current location: Home > Download > JS effects > jQuery effects > jQuery multiple choice questionnaire form code

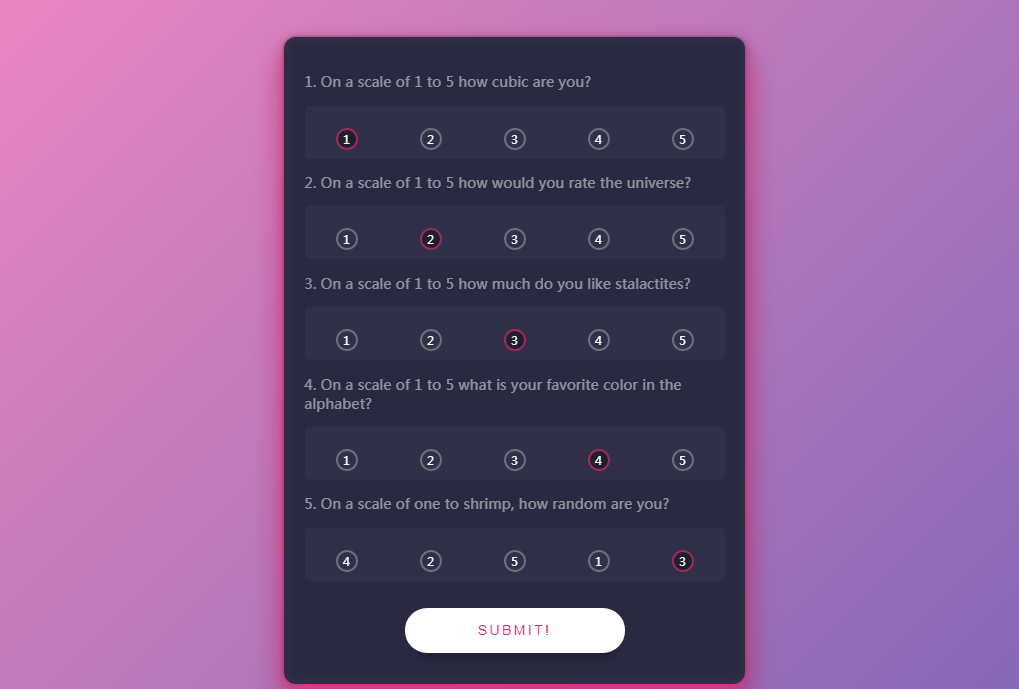
jQuery multiple choice questionnaire form code
| Classify: JS effects / jQuery effects | Release time: 2017-12-11 | visits: 1685 |
| Download: 40 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Why Isn't Ellipsis Appearing in My Table Cells?
- 3 dnscbd.dll - What is dnscbd.dll?
- 4 dosbarh.dll - What is dosbarh.dll?
- 5 How to Automate SSH Command Execution with Python Using Paramiko?
- 6 Why Use SwingUtilities.invokeLater?
- 7 SpacePay Presale: A Transformative Opportunity to Acquire SPY Tokens at Unbelievable Prices
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Mastering Binary Search in JavaScript and Java: A Step-by-Step Guide
- 10 When to Choose Static Classes vs Instantiated Objects in PHP?
- 11 dpserial.dll - What is dpserial.dll?
- 12 MakerDAO Rebranding Confusion Prompts Reconsideration of Sky Strategy
- 13 How to Retrieve the HTML Source of a WebElement in Selenium WebDriver with Python?
- 14 How to Repair Corrupted InnoDB Tables?
- 15 Web3 Conversion Platform Iuppiter Empowers Developers and Reshapes Gaming's Future
Latest Tutorials
-
- Go language practical GraphQL
- 1962 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3385 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1776 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2593 2024-03-29
js code
<script>
//Global:
var survey = []; //Bidimensional array: [ [1,3], [2,4] ]
//switcher function:
$(".rb-tab").click(function(){
//Spot switcher:
$(this).parent().find(".rb-tab").removeClass("rb-tab-active");
$(this).addClass("rb-tab-active");
});
//Save data:
$(".trigger").click(function(){
//Empty array:
survey = [];
//Push data:
for (i=1; i<=$(".rb").length; i++) {
var rb = "rb" + i;
var rbValue = parseInt($("#rb-"+i).find(".rb-tab-active").attr("data-value"));
//Bidimensional array push:
survey.push([i, rbValue]); //Bidimensional array: [ [1,3], [2,4] ]
};
//Debug:
debug();
});
//Debug:
function debug(){
var debug = "";
for (i=0; i<survey.length; i++) {
debug += "No " + survey[i][0] + " = " + survey[i][1] + "\n";
};
alert(debug);
};
</script>
Jquery is one of the important technologies required for web programming. Jquery is another excellent Javascrīpt framework after prototype. It is a lightweight js library that is compatible with CSS3 and various browsers. jQuery enables users to more easily process HTML documents and events, implement animation effects, and easily provide AJAX interaction for websites. Another big advantage of jQuery is that its documentation is very complete and its various applications are explained in detail. There are also many mature plug-ins to choose from. jQuery can keep the code and HTML content of the user's HTML page separated. That is to say, there is no need to insert a bunch of js in the HTML to call the command. You only need to define the id.










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















