WeChat applet development documentation
/ 微信小程序API 位置
微信小程序API 位置
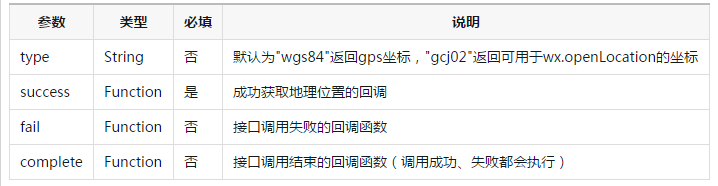
wx.getLocation(OBJECT)
微信小程序获取当前的地理位置、速度
OBJECT参数说明:

success返回参数说明:

示例代码:
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude;
var longitude = res.longitude;
var speed = res.speed;
var accuracy = res.accuracy;
}
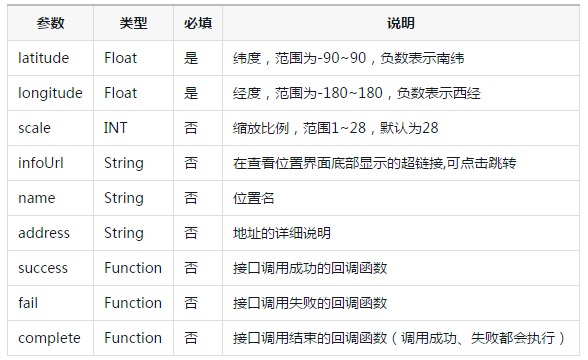
});wx.openLocation(OBJECT)——查看最新版本
微信小程序使用微信内置地图查看位置
OBEJCT参数说明:

示例代码:
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
var latitude = res.latitude;
var longitude = res.longitude;
wx.openLocation({
latitude:latitude,
longitude:logitude,
scale:1
})
}
}); 

