 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Construction of https framework for WeChat mini program mall development and implementation of top and bottom navigation
Construction of https framework for WeChat mini program mall development and implementation of top and bottom navigation
Construction of https framework for WeChat mini program mall development and implementation of top and bottom navigation
The content of this article is about the construction of the https framework and the implementation of top and bottom navigation for the development of WeChat mini program mall. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. helped.
The previous mini program mall series has been updated to the shopping cart module, but many readers have reported how it can be closer to actual combat scenarios, dynamically obtain data and display it! So after this period of preparation, we started to make a new micro-mall version, which was developed completely according to the work scenario.
Mini program https domain name configuration
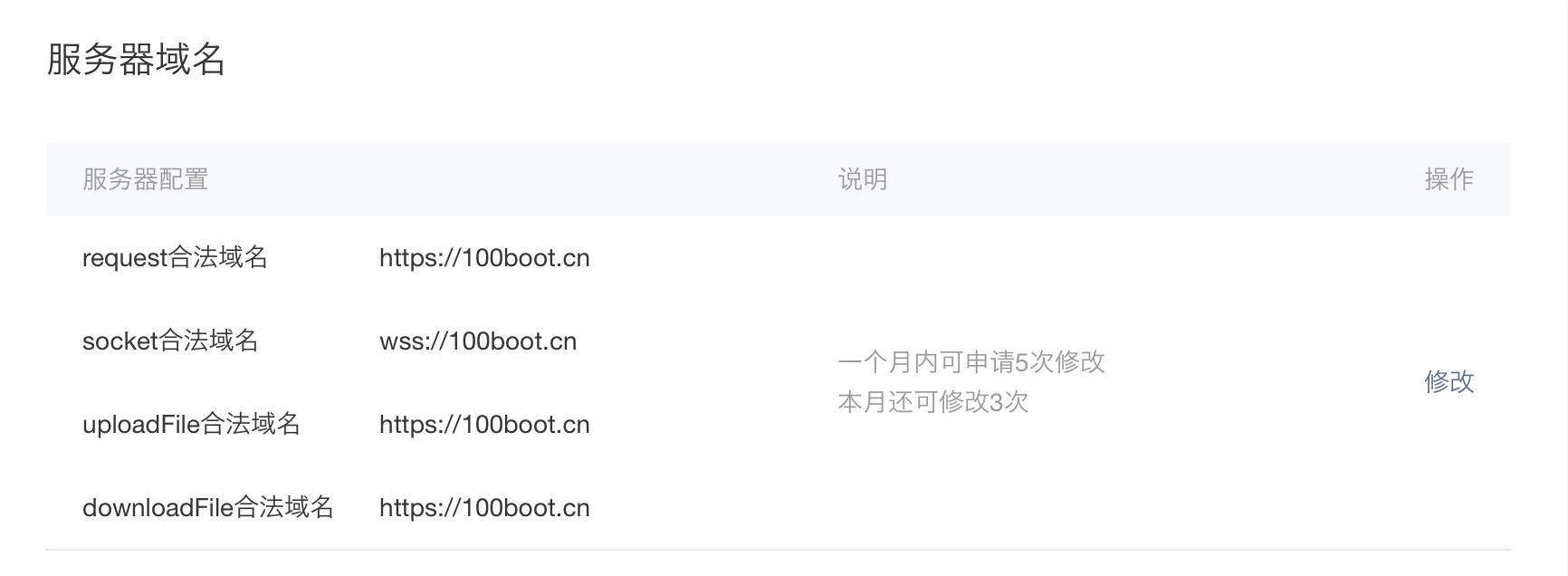
Log in to the registered WeChat mini program official account and log in to the platform——>Settings——>Development settings, as shown in the figure below:

Note: https://100boot.cn is a certified domain name, you can use it with confidence.
