current location: Home > Download > JS effects > jQuery effects > jQuery web version keyboard typing practice code

jQuery web version keyboard typing practice code
| Classify: JS effects / jQuery effects | Release time: 2017-12-28 | visits: 2255 |
| Download: 63 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 How can I integrate Spring Dependency Injection into my JavaFX application?
- 2 dgprpsetup.exe - What is dgprpsetup.exe?
- 3 A useState performance tip you may not have known
- 4 dl70are.dll - What is dl70are.dll?
- 5 Tinyint(2) vs Tinyint(1) in MySQL: What\'s the Difference in Display Width?
- 6 How to Import CSS Files into LESS Files?
- 7 How Can You Initialize an Array in Go Efficiently Without Loops?
- 8 How to Replace Values in a DataFrame Column Based on a Condition?
- 9 When to Use a Pointer vs. Value Reference for Embedded Fields in Go?
- 10 How to Filter an Array of Objects Based on a Nested Value Array?
- 11 dkres32.dll - What is dkres32.dll?
- 12 How Does std::shared_ptr Ensure Proper Destructor Calls During Cleanup?
- 13 How to Merge JavaScript Objects in an Array with Shared Keys?
- 14 dismcore.dll - What is dismcore.dll?
- 15 When to Use tinyint, smallint, mediumint, bigint, and int in MySQL?
Latest Tutorials
-
- Go language practical GraphQL
- 1926 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3344 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2564 2024-03-29
<body><script src="/demos/googlegg.js"></script>
<div class="showCont">
<ul>
</ul>
<div class="line"><!--竖线--></div>
</div>
<div class="funCont">
<p><span id="uTime">时间:0</span> <span id="result">结果:0</span><a id="state">开始(space)</a><label>个数 <input disabled="true" type="text" id="allNum" value="100"></label></p>
</div>
<div class="keyCont">
<p>
<a id="k1">1</a><a id="k2">2</a><a id="k3">3</a><a id="k4">4</a><a id="k5">5</a>
<a id="k6">6</a><a id="k7">7</a><a id="k8">8</a><a id="k9">9</a><a id="k0">0</a>
<a>-</a><a>=</a>
</p>
<p class="pdl2">
<a id="kQ">Q</a>
<a id="kW">W</a>
<a id="kE">E</a>
<a id="kR">R</a>
<a id="kT">T</a>
<a id="kY">Y</a>
<a id="kU">U</a>
<a id="kI">I</a>
<a id="kO">O</a>
<a id="kP">P</a>
<a>[</a>
<a>]</a>
</p>
<p class="pdl4">
<a id="kA">A</a>
<a id="kS">S</a>
<a id="kD">D</a>
<a id="kF">F</a>
<a id="kG">G</a>
<a id="kH">H</a>
<a id="kJ">J</a>
<a id="kK">K</a>
<a id="kL">L</a>
<a>;</a>
<a>'</a>
<a>|</a>
</p>
<p class="pdl6">
<a id="kZ">Z</a>
<a id="kX">X</a>
<a id="kC">C</a>
<a id="kV">V</a>
<a id="kB">B</a>
<a>?</a>
<a>\</a>
</p>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
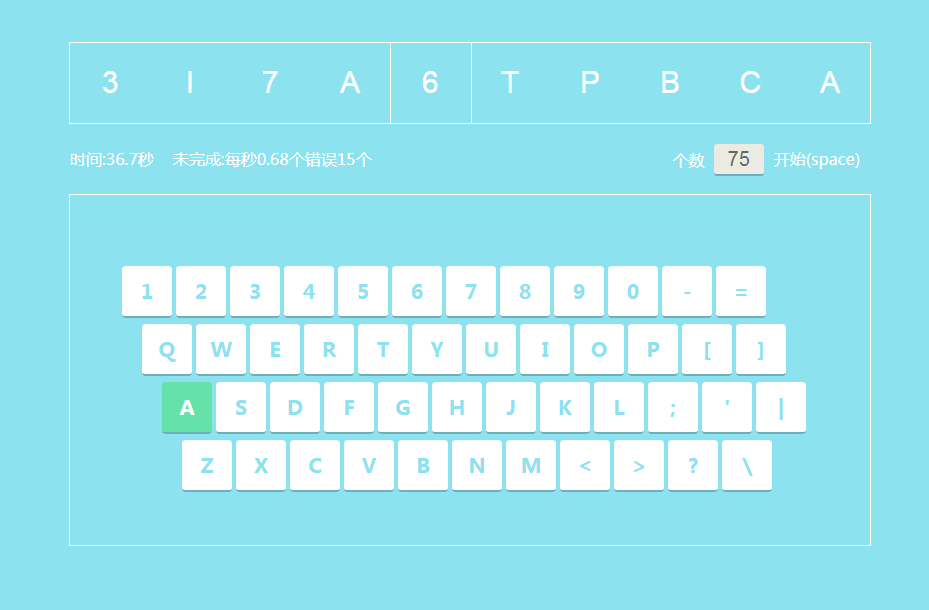
Very simple typing practice web page special effects, jQuery web version keyboard typing practice code, click the mouse to start or the keyboard space bar to start or end the practice, allowing novices to practice and improve their typing speed










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















