current location: Home > Download > JS effects > jQuery effects > jQuery personal business card click to follow

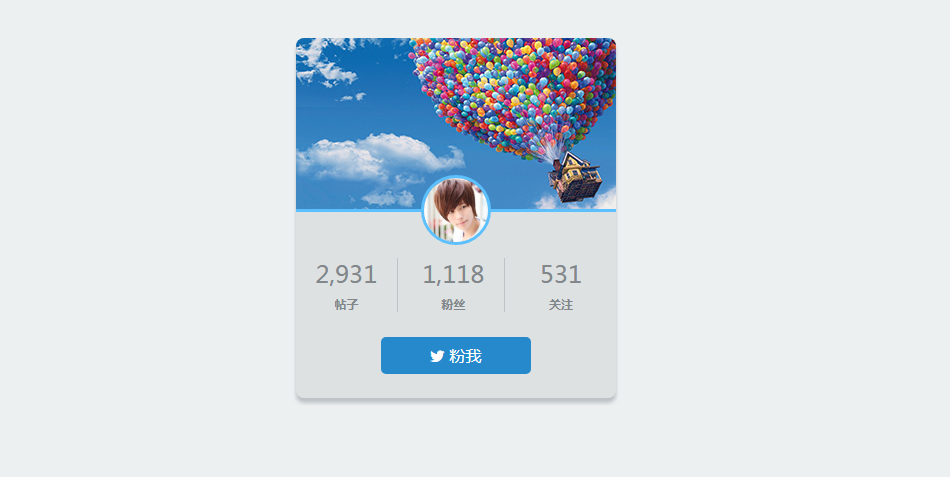
jQuery personal business card click to follow
| Classify: JS effects / jQuery effects | Release time: 2018-01-05 | visits: 1909 |
| Download: 76 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Lambda function with GraalVM Native Image - Part easuring cold and warm starts using different Lambda memory settings
- 2 How to Count Rows in a Go Database?
- 3 WHAT A DRAG...
- 4 How do you pass parameters to Java threads?
- 5 How can Prepared Statements Enhance Database Security in MySQL?
- 6 How to Decode []byte as Strings in Go JSON?
- 7 Dragon Age: The Veilguard - How To Solve The Dellamorte Estate Puzzle
- 8 How to Retrieve Data from Dynamically Specified Tables in Stored Procedures?
- 9 How can I group a multidimensional array by multiple column values and sum another column's values?
- 10 How to Insert and Select PostGIS Geometry Types with Gorm and EWKB?
- 11 How to Create Clean URLs with .htaccess?
- 12 Why Doesn't Directly Appending to a Slice in a Go Map Work as Expected?
- 13 What Happens When You Delete a Parent Row in MySQL? Understanding ON DELETE Behavior and Default Options.
- 14 dpvacm.dll - What is dpvacm.dll?
- 15 Why Am I Getting "Undefined Reference to `WinMain'" When Using wWinMain with MinGW?
Latest Tutorials
-
- Go language practical GraphQL
- 1970 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3390 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2598 2024-03-29
<head>
<meta charset="UTF-8">
<title>jQuery imitates Weibo personal business card click and follow special effects</title>
<link href="https://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.css" rel="stylesheet">
<link type="text/css" rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<header>
<div class="bio">
<img src="images/up.jpg" alt="background" class="bg">
<div class="desc">
<h3>@Richer</h3>
<p>Everything you have is what you attract. We all live in a world created by our past actions and thoughts. </p>
</div>
</div>
<div class="avatarcontainer">
<img src="images/photo.jpg" alt="avatar" class="avatar">
<div class="hover">
<div class="icon-twitter"></div>
</div>
</div>
</header>
This is a jQuery personal business card. Click to follow it. Friends who need it can download it and use it.










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















