current location: Home > Download > JS effects > CSS3 special effects > CSS3 price range drag sliding effect

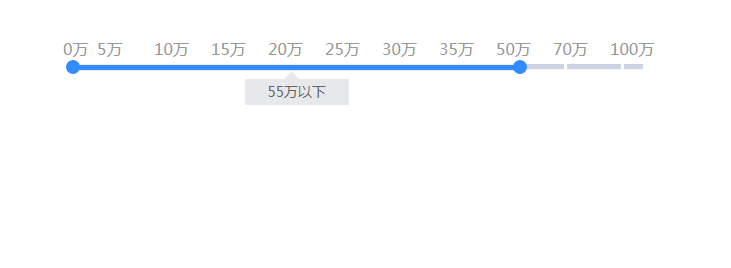
CSS3 price range drag sliding effect
| Classify: JS effects / CSS3 special effects | Release time: 2017-12-22 | visits: 1259 |
| Download: 32 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Lambda function with GraalVM Native Image - Part easuring cold and warm starts using different Lambda memory settings
- 2 How to Count Rows in a Go Database?
- 3 WHAT A DRAG...
- 4 How do you pass parameters to Java threads?
- 5 How can Prepared Statements Enhance Database Security in MySQL?
- 6 How to Decode []byte as Strings in Go JSON?
- 7 Dragon Age: The Veilguard - How To Solve The Dellamorte Estate Puzzle
- 8 How to Retrieve Data from Dynamically Specified Tables in Stored Procedures?
- 9 How can I group a multidimensional array by multiple column values and sum another column's values?
- 10 How to Insert and Select PostGIS Geometry Types with Gorm and EWKB?
- 11 How to Create Clean URLs with .htaccess?
- 12 Why Doesn't Directly Appending to a Slice in a Go Map Work as Expected?
- 13 What Happens When You Delete a Parent Row in MySQL? Understanding ON DELETE Behavior and Default Options.
- 14 dpvacm.dll - What is dpvacm.dll?
- 15 Why Am I Getting "Undefined Reference to `WinMain'" When Using wWinMain with MinGW?
Latest Tutorials
-
- Go language practical GraphQL
- 1965 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3387 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1779 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2596 2024-03-29
<head>
<meta charset="UTF-8">
<title>价格滑动效果 </title>
<link rel="stylesheet" href="css/style.css">
</head>
<body style="padding-left: 100px;">
<!--价格筛选条开始-->
<div class="price-dd-choose">
<div id="price-range" class="price-range">
<div class="price-range-slider">
<div class="bg-darkgrey"></div>
<div class="bg-darkgrey-hand"></div>
<ul class="slider-ul">
<li class="slider-ul-first"><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
</ul>
</div>
<div class="slide-selected"></div>
<i class="btn-price btn-left"></i>
<i class="btn-price btn-right"></i>
<div class="tip">
<div class="tip-content"></div>
<span class="tip-top tip-arrow"></span>
</div>
<div class="price-range-text">
<span class="number number-first">0万</span><span class="number">5万</span><span class="number">10万</span><span class="number">15万</span><span class="number">20万</span><span class="number">25万</span><span class="number">30万</span><span class="number">35万</span><span class="number">50万</span><span class="number">70万</span><span class="number">100万</span>
</div>
</div>
</div>
这是一个CSS3的价格区间拖动滑动特效,有需要的朋友可以直接下载使用










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















