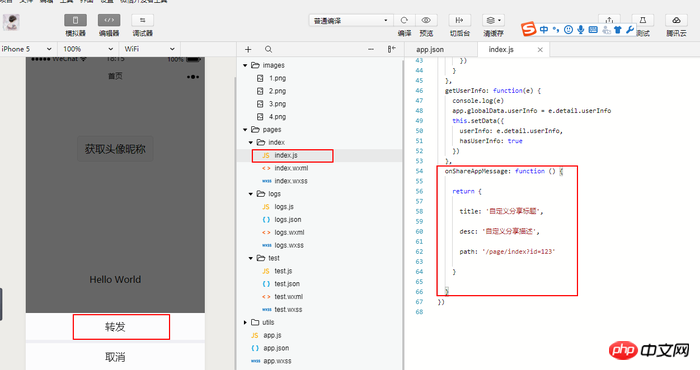
Add a custom sharing code in index/index.js as follows, path: '/page/index?id=123', which implements the sharing function of the index home page
示例代码:
Page({
onShareAppMessage: function () {
return {
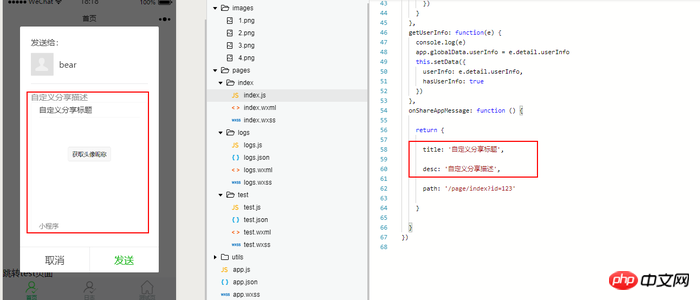
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Add the following code to Page() and add it to the upper right corner.
title: Shared title.
desc: Share a description.
path: This parameter used to be shared in WeChat and was usually a URL. Here pages/index?id=123 means setting sharing on the home page.


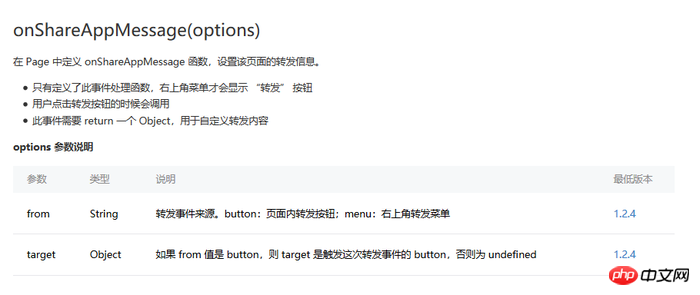
Define the onShareAppMessage function in Page and set the forwarding of the page information.
1: Only if this event handler is defined, the "Forward" button will be displayed in the upper right corner menu:
2: When the user clicks the forward button, it will be called:
3: This event requires return An Object, used to customize forwarding content
Related recommendations:
WeChat Mini Program - Custom Creation
WeChat New function of customizing pictures when sharing mini programs
Functional implementation of user-defined templates for WeChat mini programs
The above is the detailed content of WeChat Mini Program Example: Implementation Code of Customized Sharing Function. For more information, please follow other related articles on the PHP Chinese website!
 What to do if the installation system cannot find the hard disk
What to do if the installation system cannot find the hard disk
 Which brand does OnePlus mobile phone belong to?
Which brand does OnePlus mobile phone belong to?
 How to retain the number of decimal places in C++
How to retain the number of decimal places in C++
 mysql backup data method
mysql backup data method
 How to set up computer virtual memory
How to set up computer virtual memory
 Is wifi signal amplifier useful?
Is wifi signal amplifier useful?
 Three ways to end a thread in java
Three ways to end a thread in java
 What are the data types?
What are the data types?




