Carpenter Ant Website jQuery Back to Top
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose
HTML Study Notes 2 (Back to Top and Back to Bottom)_html/css_WEB-ITnose
24 Jun 2016
HTML Learning Notes 2 (Back to Top and Back to Bottom)
 'Cancelable' Smooth Scrolling
'Cancelable' Smooth Scrolling
27 Mar 2025
Here's the situation: Your site offers a "scroll back to top" button, and you've implemented smooth scrolling. As the page scrolls back to the top, users see
 Back to Top button with smooth scroll
Back to Top button with smooth scroll
07 Jan 2025
The "Back to Top" button on long pages is a simple yet useful navigation feature. This button allows users to quickly return to the top of the page without scrolling excessively. Check out the Codepen demo below: Full text: Back to top button CSS code snippet with smooth scrolling
 CSS implementation back to top and smooth transition
CSS implementation back to top and smooth transition
04 Apr 2025
Implementing a back to top button with a smooth transition effect in CSS requires the following steps: Add an element with id="back-to-top"; set the button to fixed positioning, add styles (including initial transparency of 0); set the transparency to 1 when the button is hovered, and add a smooth transition effect; add scroll detection for the button using JavaScript, display the button when scrolling more than 100 pixels, and scroll smoothly to the top when clicking the button.
 Sui (SUI) Price Prediction: Can It Defy the Odds and Stage a Rebound?
Sui (SUI) Price Prediction: Can It Defy the Odds and Stage a Rebound?
27 Oct 2024
Positioned among the top losers this week, Sui [SUI] has dropped over 13%, retracing back to $1.70 with a daily dip nearing 10%.
 SvelteKit Zero To Mastery
SvelteKit Zero To Mastery
19 Oct 2024
Table Of Contents Preface Introduction Use Cases Benefits & Drawbacks Rendering Strategies Project Setup Project Structure Preface [Back to top ↑] This tutorial offers an in-depth exploration of SvelteKit 2,
 Fix Background Gradient Color Difference between Browsers
Fix Background Gradient Color Difference between Browsers
26 Feb 2025
Cross-browser background gradient color repair guide During development, I noticed a noticeable color difference between Firefox 12 and Chrome Canary 21. This obviously has to do with the way different browsers render CSS3. Previous CSS code background-image: -moz-linear-gradient(top, #5CB6F2, #FFF); background-image: -webkit-gradient(linear, left top, left bottom, from(#0ae), to(#ffff)); Back
 Scroll to Top Using jQuery (Setup time: 2mins)
Scroll to Top Using jQuery (Setup time: 2mins)
24 Feb 2025
Quickly create a website back to top scrolling function (set time: 2 minutes) This guide will guide you step by step how to set up the Back to Top feature on your website. Just scroll down this page to view the demo. Download the scrollTo plugin and include it. Get an image (arrow or similar). Contains the following HTML code. Contains the following jQuery/JavaScript code to capture window scrolling and process the display of images. It's that simple! HTML jQuery This jQuery code displays the image when the user scrolls down, hides the image when scrolling up, and processes click events. $(document).ready(funct
 HTML5 Local Storage Revisited
HTML5 Local Storage Revisited
20 Feb 2025
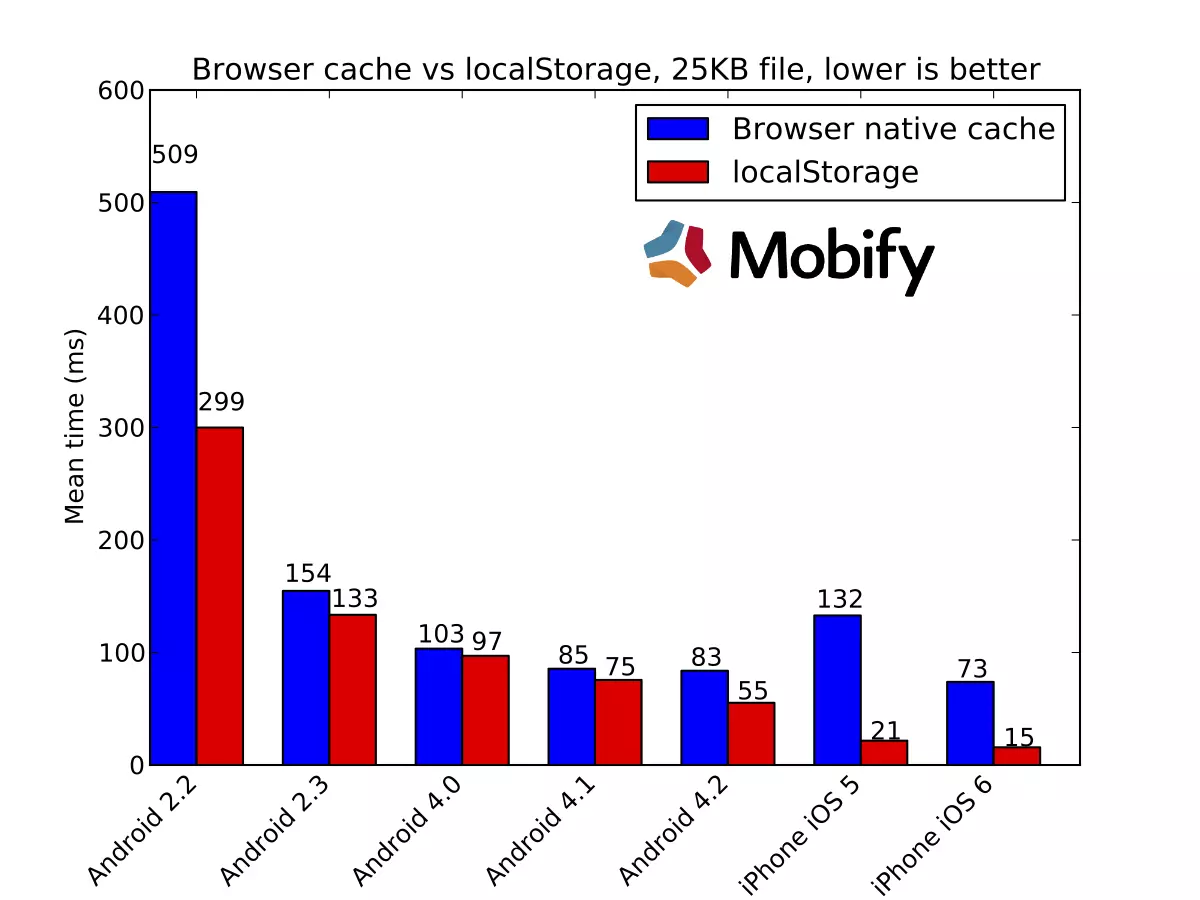
Key Takeaways HTML5 Local Storage, a part of the Web Storage API, allows for data storage in the browser, with a capacity of 2MB to 10MB depending on the browser, protocol, port, and top-level domain. Unlike cookies, this data is not sent back to


Hot Tools

jQuery cartoon rocket return to top effect
A super simple jQuery cartoon rocket return to the top effect

Return to top code with QR code on the side of jQuery Tuyi.com
Return to top code with QR code on the side of jQuery Tuyi.com