current location: Home > Download > JS effects > Other special effects > jQuery sliding option effects

jQuery sliding option effects
| Classify: JS effects / Other special effects | Release time: 2017-12-19 | visits: 1126 |
| Download: 43 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 How to Extend and Override Django Admin Templates Without Replacing Them?
- 2 How to Combine Two Arrays in JavaScript?
- 3 dynexwcui.exe - What is dynexwcui.exe?
- 4 How to Override Styles in a Shadow-Root Element?
- 5 How to Create a Dynamic Pivot Table in MySQL with Integer User IDs?
- 6 dtvimpex.dll - What is dtvimpex.dll?
- 7 Why does "go module @latest found but does not contain package" Error Occur When Using github.com/mkideal/cli?
- 8 Why Do Lambda Expressions Sometimes Fail to Pass the Correct Parameters When Connecting Slots in PyQt?
- 9 How to Dynamically Create CSS @-keyframes Animations Based on Server Responses?
- 10 How to Select a Label with a Specific 'for' Attribute in CSS?
- 11 Why Can't I Assign to a Struct Field in a Map?
- 12 How to Retrieve the Value of a Submitted Button in a Form with Multiple Buttons?
- 13 When Should You Use Getters/Setters Instead of Public Data Members?
- 14 Who is Running My PHP Script?
- 15 Why Am I Getting "SMTP Error: Could Not Authenticate" When Sending Emails with PHPMailer?
Latest Tutorials
-
- Go language practical GraphQL
- 2009 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3428 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1810 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2623 2024-03-29
<style type="text/css">
.demo { padding: 2em 0; background: #fff; }
a:hover, a:focus { outline: none; text-decoration: none; }
.tab .nav-tabs { border-bottom: none; position: relative; }
.tab .nav-tabs li { margin-right: 60px; z-index: 1; }
.tab .nav-tabs li:after { content: ""; width: 100%; border: 1px solid #ccc6c6; position: absolute; top: 50%; right: -60%; z-index: -1; }
.tab .nav-tabs li:last-child:after { border: none; }
.tab .nav-tabs li a { display: block; padding: 15px 20px; background: #fff; font-size: 15px; font-weight: 600; color: #956cae; text-transform: uppercase; border-radius: 0; margin-right: 0; border: 2px solid #956cae; position: relative; overflow: hidden; z-index: 1; transition: all 0.3s ease 0s; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { color: #fff; border: 2px solid #956cae; }
.tab .nav-tabs li a:after { content: ""; display: block; width: 100%; height: 0; position: absolute; top: 0; left: 0; z-index: -1; transition: all 0.3s ease 0s; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { height: 100%; background: #956cae; }
.tab .tab-content { padding: 20px 10px; margin-top: 0; font-size: 14px; color: #999; line-height: 26px; }
.tab .tab-content h3 { font-size: 24px; margin-top: 0; }
@media only screen and (max-width: 767px) {
.tab .nav-tabs li { margin: 0 25px 0 0; }
}
@media only screen and (max-width: 479px) {
.tab .nav-tabs li { width: 100%; text-align: center; margin: 0 0 10px 0; }
.tab .nav-tabs li:after { width: 0; height: 100%; top: auto; bottom: -60%; right: 50%; }
}
</style>
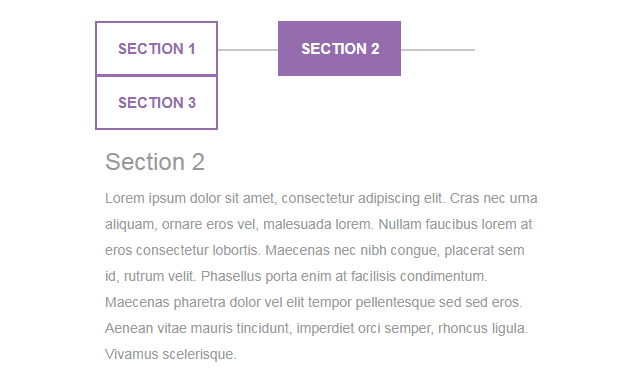
这是一款基于jQuery Bootstrap实现的滑动选项卡代码,简洁扁平风格个性选项卡切换特效,鼠标悬停时还有动画效果。










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















