current location: Home > Download > JS effects > CSS3 special effects > CSS3+SVG circular color palette interactive color selection picking code

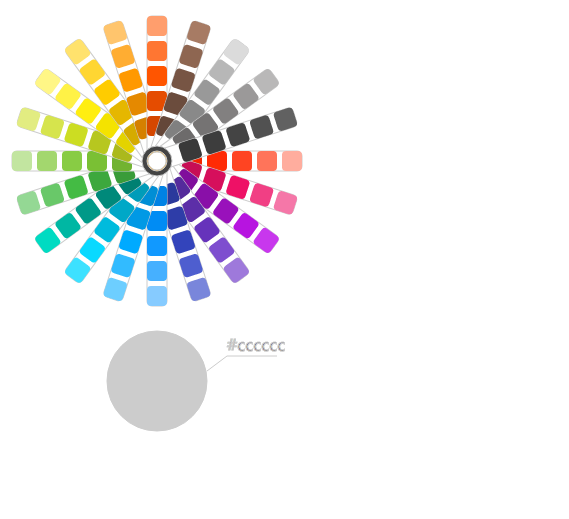
CSS3+SVG circular color palette interactive color selection picking code
| Classify: JS effects / CSS3 special effects | Release time: 2018-01-16 | visits: 1748 |
| Download: 50 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Lambda function with GraalVM Native Image - Part easuring cold and warm starts using different Lambda memory settings
- 2 How to Count Rows in a Go Database?
- 3 WHAT A DRAG...
- 4 How do you pass parameters to Java threads?
- 5 How can Prepared Statements Enhance Database Security in MySQL?
- 6 How to Decode []byte as Strings in Go JSON?
- 7 Dragon Age: The Veilguard - How To Solve The Dellamorte Estate Puzzle
- 8 How to Retrieve Data from Dynamically Specified Tables in Stored Procedures?
- 9 How can I group a multidimensional array by multiple column values and sum another column's values?
- 10 How to Insert and Select PostGIS Geometry Types with Gorm and EWKB?
- 11 How to Create Clean URLs with .htaccess?
- 12 Why Doesn't Directly Appending to a Slice in a Go Map Work as Expected?
- 13 What Happens When You Delete a Parent Row in MySQL? Understanding ON DELETE Behavior and Default Options.
- 14 dpvacm.dll - What is dpvacm.dll?
- 15 Why Am I Getting "Undefined Reference to `WinMain'" When Using wWinMain with MinGW?
Latest Tutorials
-
- Go language practical GraphQL
- 1963 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3386 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1777 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2594 2024-03-29
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>HTML5 SVG circular color plate interactive color selection picking code</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<!-- load the d3.js library -->
<script src="js/d3.v3.min.js"></script>
<script src="js/index.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
SVG circular color plate interactive color selection picking code, a very beautiful plug-in for selecting multiple colors can be downloaded.










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















