WeChat applet development documentation
/ 微信小程序API 绘图createCircularGradient(创建圆形渐变)
微信小程序API 绘图createCircularGradient(创建圆形渐变)
createCircularGradient
定义
创建一个圆形的渐变颜色。
Tip: 起点在圆心,终点在圆环。
Tip: 需要使用 addColorStop() 来指定渐变点,至少要两个。
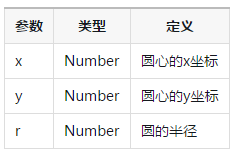
参数
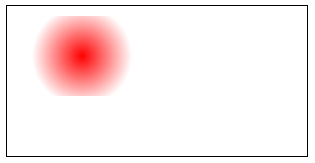
例子
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()