current location: Home > Download > JS effects > CSS3 special effects > CSS3 animated accordion menu code

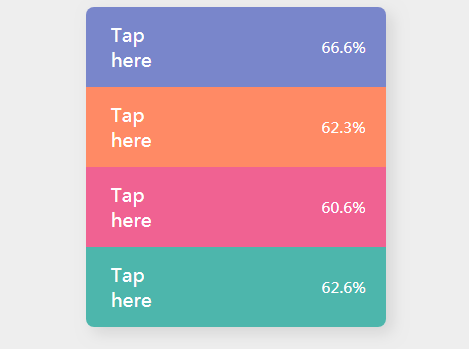
CSS3 animated accordion menu code
| Classify: JS effects / CSS3 special effects | Release time: 2017-12-20 | visits: 1750 |
| Download: 63 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Why Isn't Ellipsis Appearing in My Table Cells?
- 3 dnscbd.dll - What is dnscbd.dll?
- 4 dosbarh.dll - What is dosbarh.dll?
- 5 How to Automate SSH Command Execution with Python Using Paramiko?
- 6 Why Use SwingUtilities.invokeLater?
- 7 SpacePay Presale: A Transformative Opportunity to Acquire SPY Tokens at Unbelievable Prices
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Mastering Binary Search in JavaScript and Java: A Step-by-Step Guide
- 10 When to Choose Static Classes vs Instantiated Objects in PHP?
- 11 dpserial.dll - What is dpserial.dll?
- 12 MakerDAO Rebranding Confusion Prompts Reconsideration of Sky Strategy
- 13 How to Retrieve the HTML Source of a WebElement in Selenium WebDriver with Python?
- 14 How to Repair Corrupted InnoDB Tables?
- 15 Web3 Conversion Platform Iuppiter Empowers Developers and Reshapes Gaming's Future
Latest Tutorials
-
- Go language practical GraphQL
- 1962 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3385 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1776 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2593 2024-03-29
<title>CSS3动画手风琴菜单代码</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<div class="box box1">
<div class="name">
<h4>Tap here</h4>
<h5>Hello</h5>
</div>
<p>66.6%</p>
</div>
<div class="box box2">
<div class="name">
<h4>Tap here</h4>
<h5>Hi</h5>
</div>
<p>62.3%</p>
</div>
<div class="box box3">
<div class="name">
<h4>Tap here</h4>
<h5>Bye</h5>
</div>
<p>60.6%</p>
</div>
<div class="box box4">
<div class="name">
<h4>Tap here</h4>
<h5>Bye!</h5>
</div>
<p>62.6%</p>
</div>
</div>
这是一款带头像的CSS3动画手风琴菜单代码,鼠标悬停个人信息展开显示效果。










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