Create a mini program project and encapsulate ajax requests
To create a mini program project, you can refer to the article WeChat mini program e-commerce practice-getting started
New ajax.js
#目录结构-pages --utils ---ajax.js
Declare api global variable calling address
const api = 'https://100boot.cn/wxShop/';
Encapsulate request request
wx.request({
method: opt.method || 'GET',
url: api + opt.url,
header: {
'content-type': 'application/json' // 默认值
},
data: opt.data,
success: function (res) {
if (res.data.code == 100) {
if (opt.success) {
opt.success(res.data);
}
} else {
console.error(res);
wx.showToast({
title: res.data.message,
})
}
}
})
}module.exports.request = requestConfigure developer key
Open utils/util.js, add key
module.exports = {
formatTime: formatTime,
key: '开发者key'
}WeChat Mini Program Micro Mall: Developer key acquisition
app.json
{
"pages": [
"pages/home/home",
"pages/cart/cart",
"pages/detail/detail",
"pages/classify/classify",
"pages/mine/mine",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f0145a",
"navigationBarTitleText": "微商城",
"backgroundColor": "#f0145a"
},
"tabBar": {
"color": "#858585",
"selectedColor": "#f0145a",
"backgroundColor": "#ffffff",
"borderStyle": "#000",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_select.png",
"text": "首页"
},
{
"pagePath": "pages/classify/classify",
"iconPath": "images/classify.png",
"selectedIconPath": "images/classify_select.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "images/cart.png",
"selectedIconPath": "images/cart_select.png",
"text": "购物车"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/mine.png",
"selectedIconPath": "images/mine_select.png",
"text": "我的"
}
]
}
}app.wxss
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbars}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item.navbarName}}</text>
</view>home.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
} .navbar{
flex: none;
display: flex;
background: #fff;
} .navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */
.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.js
Reference ajax and utils public js
const ajax = require('../../utils/ajax.js'); const utils = require('../../utils/util.js');
Page initialization navigation data
data: {
navbars:null,
currentTab: 0,
},Page initialization loading navigation data Function
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
//加载navbar导航条
that.navbarShow();
},ajax gets navigation data<br/>
navbarShow:function(success){
var that = this;
ajax.request({
method: 'GET',
url: 'home/navBar?key=' + utils.key,
success: data => {
that.setData({
navbars: data.result
})
console.log(data.result)
}
})
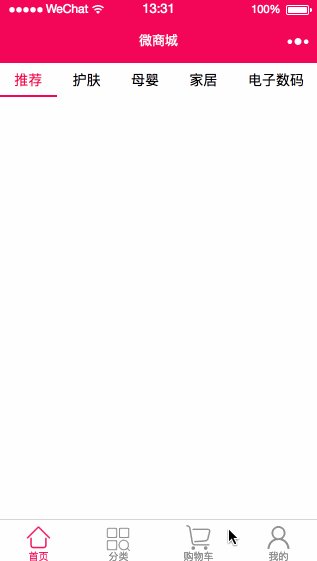
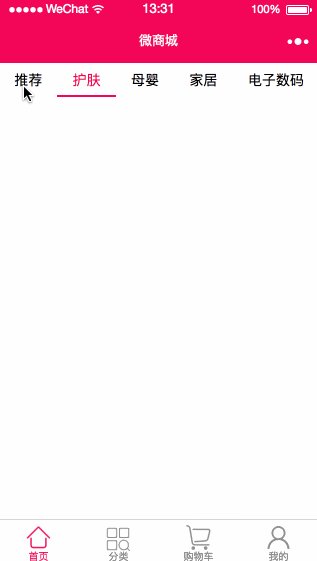
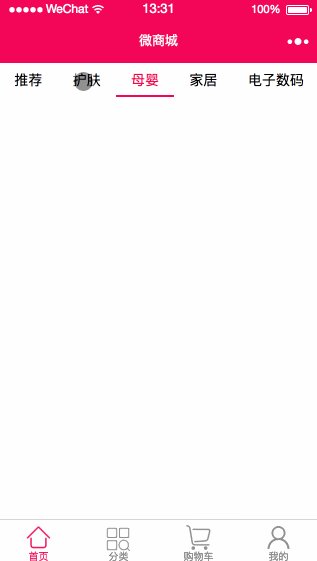
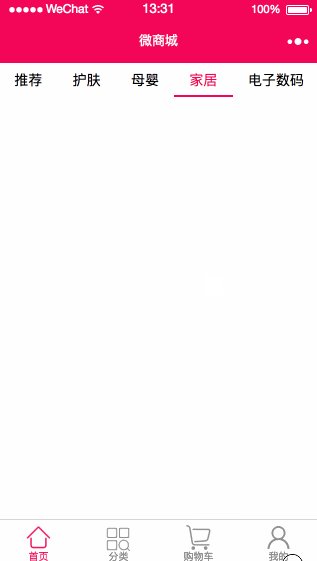
},The effect is as follows

Related Recommended:
WeChat Mini Program Shopping Mall System Development Series - Tools
WeChat Development Demo and Practical Mall Development
The above is the detailed content of Construction of https framework for WeChat mini program mall development and implementation of top and bottom navigation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include



