
The content of this article is about WeChat applet examples: four page jump methods (with code), which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
Usage: used for page jump, equivalent to the tag in html.
API tutorial: https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/ api/ui-navigate.html
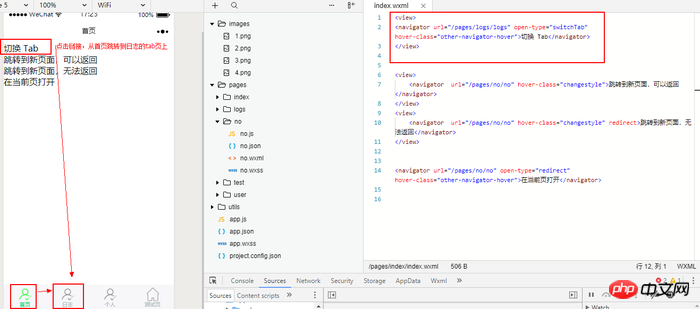
1: Jump from the homepage to the log page (can return)
(Note that when bottom navigation is not set, this attribute can be used without tabs. If there is a tab page, the switchTab attribute needs to be replaced)
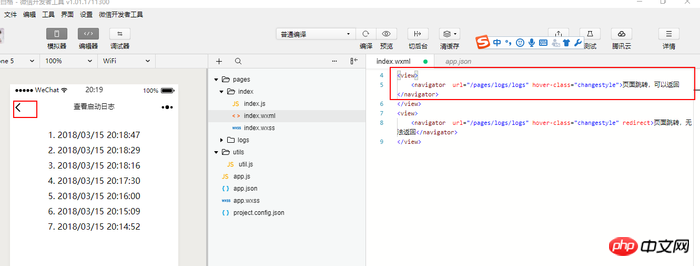
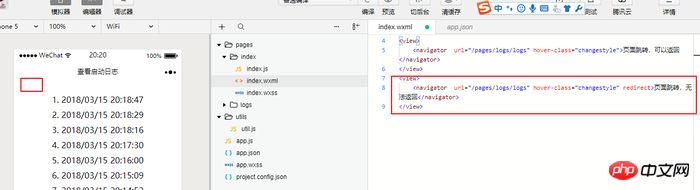
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

2: Jump from the home page to the log page (cannot return)
(Note that when the bottom navigation is not set, this attribute can also be used without tabs. With tabs Page needs to replace the switchTab attribute)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
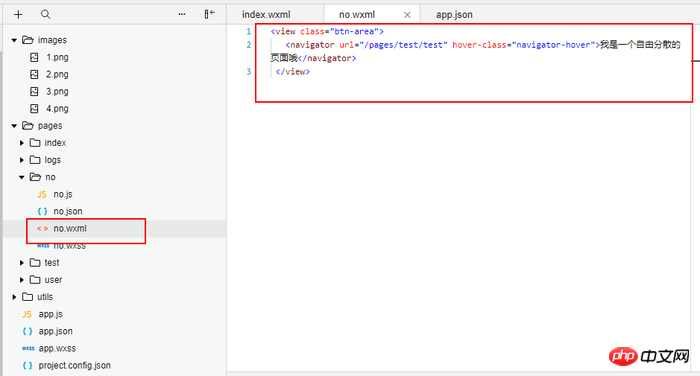
3: Open
on the current page to create a new folder, name it no, and complete the wxml test information inside , in order to facilitate testing, fill in the content at will
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

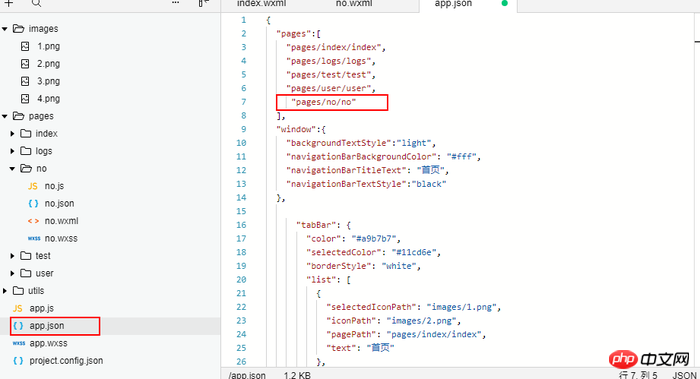
Open the global app.json file and write the path to the newly created folder no

We now want to test opening from the link on the homepage. Click the link to open the no page on the current homepage

4: Switch to page ta :
代码 <view> <navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> </view>
Note: The jump I use here is switchTab jump, not navigator
Reason: All page paths need to be configured in the tabBar under pages, which are generally four main pages. , the jump between these main pages is like tab switching. These pages need to be configured separately in the tabBar. When a normal page jumps to these four main pages, the navigator cannot be used and switchTab is required.
Experience summary: When configuring the pagePath of the list item in the TabBar, try not to use it as a jump link to other pages.

Related recommendations:
WeChat applet page jump function
WeChat How to monitor events when jumping between mini program pages
The above is the detailed content of WeChat applet example: four page jump methods (with code). For more information, please follow other related articles on the PHP Chinese website!
 What are the methods of rounding in sql
What are the methods of rounding in sql
 How to open WeChat html file
How to open WeChat html file
 Introduction to architectural drawing software
Introduction to architectural drawing software
 How to make a round picture in ppt
How to make a round picture in ppt
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used techniques for web crawlers
Commonly used techniques for web crawlers
 Usage of source command in linux
Usage of source command in linux
 How to open state file
How to open state file




